
ElementPlus TimeSelect 时间选择
TimeSelect 时间选择
用于选择或输入日期
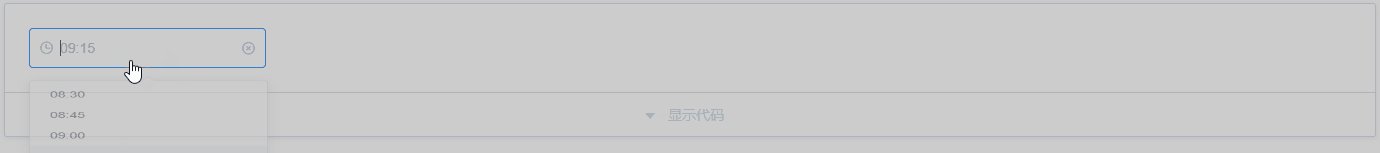
固定时间点
提供几个固定的时间点供用户选择

使用 el-time-select 标签,分别通过start、end和step指定可选的起始时间、结束时间和步长
<template>
<el-time-select
v-model="value"
start="08:30"
step="00:15"
end="18:30"
placeholder="选择时间"
>
</el-time-select>
</template>
<script>
export default {
data() {
return {
value: '',
}
},
}
</script>
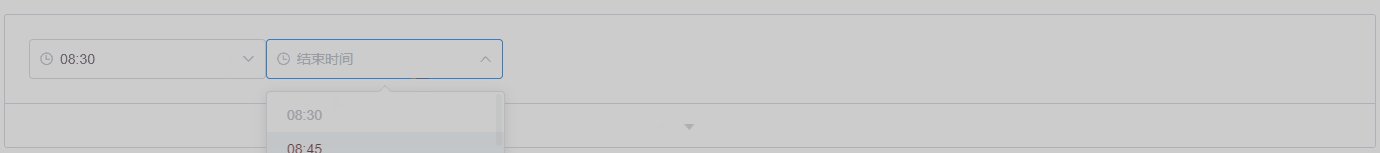
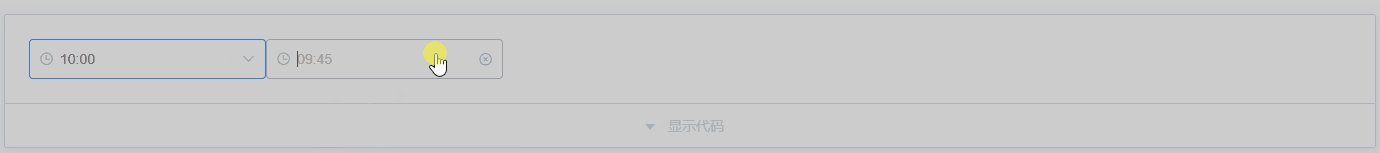
固定时间范围
若先选择开始时间,则结束时间内备选项的状态会随之改变

<template>
<el-time-select
placeholder="起始时间"
v-model="startTime"
start="08:30"
step="00:15"
end="18:30"
>
</el-time-select>
<el-time-select
placeholder="结束时间"
v-model="endTime"
start="08:30"
step="00:15"
end="18:30"
:minTime="startTime"
>
</el-time-select>
</template>
<script>
export default {
data() {
return {
startTime: '',
endTime: '',
}
},
}
</script>
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值 | string | — | — |
| disabled | 禁用 | boolean | — | false |
| editable | 文本框可输入 | boolean | — | true |
| clearable | 是否显示清除按钮 | boolean | — | true |
| size | 输入框尺寸 | string | medium / small / mini | — |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| name | 原生属性 | string | — | — |
| prefix-icon | 自定义头部图标的类名 | string | — | el-icon-time |
| clear-icon | 自定义清空图标的类名 | string | — | el-icon-circle-close |
| start | 开始时间 | string | — | 09:00 |
| end | 结束时间 | string | — | 18:00 |
| step | 间隔时间 | string | — | 00:30 |
| minTime | 最小时间,小于该时间的时间段将被禁用 | string | — | 00:00 |
| maxTime | 最大时间,大于该时间的时间段将被禁用 | string | — | — |
Events
| 事件名 | 说明 | 参数 |
|---|---|---|
| change | 用户确认选定的值时触发 | 组件绑定值 |
| blur | 当 input 失去焦点时触发 | 组件实例 |
| focus | 当 input 获得焦点时触发 | 组件实例 |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | — |
| blur | 使 input 失去焦点 | — |