
二灯游戏
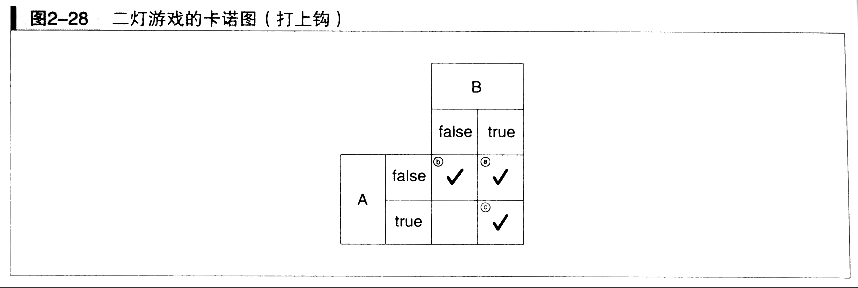
首先将下述命题A和B可能形成的所有真假组合做成相应的图。然后,根据规则在应该按下按钮的格中打上勾(图2-28)
该按下按钮的 格中打上钩(图 2-28)。
- 命题A 绿灯壳
- 命题B 黄灯亮

之后,用框将相邻的打钩格围起形成组合框。组合框为以下网格
- 1x1 的网格
- 1x2 的网格
- 1x4 或 2x2 的网格
- 4x4 的网格
中相邻打钩格所形成的最大网格。组合框 相互重叠也没关系 (图 2-29)。

在图2-30中,用虚线的矩形来框选打钩格。

将所有的打钩格围起来后,我们就来思考一下表示各个组合框的逻辑表达式(图2-30)。
横向的组合框,就是A为false的区域,因此用¬A来表示。
纵向的组合框,就是B为true的区域,因此用B来表示。
由此可以推出,所有打钩格所在区域即为¬A和B的逻辑或,表示为(¬A)∨B
也说明,在玩二灯游戏时观察灯泡亮灭,当“绿灯灭(¬A)”或者“黄灯亮(B)”的时候就可以按下按钮。
通过画卡诺图,我们得知((¬A)∧B)∨((¬A)∧(¬B))∨(A∧B)和(¬A)∨B是相等的。我们利用卡诺图简化了逻辑表达式,这非常方便吧。
横向的组合框,就是A为false的区域,因此用¬A来表示。
纵向的组合框,就是B为true的区域,因此用B来表示。
由此可以推出,所有打钩格所在区域即为¬A和B的逻辑或,表示为(¬A)∨B
也说明,在玩二灯游戏时观察灯泡亮灭,当“绿灯灭(¬A)”或者“黄灯亮(B)”的时候就可以按下按钮。
通过画卡诺图,我们得知((¬A)∧B)∨((¬A)∧(¬B))∨(A∧B)和(¬A)∨B是相等的。我们利用卡诺图简化了逻辑表达式,这非常方便吧。