
webstorm里直接调用命令行
写代码写到一半要切换窗口出去敲命令行?webstorm的external tools可以帮你省下一点时间
举例说明,比如我要直接使用npm:
ctrl+alt+s打开setting菜单,找到external tools
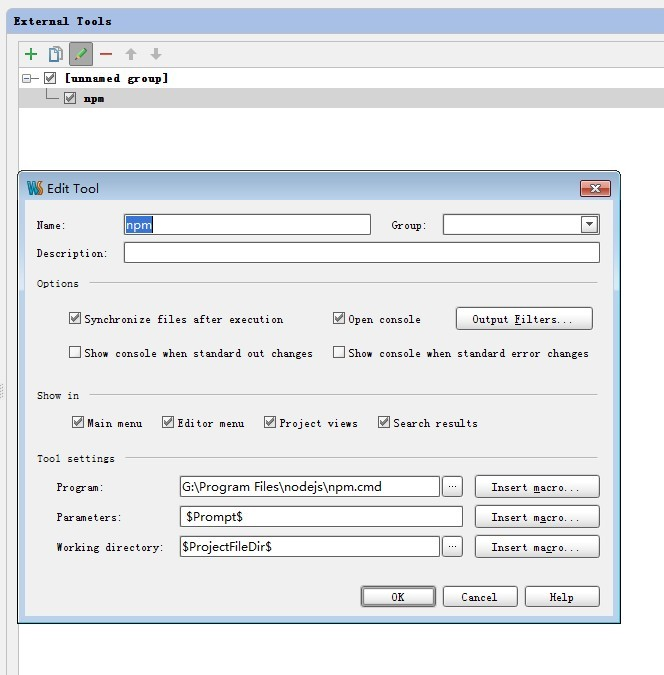
点+号,在tool setting里填空:
program -> 外部命令所在位置,填入npm的完整路径
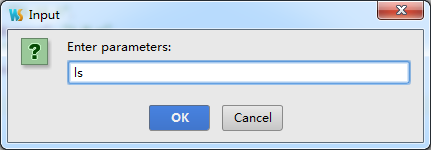
parameters -> 参数,这里设为 $Prompt$运行命令时表示弹个窗口让你输入
Working Directory -> 在哪个目录下运行这条命令,输入$ProjectFileDir$表示在当前项目的根目录下运行。
点右边的insert macro可以看到更多的选项,除了macro的说明,webstorm还会告诉你对应macro在当前环境下是个什么值的,不怕看不懂e文了。

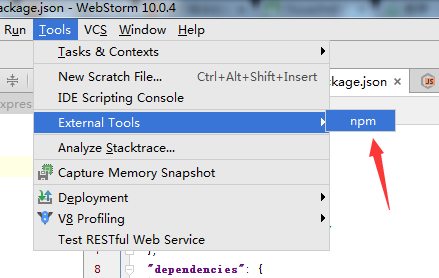
最后给这个命令起个名字,叫npm保存完事,在顶部菜单找到tools就可以看到刚保存的npm。点击它就会弹出个窗口,输入install express试试吧。

输入NPM 命令 比如 ls

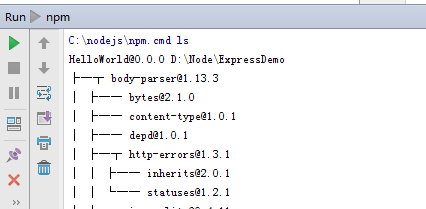
执行成功了!