Flex Rotate3D Effect
介绍
Rotate3D类在x,y或z轴上围绕三维旋转目标对象。 旋转围绕目标的变换中心发生。
类声明
以下是 spark.effects.Rotate3D 类的声明:
public class Rotate3D extends AnimateTransform3D
公共属性
| S.N. | 属性和描述 |
|---|---|
| 1 | angleXFrom:Number 目标对象围绕x轴的旋转起始角度,以度为单位。 |
| 2 | angleXTo : Number 目标对象围绕x轴的旋转结束角度,以度为单位。 |
| 3 | angleYFrom:Number 目标对象围绕y轴的旋转起始角度,以度为单位。 |
| 4 | angleYTo : Number 目标对象围绕y轴的旋转结束角度,以度为单位。 |
| 5 | angleZFrom:Number 目标对象绕z轴的旋转起始角度,以度为单位。 |
| 6 | angleZTo:Number 目标对象围绕z轴的旋转结束角度,以度为单位。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | Rotate3D(target:Object = null) 构造函数。 |
继承的方法
此类继承以下类中的方法:
spark.effects.AnimateTransform3D
spark.effects.AnimateTransform
spark.effects.Animate
mx.effects.Effect
flash.events.EventDispatcher
Object
Flex Rotate3D效果示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Rotate3D Effect的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
private function applyRotateProperties():void {
rotateEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Rotate3D id="rotateEffect" target="{imageFlex}"
angleXFrom="0.0" angleXTo="{Number(rotateX.text)}"
angleYFrom="0.0" angleYTo="{Number(rotateY.text)}"
angleZFrom="0.0" angleZTo="{Number(rotateZ.text)}"
/>
</fx:Declarations>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Effects Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="rotate3DPanel" title="Using Rotate3D Effect"
width="500" height="300">
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:VGroup top="10" left="15">
<s:HGroup verticalAlign="middle">
<s:Label text="Rotate By X:" width="70"/>
<s:TextInput id="rotateX" text="45.0" width="50"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Rotate By Y:" width="70"/>
<s:TextInput id="rotateY" text="15.0" width="50"/>
</s:HGroup>
<s:HGroup verticalAlign="middle">
<s:Label text="Rotate By Z:" width="70"/>
<s:TextInput id="rotateZ" text="15.0" width="50"/>
</s:HGroup>
<s:Button label="Apply Properties"
click="applyRotateProperties()"/>
</s:VGroup>
<s:Image id="imageFlex"
source="//www.w3cschool.cn/images/flex-mini.png"
height="200" width="200"/>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
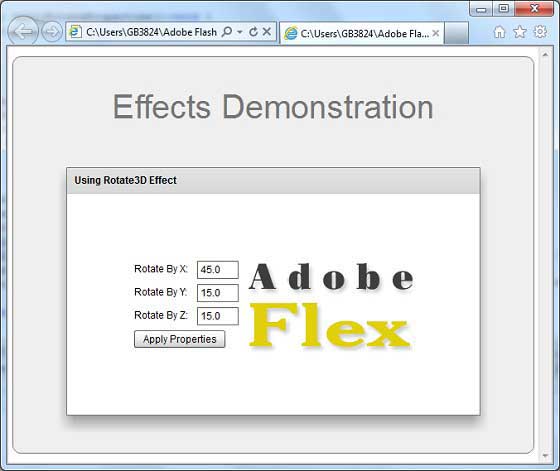
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]