Flex FlexUnit集成
Flash Builder 4在Flex开发周期中对FlexUnit集成的优秀内置支持。
创建测试用例类
您可以使用Flash Builder创建测试类向导创建测试用例类。 使用Flash Builder运行测试用例非常简单,您将在本文中看到。
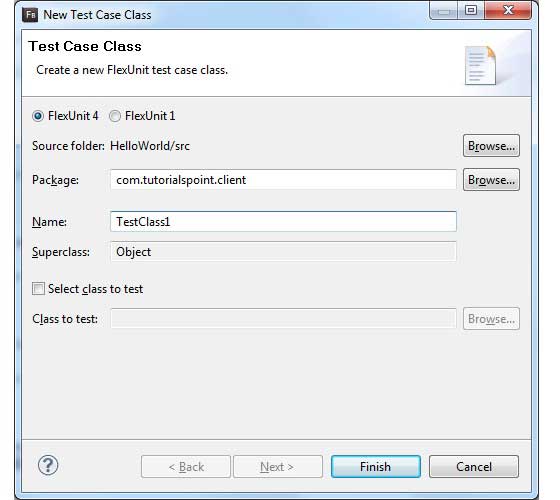
要使用Flash Builder创建测试用例类,请单击 File >New > Test Case Class。 输入详细信息,如下所示。

Flash Builder将创建以下TestClass1.as文件。
package com.tutorialspoint.client
{
public class TestClass1
{
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit集成示例
现在让我们按照以下步骤在Flex应用程序中测试FlexUnit集成:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 如上所述创建 TestClass1.as 测试用例,并如下所述修改 TestClass1.as 。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改为 src / com.tutorialspoint / client / TestClass1.as 文件的内容。
package com.tutorialspoint.client
{
import org.flexunit.asserts.assertEquals;
public class TestClass1
{
private var counter: int = 1;
[Before]
public function setUp():void
{
//this code will run before every test case execution
}
[After]
public function tearDown():void
{
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void
{
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void
{
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="500" minHeight="500"> </s:Application>
准备好所有更改后,请按照 Flex - 创建应用一章中的常规模式进行编译。
运行测试用例
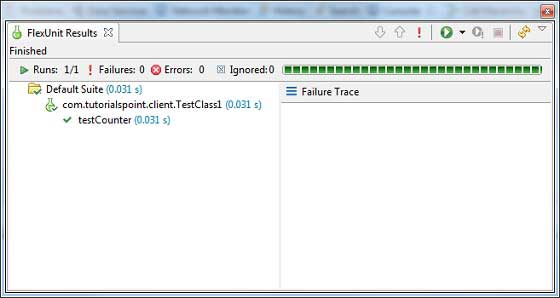
现在右键单击软件包资源管理器中的TestClass1,然后选择 Run As > FlexUnit Tests。 您将在Flash Builder测试窗口中看到以下输出。

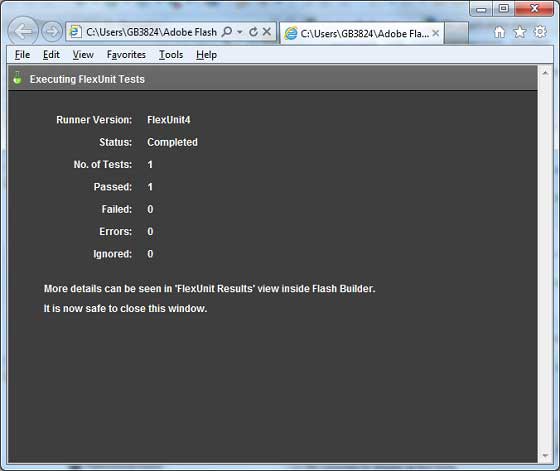
Flash Builder还会在浏览器中显示测试结果。