
ECharts仪表盘属性与使用
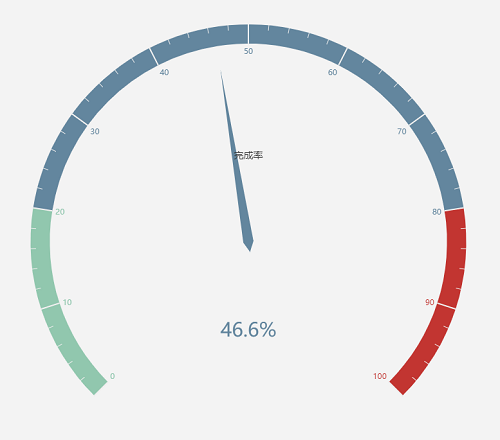
series[i]-gauge 用于表示ECharts仪表盘,当您要使用ECharts仪表盘的时候,需要将series中的type属性设置为“ 'gauge' ”,本节介绍了ECharts仪表盘的一些通用属性,其中,您可以通过data属性来设置指针的指示方向。本节以一个简单的仪表盘实例开始,如下所示:

ECharts仪表盘属性
typetype 属性的值应该设置为:'gauge'
name系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
radius仪表盘半径,可以是相对于容器高宽中较小的一项的一半的百分比,也可以是绝对的数值,默认的值为 75%。
{{ use partial-legend-hover-link }}
startAngle仪表盘起始角度,默认为 225。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。
endAngle仪表盘结束角度,默认情况下为 -45。
clockwise仪表盘刻度是否是顺时针增长,默认为 true。
min最小的数据值,默认为0,映射到 minAngle。
max最大的数据值,默认为100,映射到 maxAngle。
splitNumber仪表盘刻度的分割段数,默认分割为10段。
axisLine仪表盘轴线相关配置。
splitLine仪表盘分隔线样式。
axisTick仪表盘中刻度的样式。
axisLabel设置仪表盘的刻度标签。
pointer仪表盘指针。
itemStyle仪表盘指针样式。
title仪表盘标题。
detail仪表盘详情,用于显示数据。
markPoint仪表盘图表的标注。
markLine仪表盘图表的标线。
markArea仪表盘图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。
silent图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
animation仪表盘是否开启动画,默认为true。
animationThreshold是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。默认阈值为2000。
animationDuration初始动画的时长,默认时长为1000,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}animationEasing初始动画的缓动效果。不同的缓动效果可以参考 缓动示例。
animationDelay初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
animationDurationUpdate数据更新动画的时长。默认情况下为 300。
支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果:
animationDurationUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}animationEasingUpdate数据更新动画的缓动效果。
animationDelayUpdate数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
如下示例:
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
tooltip本系列特定的 tooltip 设定。
更多ECharts仪表盘实例
模拟汽车仪表盘:点击查看汽车仪表盘实例