Flex DataGrid控件
介绍
DataGrid控件在可滚动网格上方显示一行列标题。
类声明
以下是 spark.components.DataGrid 类的声明:
public class DataGrid
extends SkinnableContainerBase
implements IFocusManagerComponent, IIMESupport
公共财产
| S.N. | 属性和描述 |
|---|---|
| 1 | columnsLength:int [只读]如果指定了列IList,则返回columns.length的值,否则返回0。 |
| 2 | dataProvider:IList 与网格中的行对应的数据项列表。 |
| 3 | dataProviderLength:int [只读]如果指定了dataProvider IList,则返回dataProvider.length的值,否则返回0。 |
| 4 | dataTipField:String 数据提供程序中要显示为数据提示的字段的名称。 |
| 5 | dataTipFunction:Function 指定要在数据提供程序的每个项目上运行以确定其数据提示的回调函数。 |
| 6 | editable : Boolean GridColumn editable属性的默认值,表示是否可以编辑相应单元格的数据提供者项目。 |
| 7 | editorColumnIndex:int [只读]正在编辑的单元格的基于零的列索引。 |
| 8 | editorRowIndex:int [只读]正在编辑的单元格的基于零的行索引。 |
| 9 | enableIME:Boolean [只读]指示在组件接收焦点时是否应启用IME的标志。 |
| 10 | imeMode:String GridColumn imeMode属性的默认值,它指定IME(输入法编辑器)模式。 |
| 11 | itemEditor:IFactory GridColumn itemEditor属性的默认值,它指定用于创建项目编辑器实例的IGridItemEditor类。 |
| 12 | itemEditorInstance:IGridItemEditor [只读]对项目编辑器的当前活动实例的引用(如果存在)。 |
| 13 | itemRenderer:IFactory 用于不指定列的项呈示器。 |
| 14 | preserveSelection:Boolean 如果为true,则在数据提供者刷新其收集时保留选择。 |
| 15 | requestedColumnCount:int 此网格的测量宽度足够大,以显示第一个requestedColumnCount列。 |
| 16 | requestedMaxRowCount:int 测量的网格的高度足够大,以显示不超过requestedMaxRowCount行。 |
| 17 | requestedMinColumnCount:int 此网格的测量宽度足够大,以至少显示requestedMinColumnCount列。 |
| 18 | requestedMinRowCount:int 此网格的测量高度足够大,以至少显示requestedMinRowCount行。 |
| 19 | requestedRowCount:int 此网格的测量高度足够大,以显示第一个requestedRowCount行。 |
| 20 | requireSelection:Boolean 如果为true,并且selectionMode属性不是GridSelectionMode.NONE,则必须始终在网格中选择项目。 |
| 21 | resizableColumns:Boolean 指示用户是否可以更改列的大小。 |
| 22 | rowHeight:Number 如果variableRowHeight为false,则此属性指定每行的实际高度,以像素为单位。 |
| 23 | selectedCell:CellPosition 如果selectionMode为GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则返回从第0列第0列开始的第一个选定单元格,并在移动到下一行之前逐行通过每一列。 |
| 24 | selectedCells:Vector。< CellPosition> 如果selectionMode为GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则返回表示网格中所选单元格位置的CellPosition对象的向量。 |
| 25 | selectedIndex:int 如果selectionMode为GridSelectionMode.SINGLE_ROW或GridSelectionMode.MULTIPLE_ROWS,则返回第一个选定行的rowIndex。 |
| 26 | selectedIndices:Vector。< int> 如果selectionMode为GridSelectionMode.SINGLE_ROW或GridSelectionMode.MULTIPLE_ROWS,则返回所选行索引的Vector。 |
| 27 | selectedItem:Object 如果selectionMode为GridSelectionMode.SINGLE_ROW或GridSelectionMode.MULTIPLE_ROWS,则返回当前选定或未定义的数据提供程序中未选择行的项目。 |
| 28 | selectedItems:Vector。< Object> 如果selectionMode为GridSelectionMode.SINGLE_ROW或GridSelectionMode.MULTIPLE_ROWS,则返回当前选定的dataProvider项的Vector。 |
| 29 | selectionLength:int [只读]如果selectionMode是Grid SelectionMode.SINGLE ROW或Grid SelectionMode.MULTIPLE ROWS,则返回所选行的数目。 |
| 30 | selectionMode:String 控制的选择模式。 |
| 31 | showDataTips:Boolean 如果为true,则为所有可见单元格显示dataTip。 |
| 32 | sortableColumns:Boolean 指定用户是否可以对列进行交互式排序。 |
| 33 | typicalItem:Object 网格布局确保未指定宽度的列足够宽,以显示此默认数据提供者项目的项呈示器。 |
| 34 | variableRowHeight:Boolean 如果为true,则每行的高度是到目前为止显示的单元格的首选高度的最大值。 |
| 35 | columns : IList 此网格显示的GridColumn对象的列表。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | DataGrid() 构造函数。 |
| 2 | addSelectedCell(rowIndex:int,columnIndex:int):Boolean 如果selectionMode为GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则将单元格添加到选择中,并将插入符位置设置为单元格。 |
| 3 | addSelectedIndex(rowIndex:int):Boolean 如果selectionMode为GridSelectionMode.MULTIPLE_ROWS,则将此行添加到选择,并将插入符位置设置为此行。 |
| 4 | clearSelection():Boolean 如果selectionMode不是GridSelectionMode.NONE,则删除所有选定的行和单元格。 |
| 5 | endItemEditorSession(cancel:Boolean = false):Boolean 关闭当前活动的编辑器,并通过调用项目编辑器的save()方法保存编辑器的值。 |
| 6 | ensureCellIsVisible(rowIndex:int,columnIndex:int = -1):void 如有必要,请设置verticalScrollPosition和horizontalScrollPosition属性,以使指定的单元格完全可见。 |
| 7 | invalidateCell(rowIndex:int,columnIndex:int):void 如果指定的单元格可见,将重新显示。 |
| 8 | invalidateTypicalItem():void |
| 9 | removeSelectedCell(rowIndex:int,columnIndex:int):Boolean 如果selectionMode为GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则从选择中删除单元格,并将插入符位置设置为单元格。 |
| 10 | removeSelectedIndex(rowIndex:int):Boolean 如果selectionMode为GridSelectionMode.SINGLE_ROW或GridSelectionMode.MULTIPLE_ROWS,则从选择中删除此行并将插入符位置设置为此行。 |
| 11 | selectAll():Boolean 如果selectionMode是GridSelectionMode.MULTIPLE_ROWS,则选择所有行并删除插入符号,或如果selectionMode为GridSelectionMode.MULTIPLE_CELLS选择所有单元格并删除插入符号。 |
| 12 | selectCellRegion(rowIndex:int,columnIndex:int,rowCount:uint,columnCount:uint):Boolean 如果selectionMode为GridSelectionMode.MULTIPLE_CELLS,则将选择设置为单元格区域中的所有单元格,并将插入符号位置设置为单元格区域中的最后一个单元格。 |
| 13 | selectIndices(rowIndex:int,rowCount:int):Boolean 如果selectionMode是GridSelectionMode.MULTIPLE_ROWS,则将选择设置为指定的行,并将光标位置设置为endRowIndex。 |
| 14 | selectionContainsCell(rowIndex:int,columnIndex:int):Boolean 如果selectionMode为GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则如果单元格在当前选择中则返回true。 |
| 15 | selectionContainsCellRegion(rowIndex:int,columnIndex:int,rowCount:int,columnCount:int):Boolean 如果selectionMode为GridSelectionMode.MULTIPLE_CELLS,则如果单元格区域中的单元格在当前选择中,则返回true。 |
| 16 | selectionContainsIndex(rowIndex:int):Boolean 如果selectionMode是Grid SelectionMode.SINGLE ROW或Grin SelectionMode.MULTIPLE ROWS,则如果索引处的行在当前选择中,则返回true。 |
| 17 | selectionContainsIndices(rowIndices:Vector。< int>):Boolean 如果selectionMode为GridSelectionMode.MULTIPLE_ROWS,则如果索引中的行在当前选择中,则返回true。 |
| 18 | setSelectedCell(rowIndex:int,columnIndex:int):Boolean 如果selectionMode是GridSelectionMode.SINGLE_CELL或GridSelectionMode.MULTIPLE_CELLS,则将选择和插入符号位置设置到此单元格。 |
| 19 | setSelectedIndex(rowIndex:int):Boolean 如果selectionMode是Grid SelectionMode.SINGLE ROW或Grid SelectionMode.MULTIPLE ROWS,则将选择和插入符号位置设置为此行。 |
| 20 | sortByColumns(columnIndices:Vector。< int>,isInteractive:Boolean = false):Boolean 按一个或多个列对DataGrid进行排序,并刷新显示。 |
| 21 | startItemEditorSession(rowIndex:int,columnIndex:int):Boolean 在网格中选定单元格上启动编辑器会话。 |
保护方法
| S.N. | 方法和描述 |
|---|---|
| 1 | commitCaretPosition(newCaretRowIndex:int,newCaretColumnIndex:int):void 更新网格的插入符位置。 |
| 2 | commitInteractiveSelection(selectionEventKind:String,rowIndex:int,columnIndex:int,rowCount:int = 1,columnCount:int = 1):Boolean 响应改变选择的用户输入(鼠标或键盘),此方法调度selectionChanging事件。 |
事件
| S.N. | 事件和描述 |
|---|---|
| 1 | caretChange 由于用户交互或以编程方式设置插入符位置,大小或可见性已更改,由网格蒙皮部分调度。 |
| 2 | gridClick 当鼠标单击单元格时由网格蒙皮部分分派。 |
| 3 | gridDoubleClick 当鼠标双击单元格时由网格蒙皮部分分派。 |
| 4 | gridItemEditorSessionCancel 在项目编辑器关闭且未保存其数据之后分派。 |
| 5 | gridItemEditorSessionSave 在项目编辑器中的数据已保存到数据提供者并且编辑器已关闭之后分派。 |
| 6 | gridItemEditorSessionStart 在打开项目编辑器后立即分派。 |
| 7 | gridItemEditorSessionStarting 在请求新的项目编辑器会话时分派。 |
| 8 | gridMouseDown 当鼠标按钮在网格单元上按下时由网格蒙皮部分分派。 |
| 9 | gridMouseDrag 如果鼠标在按钮释放之前移动,则在gridMouseDown事件之后由网格蒙皮部分调度。 |
| 10 | gridMouseUp 在gridMouseDown事件之后,当鼠标按钮被释放时,由网格皮肤部分分派,即使鼠标不再在网格内。 |
| 11 | gridRollOut 当鼠标离开网格单元时由网格蒙皮部分分派。 |
| 12 | gridRollOver 当鼠标进入网格单元格时由网格蒙皮部分分派。 |
| 13 | selectionChange 选择已更改时分派。 |
| 14 | selectionChanging 当选择将要更改时分派。 |
| 15 | sortChange 在排序应用于数据提供者的集合之后调度。 |
| 16 | sortChanging 在排序应用于数据提供者的集合之前分派。 |
继承的方法
此类继承以下类中的方法:
spark.components.supportClasses.SkinnableContainerBase
spark.components.supportClasses.SkinnableComponent
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex DataGrid控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DataGrid控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var data:ArrayCollection = new ArrayCollection(
[
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]
);
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="dataGridPanel" title="Using DataGrid"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:DataGrid dataProvider="{data}" id="dataGrid">
<s:columns>
<s:ArrayList>
<s:GridColumn dataField="code" width="100"
headerText="Code" />
<s:GridColumn dataField="value" width="200"
headerText="Value" />
</s:ArrayList>
</s:columns>
</s:DataGrid>
<s:HGroup width="60%">
<s:Label text="Code :"/>
<s:Label text="{dataGrid.selectedItem.code}"
fontWeight="bold"/>
<s:Label text="Value :"/>
<s:Label text="{dataGrid.selectedItem.value}"
fontWeight="bold"/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
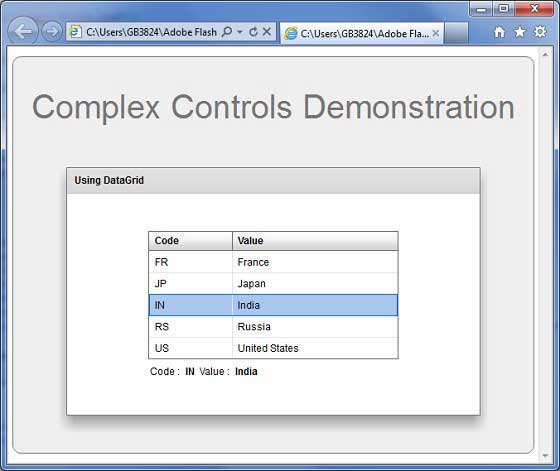
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]