Flex Label控件
介绍
Label是一个UIComponent,可以渲染一行或多行统一格式的文本。 要显示的文本由继承自TextBase控件的text属性确定。
类声明
以下是 spark.components.Label 类的声明:
public class Label extends TextBase
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | Label() Constructor. |
继承的方法
此类继承以下类中的方法:
mx.core.TextBase
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex标签控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Label控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500" >
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="550" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" text="Basic Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel title="Using Label" width="420" height="100" >
<s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10"/>
</s:layout>
<s:Label text = "This is a label" paddingTop="6" />
<s:Label text = "This is a highligted label."
fontWeight="bold" backgroundColor="0xFFF200" paddingTop="6"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
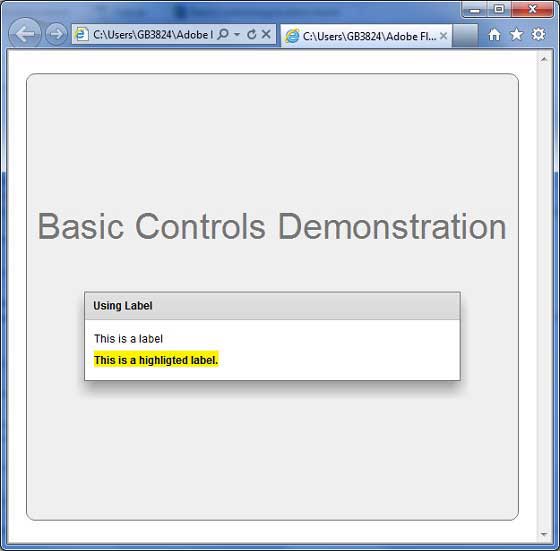
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]