
IDE开发流程之加密功能
IDE开发流程之加密功能
AppCan IDE为开发者提供了应用加密功能,支持全包(.html文件、.css文件、.js文件)加密及部分(可选文件)加密,以保证您的代码安全。
温馨提示:使用AppCan提供的在线加密功能,需要加密的文件统一为uft-8编码,注意
<head>元素内部<meta>标签定义的字符编码要与原html保存的编码统一为uft-8(使用加密)
写在前面:以Windows版ide操作为例,mac版ide可参考以下操作。
在IDE中应用开发完成后,修改config.xml文件,默认为全包加密。
若勾选“部分加密”,则显示当前应用下的目录结构(css目录、js目录及html文件)。
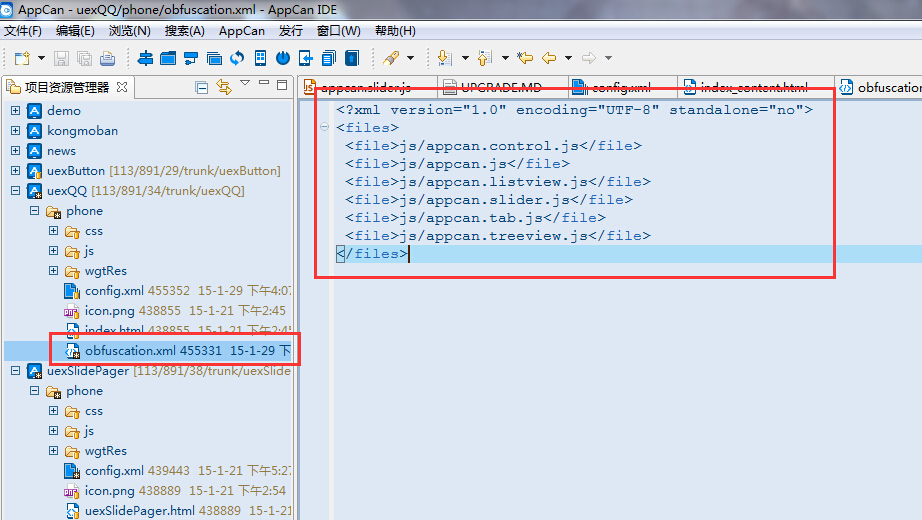
选择全部或部分加密后,保存config.xml文件(注:首先关闭上图的弹出框,手动Ctrl+s保存config.xml文件,再次点击部分加密选项按钮,选择你要加密的文件),这时在当前应用目录下会自动生成一个obfuscation.xml文件,里面存放了被加密的文件名。
提交代码至线上,在官网生成安装包,代码即被加密,解压安装包后可见代码文件为乱码 。