IDE开发流程之同步AppCan项目
IDE开发流程之同步AppCan项目
写在前面:以Windows版ide操作为例,mac版ide可参考以下操作。
如何同步APP项目
顾名思义,此IDE功能把线上项目同步到本地IDE,同时也支持本地创建一个项目,线上达到同步的目的即在IDE中创建在线APP。
新建IDE项目同步至线上
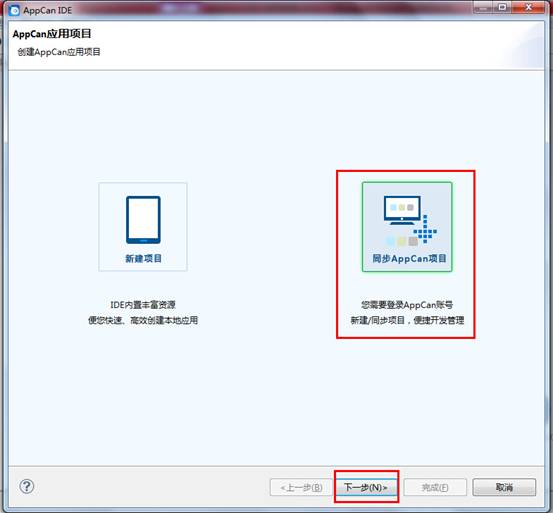
新建项目选择“同步AppCan项目”—>“下一步”。
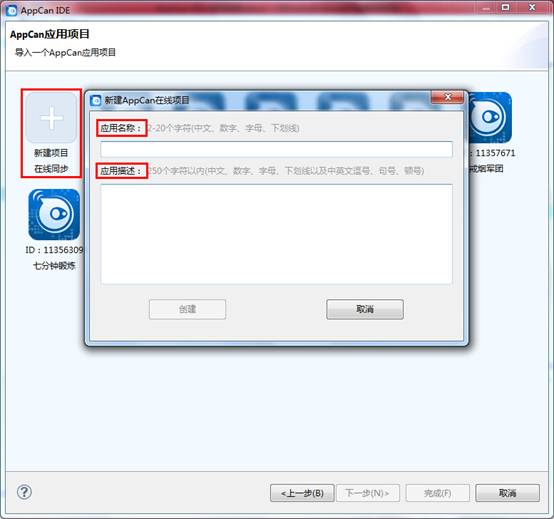
点击“新建项目在线同步”,填写应用名称和应用描述。
点击“完成”,项目创建成功。线上(指AppCan.cn平台)会同步创建您的新项目。
线上项目同步至IDE
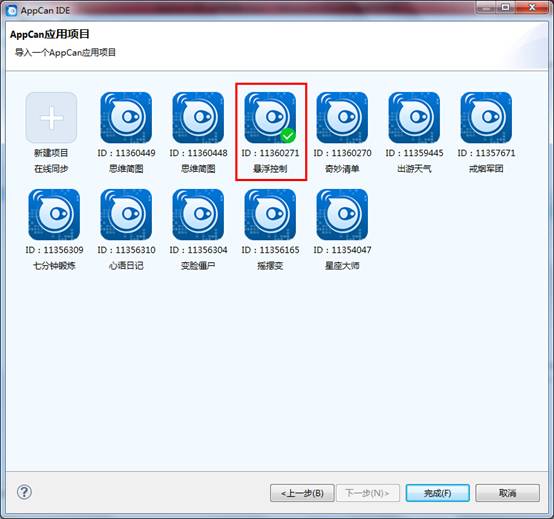
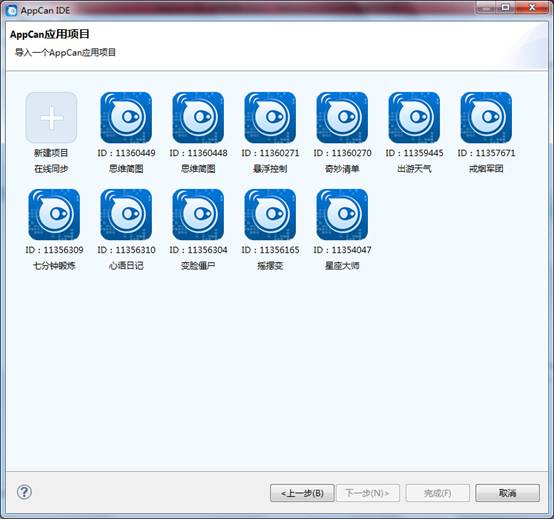
项目同步后,获取您所有线上项目(指您在AppCan.cn平台上创建的所有项目)以及代码签出到IDE中。
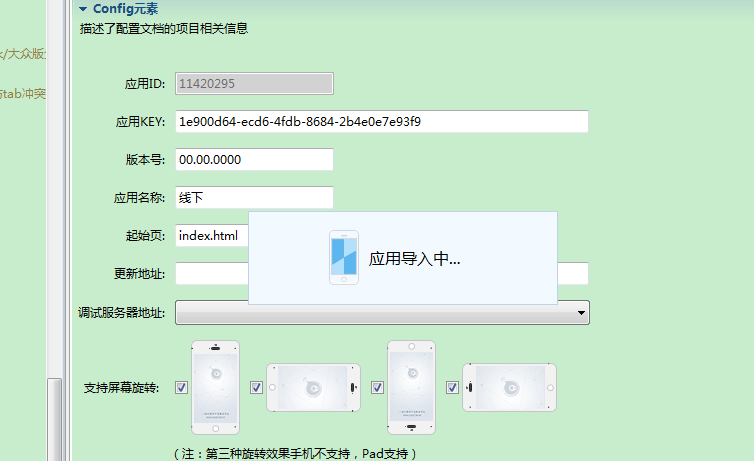
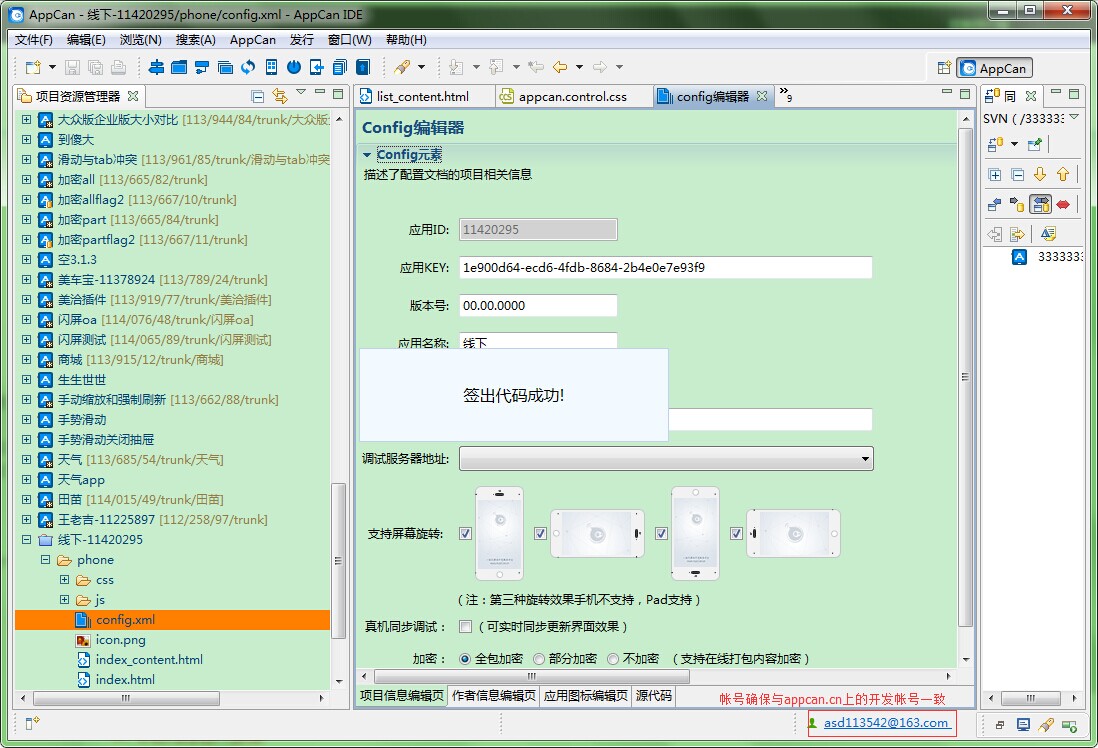
选择要导入的项目,点击“完成”,签出代码成功即项目导入成功。