创建Node.js Express 项目
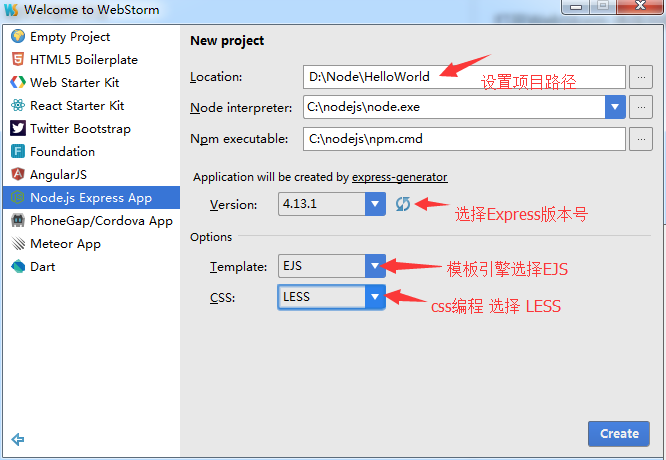
打开WebStorm 选择创建新项目
点击Create 后,会使用Express-generator 自动创建项目.
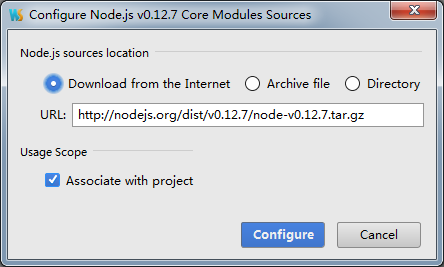
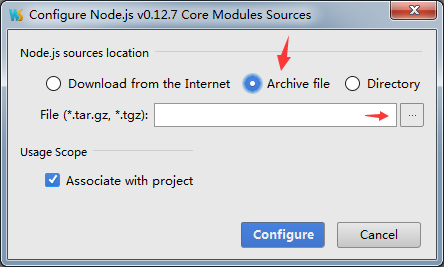
创建过程中会出现选择Node.js 源码压缩包
网络会下载比较慢。我已经下载好了存放与 \\192.168.1.218\tools 
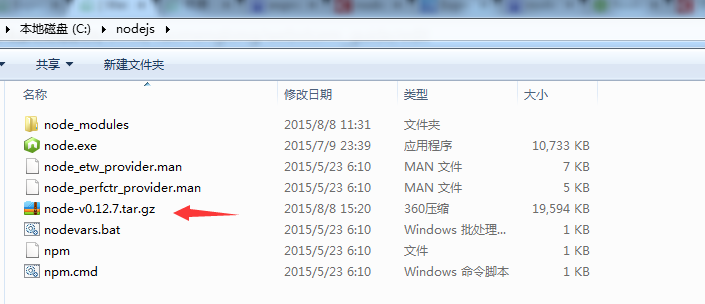
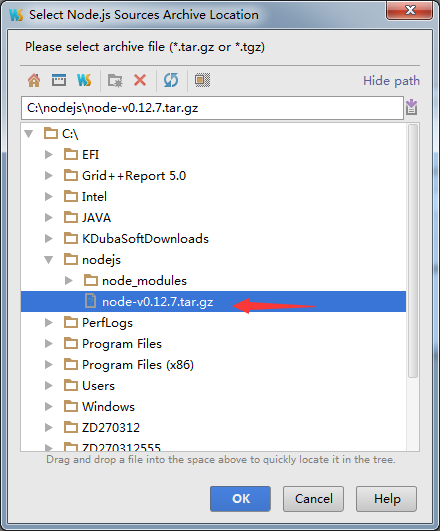
复制 node-v0.12.7.tar.gz 到本地硬盘,Nodejs安装目录中
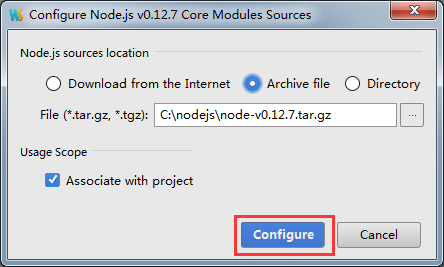
下面开始设置



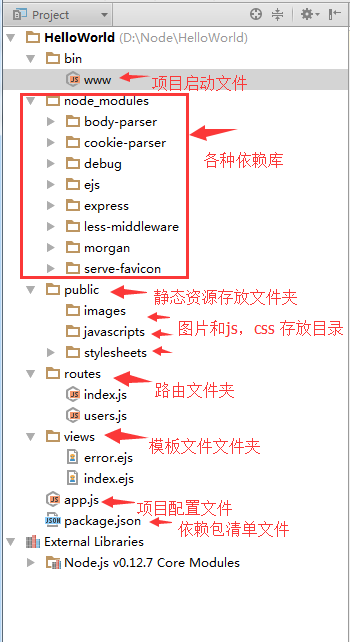
可以看见 项目已经创建成功,并且帮我们自动安装了相关 modules下面就是项目的目录结构。
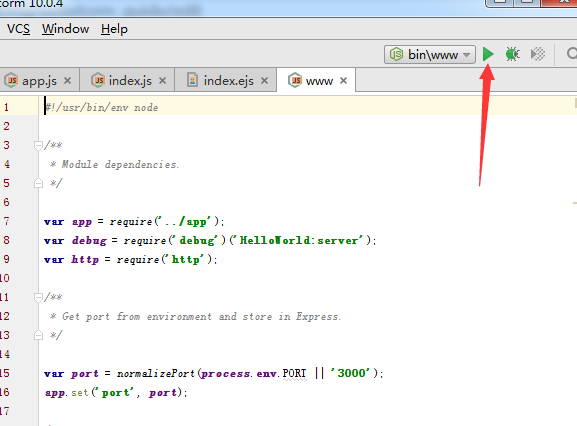
启动项目 点击 启动按钮。
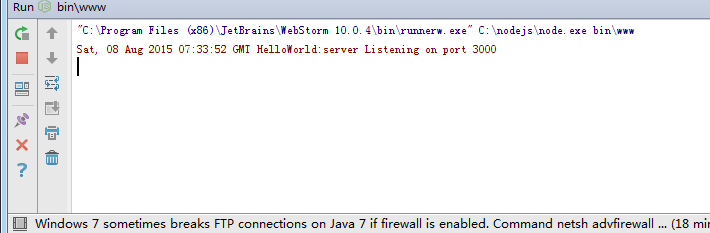
控制台提示 项目运行成功端口3000
打开浏览器访问 http://127.0.0.1:3000/
到这里我们的Express 项目就创建成功了!