
ECharts设置Treemap属性
本节将讲述 ECharts 中 Treemap 的一些属性并介绍这些属性的一些取值以及这些属性的一些相关作用的描述。
Treemap 属性
type该属性为 string 类型的值,在 Treemap 图中它的默认值为'treemap'。
zlevel设置所有 Treemap 图形的 zlevel 值,取值类型为 number,默认值为 0。
zlevel 用于 Canvas 分层,不同 zlevel 值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的 zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
z设置组件的所有图形的z值,对图形的前后顺序进行控制。z 值小的图形会被 z 值大的图形覆盖。
z 相比 zlevel 优先级更低,而且不会创建新的 Canvas。z 的取值类型与 zlevel 相同,但是它的默认值为 2。
lefttreemap 组件离容器左侧的距离。其取值类型可以是 string 和 number,默认值为 center。
left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。
如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
toptreemap 组件离容器上侧的距离。其取值类型可以是 string 和 number,默认值为 middle。
top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'top', 'middle', 'bottom'。
如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
righttreemap 组件离容器右侧的距离。其取值类型可以是 string 和 number,默认值为 auto。
right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。
bottom treemap 组件离容器下侧的距离。其取值类型可以是 string 和 number,默认值为 auto。
bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。
width treemap 组件的宽度。其取值类型可以是 string 和 number,默认值为 80%。
height treemap 组件的高度。其取值类型可以是 string 和 number,默认值为 80%。
squareRatio 期望矩形长宽比率,取值类型为 number。布局计算时会尽量向这个比率靠近。
默认为黄金比:0.5 * (1 + Math.sqrt(5))。
leafDepth设置了 leafDepth 后,下钻(drill down)功能开启,drill down 功能即点击后才展示子层级。取值类型为 number,默认为 null。
leafDepth 表示『展示几层』,层次更深的节点则被隐藏起来。点击则可下钻看到层次更深的节点。
例如,leafDepth 设置为 1,表示展示一层节点。
默认没有开启 drill down(即 leafDepth 为 null 或 undefined)。
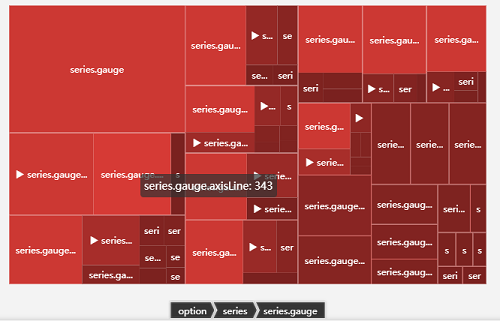
drill down 的例子:

drillDownIcon当节点可以下钻时的提示符。只能是字符,默认为 '▶' 。
roam是否开启拖拽漫游(移动和缩放)。可取值有:
- false:关闭。
- 'scale' 或 'zoom':只能够缩放。
- 'move' 或 'pan':只能够平移。
- true:缩放和平移均可。
nodeClick 点击节点后的行为。可取值为:
- false:节点点击无反应。
- 'zoomToNode':点击节点后缩放到节点。
- 'link':如果节点数据中有 link 点击节点后会进行超链接跳转。
zoomToNodeRatio点击某个节点,会自动放大那个节点到合适的比例(节点占可视区域的面积比例),这个配置项就是这个比例。取值类型为 number,默认值为 0.32*0.32。
visualDimensiontreemap 中支持对数据其他维度进行视觉映射。取值类型为 number,默认值为 0。
首先,treemap的数据格式(参见 series-treemap.data)中,每个节点的 value 都可以是数组。数组每项是一个『维度』(dimension)。visualDimension 指定了额外的『视觉映射』使用的是数组的哪一项。默认为第 0 项。
关于视觉设置,详见 series-treemap.levels。
注:treemap中 visualDimension 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。
visualMin当前层级的最小 value 值,取值类型为 number。如果不设置则自动统计。
手动指定 visualMin、visualMax ,即手动控制了 visual mapping 的值域(当 colorMappingBy 为 'value' 时有意义)。
visualMax当前层级的最大 value 值,取值类型与 visualMax 相同。如果不设置则自动统计。
手动指定 visualMin、visualMax ,即手动控制了 visual mapping 的值域(当 colorMappingBy 为 'value' 时有意义)。
colorAlpha本系列默认的颜色透明度选取范围。数值范围 0 ~ 1。
例如, colorAlpha 可以是 [0.3, 1].
关于视觉设置,详见 series-treemap.levels。
注:treemap中 colorAlpha 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。
colorSaturation本系列默认的 颜色饱和度 选取范围。数值范围 0 ~ 1。
例如, colorSaturation 可以是 [0.3, 1].
关于视觉设置,详见 series-treemap.levels。
注:treemap中 colorSaturation 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。
colorMappingBy表示同一层级节点,在颜色列表中(参见 color 属性)选择时,按照什么来选择。可选值:
- 'value':
将节点的值(即 series-treemap.data.value)映射到颜色列表中。
这样得到的颜色,反应了节点值的大小。
可以使用 visualDimension 属性来设置,用 data 中哪个纬度的值来映射。
- 'index':
将节点的 index(序号)映射到颜色列表中。即同一层级中,第一个节点取颜色列表中第一个颜色,第二个节点取第二个。
这样得到的颜色,便于区分相邻节点。
- 'id':
将节点的 id(即 series-treemap.data.id)映射到颜色列表中。id 是用户指定的,这样能够使得,在treemap 通过 setOption 变化数值时,同一 id 映射到同一颜色,保持一致性。参见 例子。
关于视觉设置,详见 series-treemap.levels。
注:treemap中 colorMappingBy 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。
visibleMin如果某个节点的矩形的面积,小于这个数值(单位:px平方),这个节点就不显示。值类型为 number,默认为 10。
如果不加这个限制,很小的节点会影响显示效果。
关于视觉设置,详见 series-treemap.levels。
注:treemap中 visibleMin 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。
childrenVisibleMin如果某个节点的矩形面积,小于这个数值(单位:px平方),则不显示这个节点的子节点。
这能够在矩形面积不足够大时候,隐藏节点的细节。当用户用鼠标缩放节点时,如果面积大于此阈值,又会显示子节点。
关于视觉设置,详见 series-treemap.levels。
注:treemap中 childrenVisibleMin 属性可能在多处地方存在:
- 可以存在于 sereis-treemap 根下,表示本系列全局的统一设置。
- 可以存在于 series-treemap.levels 的每个数组元素中,表示树每个层级的统一设置。
- 存在于 series-treemap.data 的每个节点中,表示每个节点的特定设置。