
IDE开发流程之本地打包
IDE开发流程之本地打包
写在前面:以Windows版ide操作为例,mac版ide可参考以下操作。
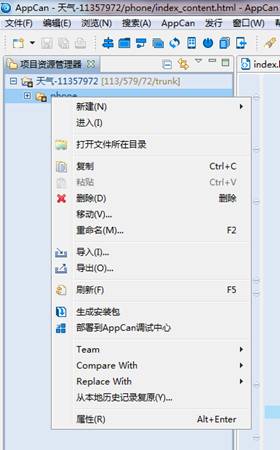
选择项目,单击项目phone目录右键,点击“生成安装包”。

配置打包信息
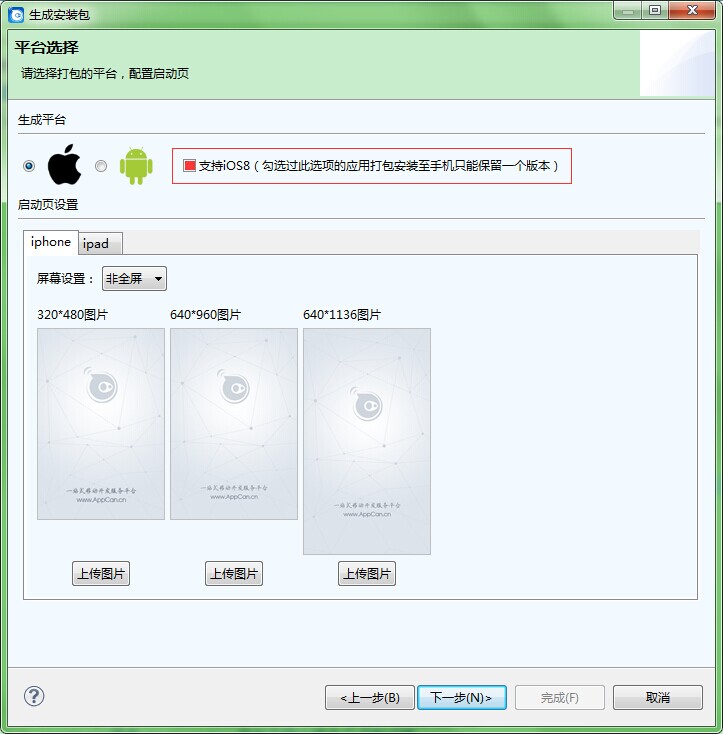
1、设置应用名称与应用图标。
2、选择打包平台,设置启动页。(注意:支持IOS8选项说明:若勾选此选项,越狱iOS8设备中,仅可安装一个本地生成的App,当安装第二个App时,会默认覆盖掉第一个;此功能仅针对越狱iOS8系统设备,必选。)
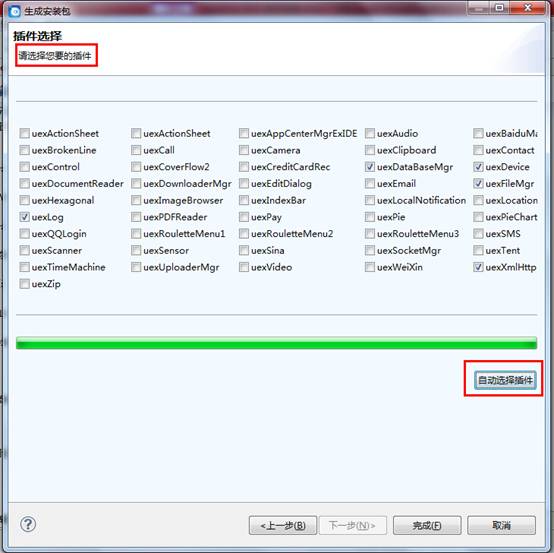
3、插件选择,支持自动勾选插件。
4、点击“完成”,打包成功。
注:项目中不能存在中文文件,否则无法本地编译