
ECharts折线/面积图属性大全
series[i]-line 用于表示 ECharts 图表中的折线/面积图,折线/面积图是用折线将各个数据点标志连接起来的图表,可以用于展现数据的变化趋势,在 ECharts 直角坐标系和极坐标系上的使用较为广泛。ECharts 折线/面积图属性比较多,本节对这些属性做出详细讲解,配合实例的使用,帮助您更好运用 ECharts 折线/面积图。
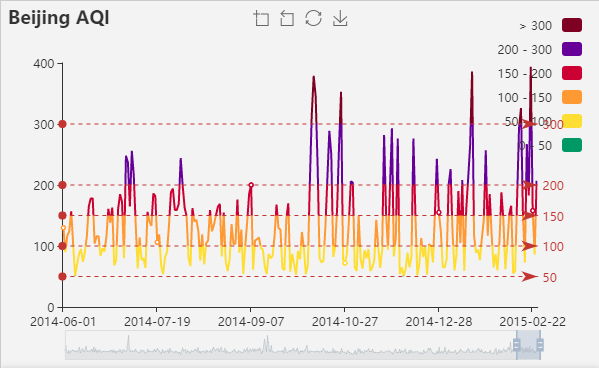
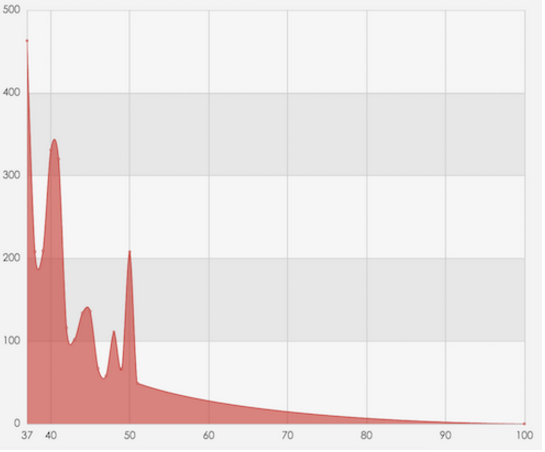
Tip: 设置 areaStyle 后可以绘制面积图;配合分段型 visualMap 组件可以将折线/面积图通过不同颜色分区间。如下示例:

series[i]-line.type | string
[ default: 'line' ]
设置 ECharts 系列的类型为折线/面积图。
series[i]-line.name | string
系列名称,用于tooltip的显示,legend 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列。
series[i]-line.coordinateSystem | string
[ default: 'cartesian2d' ]
该系列使用的坐标系,可选:
- 'cartesian2d'使用二维的直角坐标系(也称笛卡尔坐标系),通过 xAxisIndex, yAxisIndex指定相应的坐标轴组件。
- 'polar'使用极坐标系,通过 polarIndex 指定相应的极坐标组件
series[i]-line.xAxisIndex | number
[ default: 0 ]
使用的 x 轴的 index,在单个图表实例中存在多个 x 轴的时候有用。
series[i]-line.yAxisIndex | number
[ default: 0 ]
使用的 y 轴的 index,在单个图表实例中存在多个 y轴的时候有用。
series[i]-line.polarIndex | number
[ default: 0 ]
使用的极坐标系的 index,在单个图表实例中存在多个极坐标系的时候有用。
series[i]-line.symbol | string
[ default: 'emptyCircle' ]
标记的图形。
ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
也可以通过 'image://url' 设置为图片,其中 url 为图片的链接,或者 dataURI。
可以通过 'path://' 将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
series[i]-line.symbolSize | number, Array, Function
[ default: 4 ]
标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示宽和高,例如 [20, 10] 表示标记宽为20,高为10。
如果需要每个数据的图形大小不一样,可以设置为如下格式的回调函数:
(value: Array|number, params: Object) => number|Array其中第一个参数 value 为 data 中的数据值。第二个参数params 是其它的数据项参数。
series[i]-line.symbolRotate | number
标记的旋转角度。注意在 markLine 中当 symbol 为 'arrow' 时会忽略 symbolRotate 强制设置为切线的角度。
series[i]-line.symbolOffset | Array
[ default: [0, 0] ]
标记相对于原本位置的偏移。默认情况下,标记会居中置放在数据对应的位置,但是如果 symbol 是自定义的矢量路径或者图片,就有可能不希望 symbol 居中。这时候可以使用该配置项配置 symbol 相对于原本居中的偏移,可以是绝对的像素值,也可以是相对的百分比。
例如 [0, '50%'] 就是把自己向上移动了一半的位置,在 symbol 图形是气泡的时候可以让图形下端的箭头对准数据点。
series[i]-line.showSymbol | boolean
[ default: true ]
是否显示 symbol, 如果 false 则只有在 tooltip hover 的时候显示。
series[i]-line.showAllSymbol | boolean
[ default: false ]
标志图形默认只有主轴显示(随主轴标签间隔隐藏策略),如需全部显示可把 showAllSymbol 设为 true。
series[i]-line.hoverAnimation | boolean
[ default: true ]
是否开启 hover 在拐点标志上的提示动画效果。
series[i]-line.legendHoverLink | boolean
[ default: true ]
是否启用图例 hover 时的联动高亮。
series[i]-line.stack | string
[ default: null ]
数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。
下面示例可以通过右上角 toolbox 中的堆叠切换看效果:

series[i]-line.cursor | string
[ default: 'pointer' ]
鼠标悬浮时在图形元素上时鼠标的样式是什么。同 CSS 的 cursor。
series[i]-line.connectNulls | boolean
[ default: false ]
是否连接空数据。
series[i]-line.clipOverflow | boolean
[ default: true ]
是否对超出部分裁剪,默认裁剪。
series[i]-line.step | string, boolean
[ default: false ]
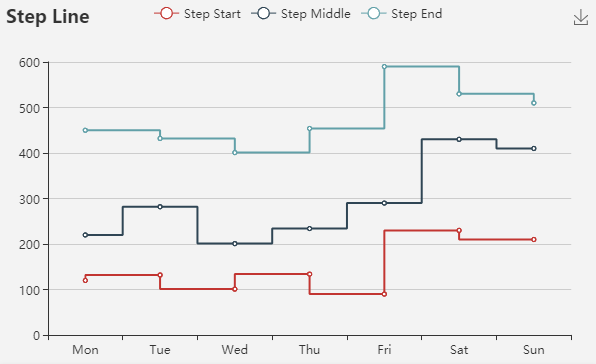
是否是阶梯线图。可以设置为 true 显示成阶梯线图,也支持设置成 'start', 'middle', 'end' 分别配置在当前点,当前点与下个点的中间点,下个点拐弯。
不同的配置效果如下:

series[i]-line.label | Object
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等,label选项在 ECharts 2.x 中放置于 itemStyle.normal 下,在 ECharts 3 中为了让整个配置项结构更扁平合理,label 被拿出来跟 itemStyle 平级,并且跟 itemStyle 一样拥有 normal,emphasis 两个状态。
series[i]-line.itemStyle | Object
折线拐点标志的样式。在设置该样式的时候可以通过 normal 和 emphasis 两个状态设置。
series[i]-line.lineStyle | Object
线条样式。该样式的设置可以通过使用 normal 状态来设置。
注: 修改 lineStyle 中的颜色不会影响图例颜色,如果需要图例颜色和折线图颜色一致,需修改 itemStyle.normal.color,线条颜色默认也会取改颜色。
series[i]-line.areaStyle | Object
区域填充样式。该样式的设置可以通过使用 normal 状态来设置。
series[i]-line.smooth | false
[ default: false ]
是否平滑曲线显示。
series[i]-line.smoothMonotone | string
折线平滑后是否在一个维度上保持单调性,可以设置成'x', 'y'来指明是在 x 轴或者 y 轴上保持单调性。
通常在双数值轴上使用。
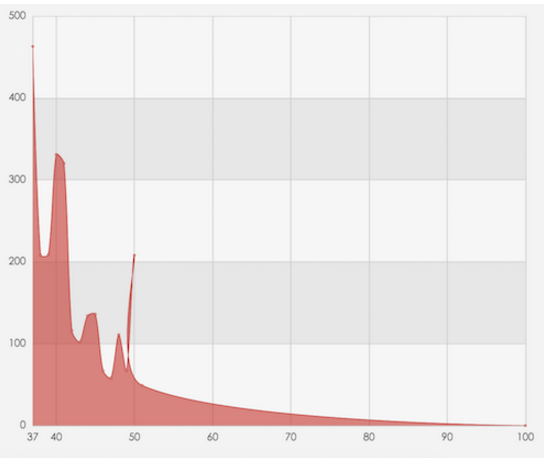
下面两张图分别是双数值轴中的折线图smoothMonotone不设置以及设置为'x'的区别。
- 不设置smoothMonotone:

- 设置为 'x':

series[i]-line.sampling | string
折线图在数据量远大于像素点时候的降采样策略,开启后可以有效的优化图表的绘制效率,默认关闭,也就是全部绘制不过滤数据点。
可选:
- 'average' 取过滤点的平均值
- 'max' 取过滤点的最大值
- 'min' 取过滤点的最小值
- 'sum' 取过滤点的和
series[i]-line.dimensions | Array
使用 dimensions 定义 data 每个维度的信息。例如:
series: {
type: 'xxx',
// 定义了每个维度的名称。这个名称会被显示到默认的 tooltip 中。
dimensions: ['date', 'open', 'close', 'highest', 'lowest']
data: [
// 有了上面 dimensions 定义后,下面这五个维度的名称分别为:
// 'date', 'open', 'close', 'highest', 'lowest'
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}series: {
type: 'xxx',
dimensions: [
null, // 如果此维度不想给出定义,则使用 null 即可
{type: 'ordinal'}, // 只定义此维度的类型。
// 'ordinal' 表示离散型,一般文本使用这种类型。
// 如果类型没有被定义,会自动猜测类型。
{name: 'good', type: 'number'},
'bad' // 等同于 {name: 'bad'}
]
}dimensions 数组中的每一项可以是:
- string,如 'someName',等同于 {name: 'someName'}
- Object,属性可以有:
- name: string。
- type: string,支持
- number
- float,即 Float64Array
- int,即 Int32Array
- ordinal,表示离散数据,一般指字符串。
- time,表示时间类型,时间类型的支持参见 data
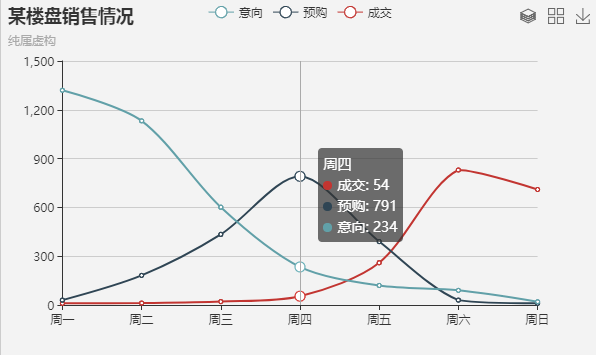
值得一提的是,当定义了 dimensions 后,默认 tooltip 中对个维度的显示,会变为『竖排』,从而方便显示每个维度的名称。如果没有定义 dimensions,则默认 tooltip 会横排显示,且只显示数值没有维度名称可显示。
series[i]-line.encode | Object
可以定义 data 的哪个维度被编码成什么。比如:
series: {
type: 'xxx',
encode: {
x: [3, 1, 5], // 表示维度 3、1、5 映射到 x 轴。
y: 2, // 表示维度 2 映射到 y 轴。
tooltip: [3, 2, 4] // 表示维度 3、2、4 会在 tooltip 中显示。
label: 3 // 表示 label 使用维度 3。
},
data: [
// 每一列称为一个『维度』。
// 这里分别是维度 0、1、2、3、4。
[12, 44, 55, 66, 2],
[23, 6, 16, 23, 1],
...
]
}encode 支持的属性,根据坐标系不同而不同。 对于 直角坐标系(cartesian2d),支持 x、y。 对于 极坐标系(polar),支持 radius、angle。 对于 地理坐标系(geo),支持 lng,lat。 此外,均支持 tooltip 和 label 和 itemName(用于指定 tooltip 中数据项名称)。
当使用 dimensions 给维度定义名称后,encode 中可直接引用名称,例如:
series: {
type: 'xxx',
dimensions: ['date', 'open', 'close', 'highest', 'lowest'],
encode: {
x: 'date',
y: ['open', 'close', 'highest', 'lowest']
},
data: [ ... ]
}series[i]-line.data[i] | Object
系列中的数据内容数组。数组项通常为具体的数据项。
通常来说,数据用一个二维数组表示。如下,每一列被称为一个『维度』。
series: [{
data: [
// 维度X 维度Y 其他维度 ...
[ 3.4, 4.5, 15, 43],
[ 4.2, 2.3, 20, 91],
[ 10.8, 9.5, 30, 18],
[ 7.2, 8.8, 18, 57]
]
}]- 在 直角坐标系 (grid) 中『维度X』和『维度Y』会默认对应于 xAxis 和 yAxis。
- 在 极坐标系 (polar) 中『维度X』和『维度Y』会默认对应于 radiusAxis 和 angleAxis。
- 后面的其他维度是可选的,可以在别处被使用,例如:
- 在 visualMap 中可以将一个或多个维度映射到颜色,大小等多个图形属性上。
- 在 series.symbolSize 中可以使用回调函数,基于某个维度得到 symbolSize 值。
- 使用 tooltip.formatter 或 series.label.normal.formatter 可以把其他维度的值展示出来。
特别地,当只有一个轴为类目轴(axis.type 为 'category')的时候,数据可以简化用一个一维数组表示。例如:
xAxis: {
data: ['a', 'b', 'm', 'n']
},
series: [{
// 与 xAxis.data 一一对应。
data: [23, 44, 55, 19]
// 它其实是下面这种形式的简化:
// data: [[0, 23], [1, 44], [2, 55], [3, 19]]
}]『值』与 轴类型 的关系:
- 当某维度对应于数值轴(axis.type 为 'value' 或者 'log')的时候:
其值可以为 number(例如 12)。(也可以兼容 string 形式的 number,例如 '12') - 当某维度对应于类目轴(axis.type 为 'category')的时候:
其值须为类目的『序数』(从 0 开始)或者类目的『字符串值』。例如: xAxis: { type: 'category', data: ['星期一', '星期二', '星期三', '星期四'] }, yAxis: { type: 'category', data: ['a', 'b', 'm', 'n', 'p', 'q'] }, series: [{ data: [ // xAxis yAxis [ 0, 0, 2 ], // 意思是此点位于 xAxis: '星期一', yAxis: 'a'。 [ '星期四', 2, 1 ], // 意思是此点位于 xAxis: '星期四', yAxis: 'm'。 [ 2, 'p', 2 ], // 意思是此点位于 xAxis: '星期三', yAxis: 'p'。 [ 3, 3, 5 ] ] }]双类目轴的示例可以参考 Github Punchcard 示例。 - 当某维度对应于时间轴(type 为 'time')的时候,值可以为:
- 一个时间戳,如 1484141700832,表示 UTC 时间。
- 或者字符串形式的时间描述:
- ISO 8601 的子集,只包含这些形式(这几种格式,除非指明时区,否则均表示本地时间,与 moment 一致):
- 部分年月日时间: '2012-03', '2012-03-01', '2012-03-01 05', '2012-03-01 05:06'.
- 使用 'T' 或空格分割: '2012-03-01T12:22:33.123', '2012-03-01 12:22:33.123'.
- 时区设定: '2012-03-01T12:22:33Z', '2012-03-01T12:22:33+8000', '2012-03-01T12:22:33-05:00'.
- 其他的时间字符串,包括(均表示本地时间): '2012', '2012-3-1', '2012/3/1', '2012/03/01', '2009/6/12 2:00', '2009/6/12 2:05:08', '2009/6/12 2:05:08.123'
- ISO 8601 的子集,只包含这些形式(这几种格式,除非指明时区,否则均表示本地时间,与 moment 一致):
- 或者用户自行初始化的 Date 实例:
- 注意,用户自行初始化 Date 实例的时候,浏览器的行为有差异,不同字符串的表示也不同。
- 例如:在 chrome 中,new Date('2012-01-01') 表示 UTC 时间的 2012 年 1 月 1 日,而 new Date('2012-1-1') 和 new Date('2012/01/01') 表示本地时间的 2012 年 1 月 1 日。在 safari 中,不支持 new Date('2012-1-1')这种表示方法。
- 所以,使用 new Date(dataString) 时,可使用第三方库解析(如 moment),或者使用 echarts.number.parseDate,或者参见 这里。
当需要对个别数据进行个性化定义时:
数组项可用对象,其中的 value 像表示具体的数值,如:
[
12,
34,
{
value : 56,
//自定义标签样式,仅对该数据项有效
label: {},
//自定义特殊 itemStyle,仅对该数据项有效
itemStyle:{}
},
10
]
// 或
[
[12, 33],
[34, 313],
{
value: [56, 44],
label: {},
itemStyle:{}
},
[10, 33]
]空值:
当某数据不存在时(ps:不存在不代表值为 0),可以用 '-' 或者 null 或者 undefined 或者 NaN 表示。
例如,无数据在折线图中可表现为该点是断开的,在其它图中可表示为图形不存在。
series[i]-line.markPoint | Object
折线图的标注。
series[i]-line.markLine | *
折线图的标线。
series[i]-line.markArea | Object
图表标域,常用于标记图表中某个范围的数据,例如标出某段时间投放了广告。
series[i]-line.zlevel | number
[ default: 0 ]
折线图所有图形的 zlevel 值。
zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
series[i]-line.z | number
[ default: 2 ]
折线图组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
z相比zlevel优先级更低,而且不会创建新的 Canvas。
series[i]-line.silent | boolean
[ default: false ]
图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
series[i]-line.animation | boolean
[ default: true ]
是否开启动画。
series[i]-line.animationThreshold | number
[ default: 2000 ]
是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画。
series[i]-line.animationDuration | number
[ default: 1000 ]
初始动画的时长,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果:
animationDuration: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}series[i]-line.animationEasing | string
[ default: linear ]
初始动画的缓动效果。不同的缓动效果可以参考缓动示例。
series[i]-line.animationDelay | number, Function
[ default: 0 ]
初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果。
如下示例:
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
series[i]-line.animationDurationUpdate | number, Function
[ default: 300 ]
数据更新动画的时长。
支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果:
animationDurationUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}series[i]-line.animationEasingUpdate | string
[ default: cubicOut ]
数据更新动画的缓动效果。
series[i]-line.animationDelayUpdate | number, Function
[ default: 0 ]
数据更新动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的更新动画效果。
如下示例:
animationDelayUpdate: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
}也可以看该示例
series[i]-line.tooltip | *
本系列特定的 tooltip 设定。