
ECharts数据的视觉映射
数据可视化
数据可视化指的是数据到视觉元素的映射过程。我们也可以将该过程称为视觉编码,把视觉元素当成视觉通道。
Echarts 帮助我们编程或者免编程实现丰富的大数据可视化,它的每种图表都内置了上述的映射过程,例如柱状图将数据映射到 长度,折线图把数据映射到 线。不止简单的图表,一些较为复杂的图表也会有内置的映射。
ECharts 还提供了 visualMap 组件来提供通用的视觉映射。visualMap 组件中可以使用的视觉元素有:图形类别(symbol)、图形大小(symbolSize)颜色(color)、透明度(opacity)、颜色透明度(colorAlpha)、颜色明暗度(colorLightness)、颜色饱和度(colorSaturation)、色调(colorHue)
下面对 visualMap 组件的使用方式进行简要的介绍。
数据和维度
ECharts 的 series.data 一般用于存放数据。其中的数据的具体形式会根据图表类型的不同而不同,可能是线性表、树、图等等。但是不同类型的数据也有一个共性:都是数据项(dataItem) 的集合,其中每个数据项包含了 数据值(value)以及其他需要用到的信息。
注:每个数据值都可以是单一的数值(一维)或者一个数组(多维)
例如,series.data 最常见的形式,是线性表,即一个普通数组:
series: {
data: [
{ // 这里每一个项就是数据项(dataItem)
value: 2323, // 这是数据项的数据值(value)
itemStyle: {...}
},
1212, // 也可以直接是 dataItem 的 value,这更常见。
2323, // 每个 value 都是『一维』的。
4343,
3434
]
}series: {
data: [
{ // 这里每一个项就是数据项(dataItem)
value: [3434, 129, '圣马力诺'], // 这是数据项的数据值(value)
itemStyle: {...}
},
[1212, 5454, '梵蒂冈'], // 也可以直接是 dataItem 的 value,这更常见。
[2323, 3223, '瑙鲁'], // 每个 value 都是『三维』的,每列是一个维度。
[4343, 23, '图瓦卢'] // 假如是『气泡图』,常见第一维度映射到x轴,
// 第二维度映射到y轴,
// 第三维度映射到气泡半径(symbolSize)
]
}在图表中,往往默认把 value 的前一两个维度进行映射,比如取第一个维度映射到 x 轴,取第二个维度映射到 y 轴。
可以借助 visualMap 把更多的维度展现出来。最常见的情况,气泡图(scatter) 使用半径展现了第三个维度。
visualMap 组件
visualMap 组件的定义:把数据的哪个维度映射到什么视觉元素上。
现在提供如下两种类型的 visualMap 组件,通过 visualMap.type 来区分。
其定义结构例如:
option = {
visualMap: [ // 可以同时定义多个 visualMap 组件。
{ // 第一个 visualMap 组件
type: 'continuous', // 定义为连续型 viusalMap
...
},
{ // 第二个 visualMap 组件
type: 'piecewise', // 定义为分段型 visualMap
...
}
],
...
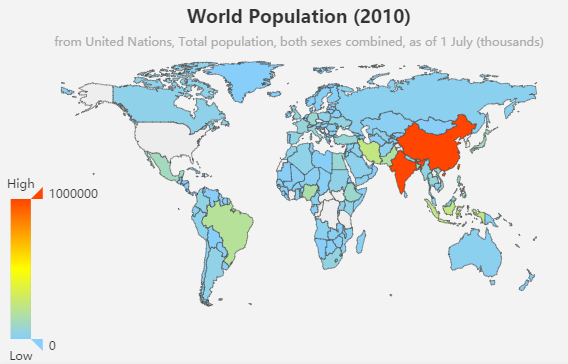
};连续型(visualMapContinuous):

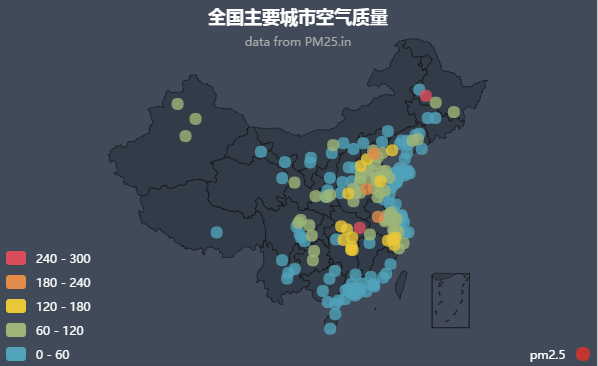
分段型(visualMapPiecewise):

以下是分段型视觉映射组件(visualMapPiecewise)的三种模式:
- 连续型数据平均分段: 依据 visualMap-piecewise.splitNumber 来自动平均分割成若干块。
- 连续型数据自定义分段: 依据 visualMap-piecewise.pieces 来定义每块范围。
- 离散数据(类别性数据): 类别定义在 visualMap-piecewise.categories 中。
Echarts 视觉映射方式的配置
数据可视化是数据到视觉元素的映射,visualMap 中可以指定数据的哪个维度映射到哪些视觉元素中。
实例一:
option = {
visualMap: [
{
type: 'piecewise'
min: 0,
max: 5000,
dimension: 3, // series.data 的第四个维度(即 value[3])被映射
seriesIndex: 4, // 对第四个系列进行映射。
inRange: { // 选中范围中的视觉配置
color: ['blue', '#121122', 'red'], // 定义了图形颜色映射的颜色列表,
// 数据最小值映射到'blue'上,
// 最大值映射到'red'上,
// 其余自动线性计算。
symbolSize: [30, 100] // 定义了图形尺寸的映射范围,
// 数据最小值映射到30上,
// 最大值映射到100上,
// 其余自动线性计算。
},
outOfRange: { // 选中范围外的视觉配置
symbolSize: [30, 100]
}
},
...
]
};实例二:
option = {
visualMap: [
{
...,
inRange: { // 选中范围中的视觉配置
colorLightness: [0.2, 1], // 映射到明暗度上。也就是对本来的颜色进行明暗度处理。
// 本来的颜色可能是从全局色板中选取的颜色,visualMap组件并不关心。
symbolSize: [30, 100]
},
...
},
...
]
};更多详情,参见 visualMap.inRange 和 visualMap.outOfRange。