Flex 部署应用
本教程将解释如何创建应用程序 war 文件以及如何在Apache Tomcat Websever根目录中部署它。 如果您理解了这个简单的示例,那么您也将能够按照相同的步骤部署复杂的Flex应用程序。
让我们按照以下步骤创建Flex应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
按照以下步骤创建Flex应用程序的发布版本,然后将其部署到tomcat服务器:
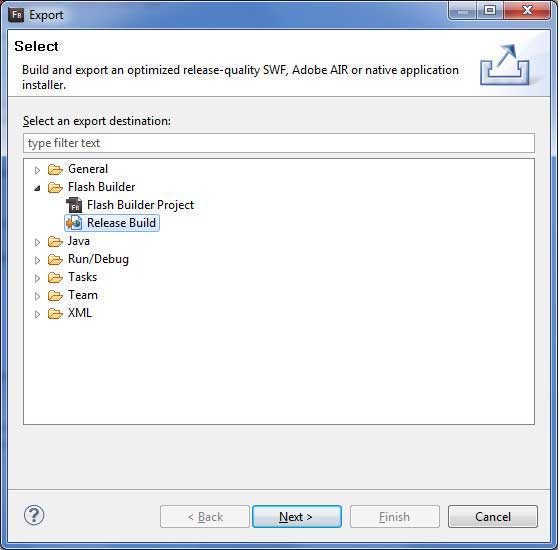
第一步是使用Flash Builder IDE创建发布版本。 使用选项File > Export > Flash Builder > Release Build

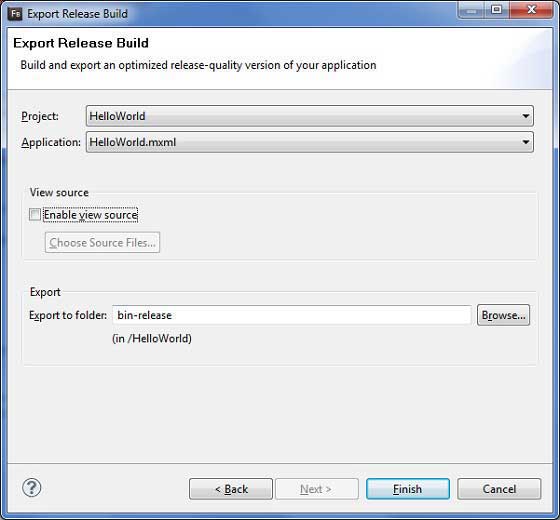
使用向导窗口将项目选择为 HelloWorld ,如下所示

保留其他默认值,并单击完成按钮。 现在,Flash Builder将创建一个包含项目发布版本的bin-release文件夹。
现在我们的发布版本已准备就绪,让我们按照以下步骤部署Flex应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 以HelloWorld.war文件的形式压缩应用程序的 bin-release 文件夹的内容,并将其部署在Apache Tomcat Webserver中。 |
| 2 | 使用适当的URL启动您的Web应用程序,如下面最后一步所述。 |
以下是修改的mxml文件的内容 table table-bordered / com.tutorialspoint / HelloWorld.mxml 。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="0x777777"
styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" styleName="button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。
如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

创建WAR文件
现在我们的applictaion工作正常,我们准备将其导出为一个战争文件。 请按照以下步骤操作:
进入您项目的 bin-release 目录 C:\\ workspace \\ HelloWorld \\ bin-release
选择所有文件&amp; bin-release目录中的文件夹。
压缩所有选定的文件&amp; 文件夹中名为 HelloWorld.zip 的文件夹。
将 HelloWorld.zip 重命名为 HelloWorld.war 。
部署WAR文件
停止tomcat服务器。
将 HelloWorld.war 文件复制到 tomcat安装目录> webapps文件夹。
启动tomcat服务器。
看看里面的webapps目录,应该有一个文件夹 HelloWorld 创建。
现在HelloWorld.war已成功部署在Tomcat Webserver根目录中。
运行应用程序
在网络浏览器中输入网址: http:// localhost:8080 / HelloWorld / HelloWorld.html 以启动应用程序
服务器名称(localhost)和端口(8080)可能会根据您的tomcat配置不同。