Flex RichTextEditor控件
介绍
RichTextEditor控件提供用户输入和格式化文本的选项。 用户可以更改字体系列,颜色,大小和样式,以及其他属性,如文本对齐,项目符号和URL链接。 控制由带有两个控制的Panel控制组成
文本区域控件,用户可以在其中输入文本。
具有格式控件的容器,允许用户指定文本特征。 格式控制影响正在键入的文本或选定的文本。
类声明
以下是 mx.controls.RichTextEditor 类的声明:
public class RichTextEditor extends Panel
公共属性
| S.N. | 属性和描述 |
|---|---|
| 1 | alignToolTip : String = "Align" 当用户悬停在文本对齐按钮上方时显示的工具提示。 |
| 2 | boldToolTip:String =“Bold" 当用户悬停在文本粗体按钮上方时显示的工具提示。 |
| 3 | bulletToolTip:String =“Bullet" 当用户悬停在项目符号列表按钮上时显示的工具提示。 |
| 4 | colorPickerToolTip:String =“Color" 用户悬停在ColorPicker控件上方时显示的工具提示。 |
| 5 | defaultLinkProtocol:String 在链接文本开头使用的默认协议字符串。 |
| 6 | fontFamilyToolTip : String = "Font Family" 当用户将鼠标悬停在字体下拉列表上时显示的工具提示。 |
| 7 | fontSizeToolTip : String = "Font Size" 当用户将鼠标悬停在字体大小下拉列表上时显示的工具提示。 |
| 8 | htmlText:String 包含在RichTextEditor控件的TextArea子控件中显示的HTML标记的文本。 |
| 9 | italicToolTip : String = "Italic" 当用户将鼠标悬停在文本斜体按钮上时显示的工具提示。 |
| 10 | linkToolTip : String = "Link" 当用户悬停在链接文本输入字段上时显示的工具提示。 |
| 11 | selection:mx.controls.textClasses:TextRange [只读]包含TextArea子控件中所选文本的TextRange对象。 |
| 12 | showControlBar:Boolean 指定是否显示包含文本格式控件的控件栏。 |
| 13 | showToolTips:Boolean 指定是否显示文本格式控件的工具提示。 |
| 14 | text:String 在RichTextEditor控件的TextArea子控件中显示的无标记的纯文本。 |
| 15 | underlineToolTip : String = "Underline" 当用户悬停在文本下划线按钮上方时显示的工具提示。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | RichTextEditor() 构造函数。 |
事件
| S.N. | 事件和描述 |
|---|---|
| 1 | 更改 当用户更改TextArea控件中文本的内容或格式时分派。 |
继承的方法
此类继承以下类中的方法:
mx.containers.Panel
mx.core.Container
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex RichTextEditor控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中RichTextEditor控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
private var richTextString:String = "You can enter text into the"
+" <b>RichTextEditor control</b>.Click <b>"
+"<font color='#BB50AA'>buttons</font></b> to display"
+" entered text as <i>plain text</i>, "
+"or as <i>HTML-formatted</i> text.";
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="richTextEditorPanel" title="Using RichTextEditor"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:RichTextEditor id="richTextEditor" title="RichTextEditor"
width="90%" height="150"
borderAlpha="0.15"
creationComplete="richTextEditor.htmlText=richTextString;" />
<s:TextArea id="richText" width="90%" height="50" />
<s:HGroup>
<s:Button label="Show Plain Text"
click="richText.text=richTextEditor.text;"/>
<s:Button label="Show HTML Markup"
click="richText.text=richTextEditor.htmlText;"/>
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
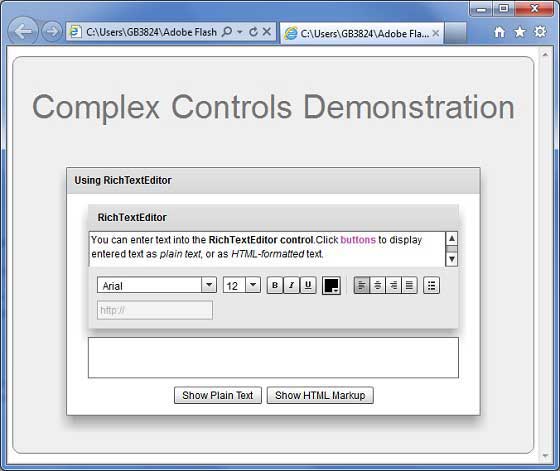
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]