
从Git@OCS克隆项目进行开发
从Git@OSC克隆项目

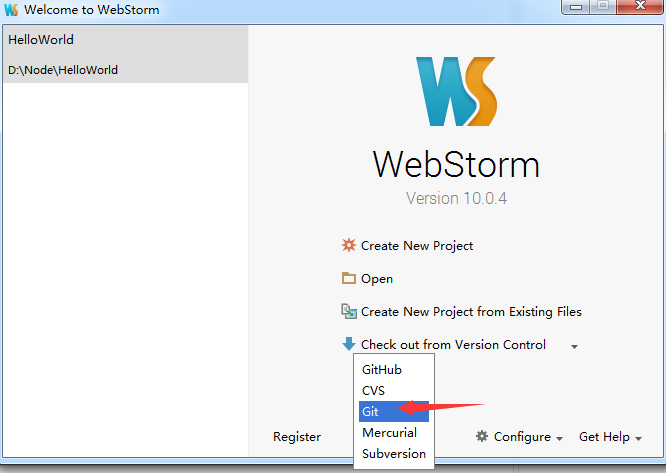
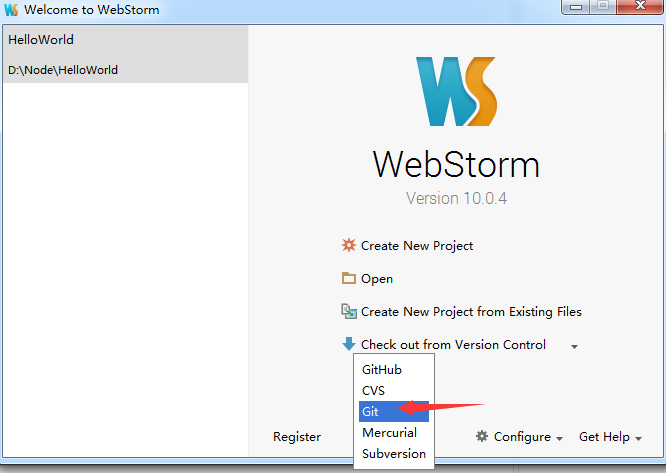
运行WebStorm,选择Check out from Version Control->Git

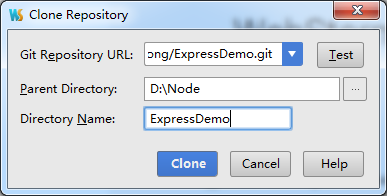
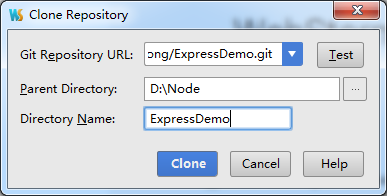
Git仓库URL输入我们之前创建的git(里面已经有了项目代码):https://git.oschina.net/caomenglong/ExpressDemo.git
点击 Clone
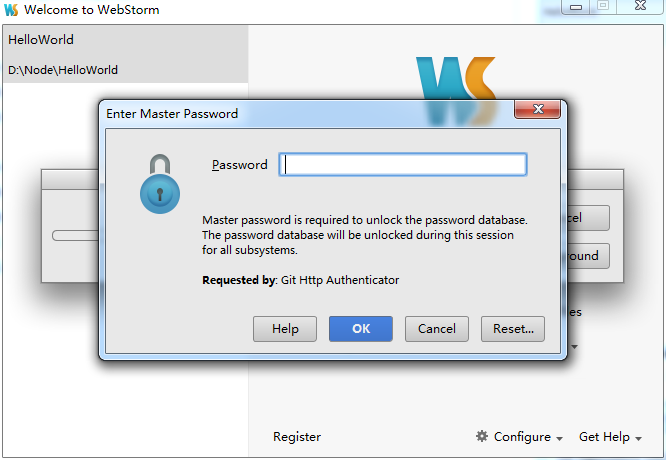
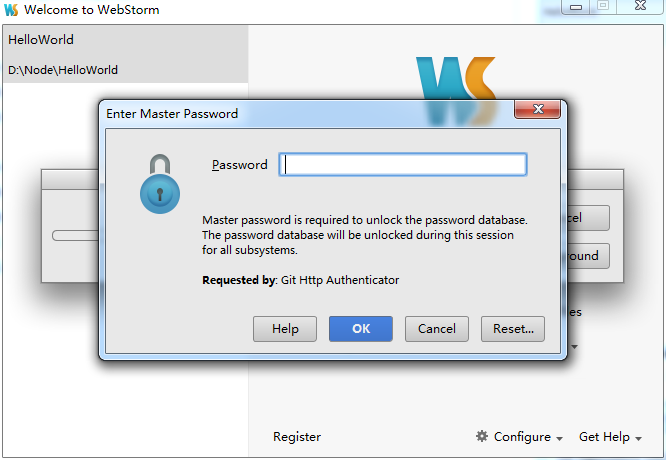
输入Git密码,点击OK 继续。
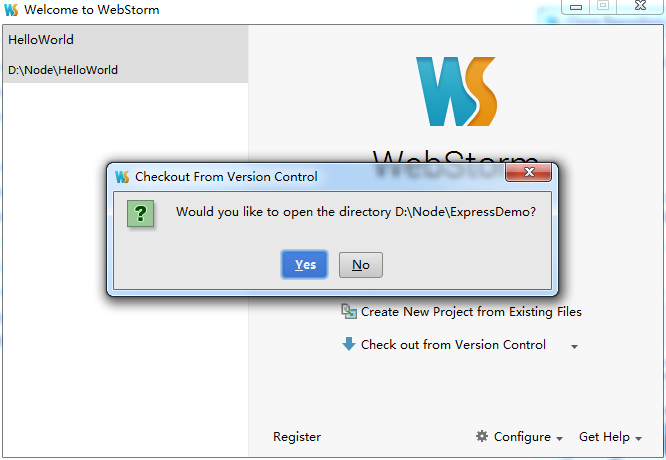
点击Yes 将会打开项目。
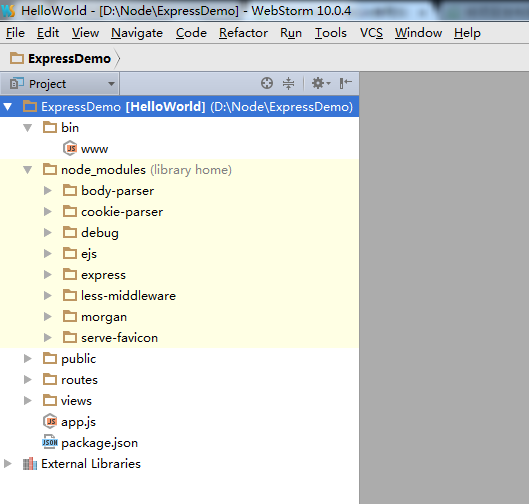
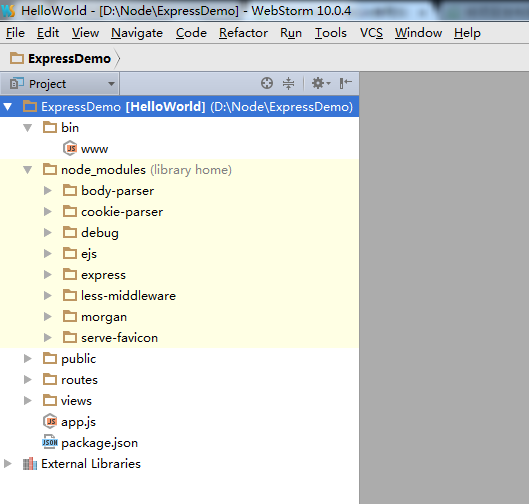
至此项目克隆成功,可以进行开发了。


运行WebStorm,选择Check out from Version Control->Git

Git仓库URL输入我们之前创建的git(里面已经有了项目代码):https://git.oschina.net/caomenglong/ExpressDemo.git
点击 Clone
输入Git密码,点击OK 继续。
点击Yes 将会打开项目。
至此项目克隆成功,可以进行开发了。