
Element-React Input Number 计数器
仅允许输入标准的数字值,可定义范围
基础用法
要使用它,只需要在InputNumber元素中使用value绑定变量即可,defaultValue为默认值。

constructor(props) {
super(props);
this.state = {
value: 0
}
}
onChange(value) {
}
render() {
return (
<InputNumber defaultValue={this.state.value} onChange={this.onChange.bind(this)} min="1" max="10"></InputNumber>
)
}
禁用状态
disabled属性接受一个Boolean,设置为true即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置min和max时,最小值为 0。

constructor(props) {
super(props);
this.state = {
value: 1
}
}
onChange(value) {
}
render() {
return (
<InputNumber defaultValue={this.state.value} onChange={this.onChange.bind(this)} disabled={true}></InputNumber>
)
}
步数
允许定义递增递减的步数控制
设置step属性可以控制步长,接受一个Number。

constructor(props) {
super(props);
this.state = {
value: 5
}
}
onChange(value) {
}
render() {
return (
<InputNumber defaultValue={this.state.value} onChange={this.onChange.bind(this)} step="2"></InputNumber>
)
}
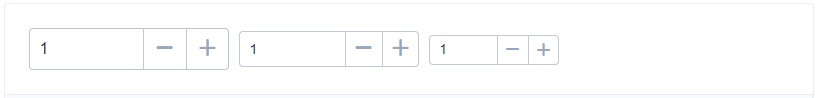
尺寸
额外提供了 large、small 两种尺寸的数字输入框

constructor(props) {
super(props);
this.state = {
num4: 1,
num5: 1,
num6: 1
}
}
render() {
return (
<div>
<InputNumber size="large" defaultValue={this.state.num4}></InputNumber>
<InputNumber defaultValue={this.state.num5}></InputNumber>
<InputNumber size="small" defaultValue={this.state.num6}></InputNumber>
</div>
)
}
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| defaultValue | 默认值 | number | — | — |
| value | 绑定值 | number | — | — |
| min | 设置计数器允许的最小值 | number | — | 0 |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
| size | 计数器尺寸 | string | large, small | — |
| disabled | 是否禁用计数器 | boolean | — | false |
| controls | 是否使用控制按钮 | boolean | — | true |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| onChange | 绑定值被改变时触发 | 最后变更的值 |