
安装WebStorm
WebStorm是作为JS开发IDE存在的,并且支持流行的Node.js以及JQuery等js框架。而Node.js简单说就是一个JS类库并且配备有Google的V8 js引擎来解析和执行js脚本。
那WebStorm+Node.js这样一个组合,用来开发基于Node.js平台的应用是最方便不过的了,并且可以知道WebStorm这个IDE环境对js的支持是灰常强大的,有智能提示、断点调试、查看源码等等功能。
WebStorm 下载 http://www.jetbrains.com/webstorm/
局域网下载地址 \\192.168.1.218\tools

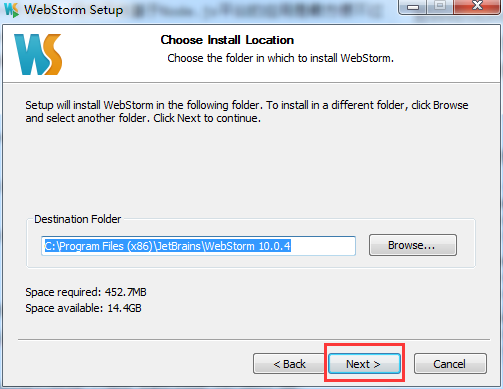
复制到自己的电脑,双击开始安装。






到这里 WebStorm 就安装完毕了。
在桌面可以找到软件,我们双击启动它。

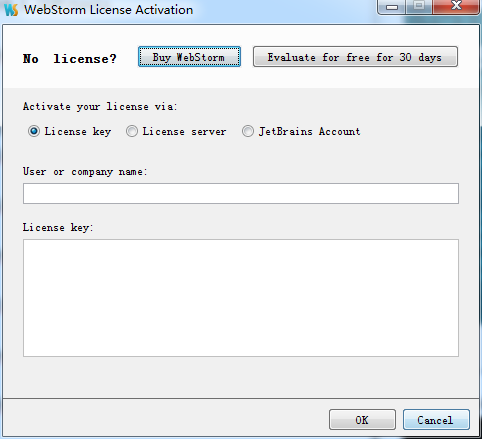
需要输入授权码
仅供测试使用
UserName:William
===== LICENSE BEGIN =====
45550-12042010
00001SzFN0n1bPII7FnAxnt0DDOPJA
INauvJkeVJBuE5bqLEznccE4tet6tr
RiyoMxDK8oDY93tx!ipPyGmqYYeWxS
===== LICENSE END ===== 

根据的习惯选择键盘布局,一般默认即可。我选择了NetBeans 快捷键布局。

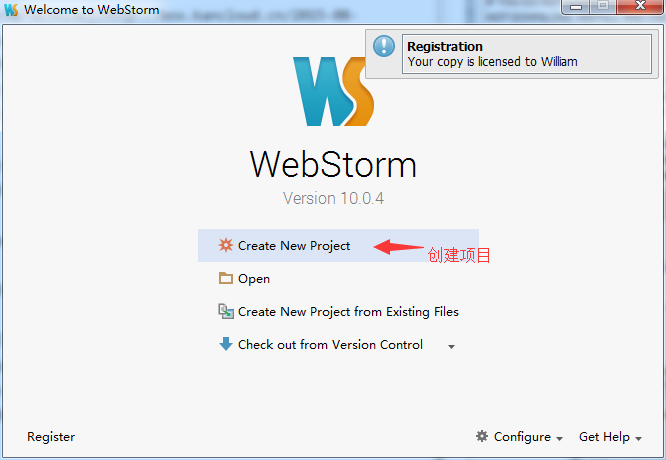
下面就可以正常使用了哦!