
IDE开发流程自定义插件管理
IDE开发流程自定义插件管理
IDE中虽然为开发者全面开放数十种原生插件,但在不能满足一些开发者的定制需求时插件还支持自定义资源管理,以实现插件的最大化复用。
写在前面:以Windows版ide操作为例,mac版ide可参考以下操作。
插件中心提供丰富的插件库和插件开源源码,可以下载或再次封装,支持IDE自定义插件上传和在线自定义插件上传。AppCan官方账号提供的插件支持IDE与在线2个环境正常使用,用户分享插件由其提供的插件决定。
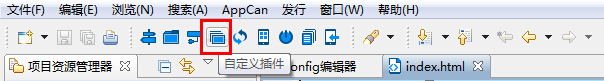
点击“自定义插件”图标,打开自定义插件管理界面。
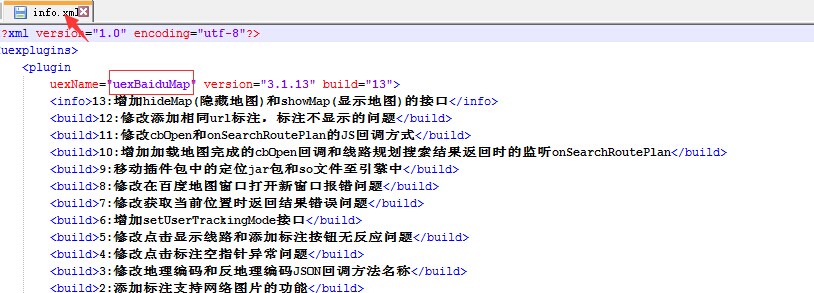
温馨提示:IDE使用的自定义插件需要第一、二层文件的命名规则与插件包的info.xml的name名一致, 否则IDE无法识别,报插件目录结构有问题或无效的插件




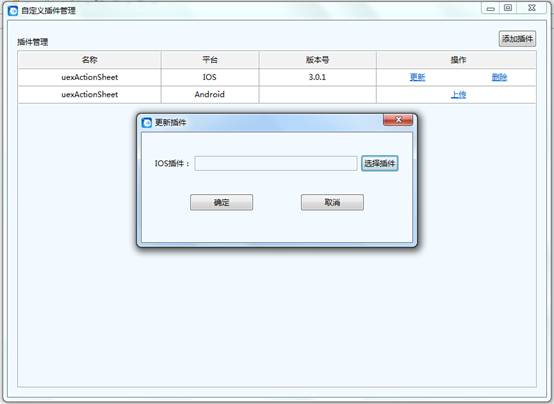
添加插件。
自定义插件管理,支持插件的更新、删除、上传功能。
注:插件添加成功后,记得在项目生成安装包时勾选使用。
查看自定义插件:
打包时在选择插件的时候看是否有你的上传的自定义插件,如图(如果插件重名的话,目前IDE版本按照排在前列的插件是自定义插件,uexActionSheet插件之后的是默认插件加以区分,后期版本加以完善)