
radar雷达图坐标系组件配置
radar
雷达图坐标系组件,只适用于雷达图。该组件等同 ECharts 2 中的 polar 组件。因为 ECharts 3 中的 polar 被重构为标准的极坐标组件,为避免混淆,雷达图使用 radar 组件作为其坐标系。
雷达图坐标系与极坐标系不同的是它的每一个轴(indicator 指示器)都是一个单独的维度,可以通过 name、axisLine、axisTick、axisLabel、splitLine、 splitArea 几个配置项配置指示器坐标轴线的样式。
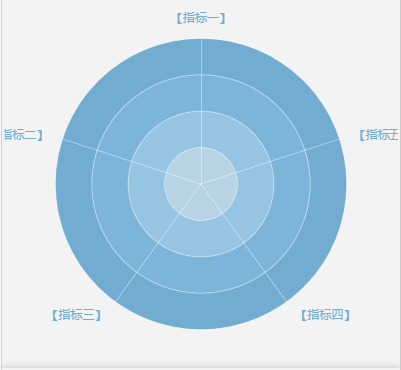
以下是一个 radar 组件的一个自定义例子:

点击编辑实例 》》
