
Element-React Color 色彩
Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
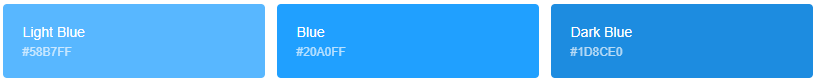
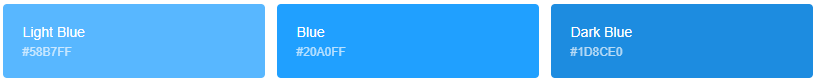
主色
Element 主要品牌颜色是鲜艳、友好的蓝色。

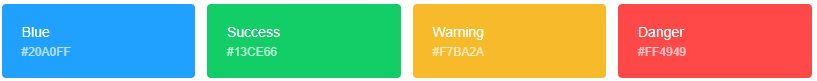
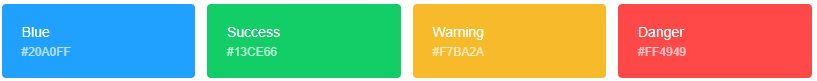
辅助色
除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。

中性色
中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。


Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所搭建的产品提供一致的外观视觉感受。
Element 主要品牌颜色是鲜艳、友好的蓝色。

除了主色外的场景色,需要在不同的场景中使用(例如危险色表示危险的操作)。

中性色用于文本、背景和边框颜色。通过运用不同的中性色,来表现层次结构。
