Flex TabBar
介绍
Tab Bar类表示一组相同的选项卡。
类声明
以下是 spark.components.TabBar 类的声明:
public class TabBar
extends ButtonBarBase
implements IFocusManagerComponent公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | TabBar() 构造函数。 |
继承的方法
此类继承以下类中的方法:
spark.components.supportClasses.ButtonBarBase
spark.components.ListBase
spark.components.SkinnableDataContainer
spark.components.supportClasses.SkinnableContainerBase
spark.components.supportClasses.SkinnableComponent
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex TabBar示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TabBar的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Layout Panels Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="tabBarPanel" title="Using TabBar"
width="500" height="300" >
<s:layout>
<s:VerticalLayout gap="0" />
</s:layout>
<s:TabBar id="tabs" dataProvider="{viewStack}" left="5" top="5"/>
<mx:ViewStack id="viewStack" width="95%" height="85%" left="5">
<s:NavigatorContent label="Tab #1" width="100%" height="100%">
<s:BorderContainer width="100%" height="100%" >
<s:Label text="Content area for Tab #1"
verticalCenter="0" horizontalCenter="0"/>
</s:BorderContainer>
</s:NavigatorContent>
<s:NavigatorContent label="Tab #2" width="100%" height="100%">
<s:BorderContainer width="100%" height="100%">
<s:Label text="Content area for Tab #2"
verticalCenter="0" horizontalCenter="0"/>
</s:BorderContainer>
</s:NavigatorContent>
</mx:ViewStack>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
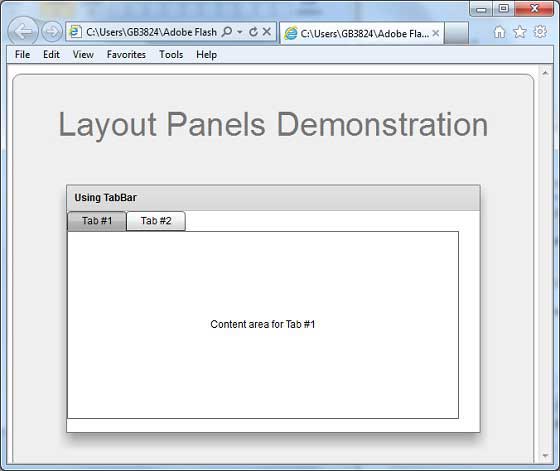
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]