
IDE开发流程之实时预览
IDE开发流程之实时预览
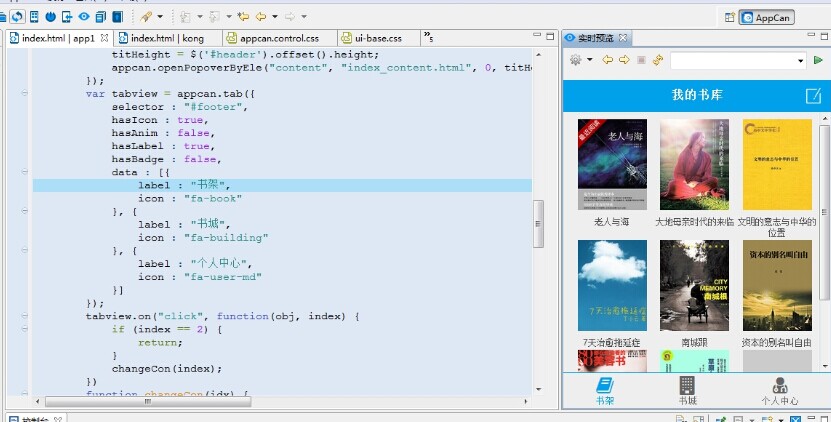
在App的开发过程中,往往需要多次调试、修改,每一次改动都需要耗费开发者很大的精力,步骤繁琐、费时费力。并且开发者很难判断,后台的代码,是否能满足功能的需求、界面设计的需求。AppCan在全真模拟器功能上,进一步升级,新版本支持边改边看、实时预览的功能,开发者只需在菜单栏中点击“ 实时预览”,即可在IDE中展示当前开启的页面效果,修改当前页面内容并保存,预览区内即可自动刷新页面展示修改后的内容,让开发者专注编程工作,快速、高效的完成移动项目。
实时预览”,即可在IDE中展示当前开启的页面效果,修改当前页面内容并保存,预览区内即可自动刷新页面展示修改后的内容,让开发者专注编程工作,快速、高效的完成移动项目。
注:当前发布的Mac版IDEv3.3.0版本暂时不支持实时预览功能。

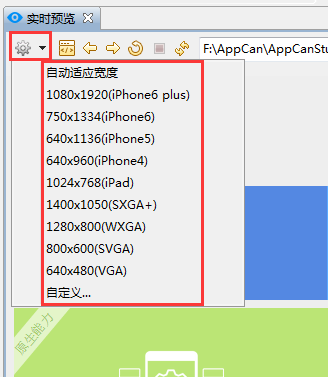
1、支持预览界面的大小设置,选择已有尺寸或自定义尺寸查看页面适配效果。
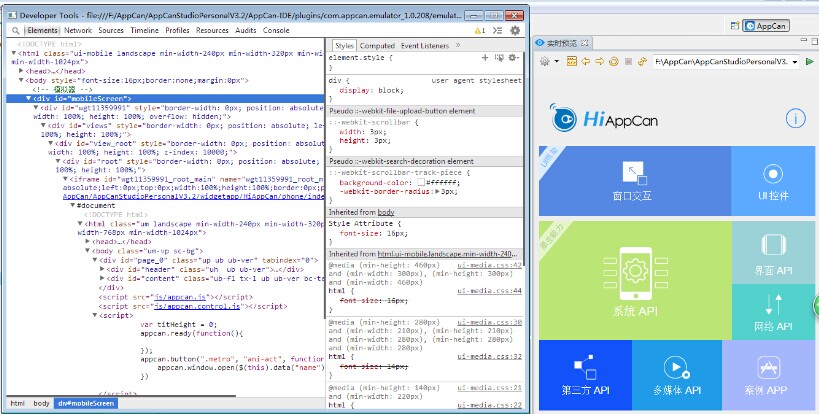
2、支持代码调试
当前页面,点击“ ”,或右键
”,或右键 (支持F5刷新、F12调试)
(支持F5刷新、F12调试)
3、支持插件模拟。