Flex TabNavigator控件
介绍
TabNavigator控件是一个导航器容器,它具有子容器的集合,但每次只能显示一个子容器。
类声明
以下是 mx.containers.TabNavigator 类的声明:
public class TabNavigator
extends ViewStack
implements IFocusManagerComponent
受保护的属性
| S.N. | 属性和描述 |
|---|---|
| 1 | tabBar:mx.controls:TabBar 对此TabNavigator中的Tab键的引用。 |
| 2 | tabBarStyleFilters:Object [只读]从TabNavigator传递到标签栏的一组样式。 |
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | TabNavigator() 构造函数。 |
| 2 | getTabAt(index:int):Button 返回导航器的Tab键控件在指定索引处的选项卡。 |
保护方法
| S.N. | 方法和描述 |
|---|---|
| 1 | measure():void [override]计算此TabNavigator容器的默认大小,最小值和最大值。 |
| 2 | updateDisplayList(unscaledWidth:Number,unscaledHeight:Number):void [override]通过设置此容器的选项卡和子项的位置和大小来响应大小更改。 |
继承的方法
此类继承以下类中的方法:
mx.containers.ViewStack
mx.core.Container
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex TabNavigator控件示例
让我们按照以下步骤,通过创建测试应用程序来检查Flex应用程序中TabNavigator控件的使用情况:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="tabNavigatorPanel" title="Using TabNavigator"
width="500" height="300" >
<s:layout>
<s:HorizontalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<mx:TabNavigator id="tabNavigator" width="95%" height="90%">
<s:NavigatorContent label="Section 1" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 1"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 2" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 2"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 3" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 3"/>
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label="Section 4" width="100%"
height="100%">
<s:VGroup verticalAlign="middle" horizontalAlign="center"
width="100%" height="100%">
<s:Label text="Contents for Section 4"/>
</s:VGroup>
</s:NavigatorContent>
</mx:TabNavigator>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
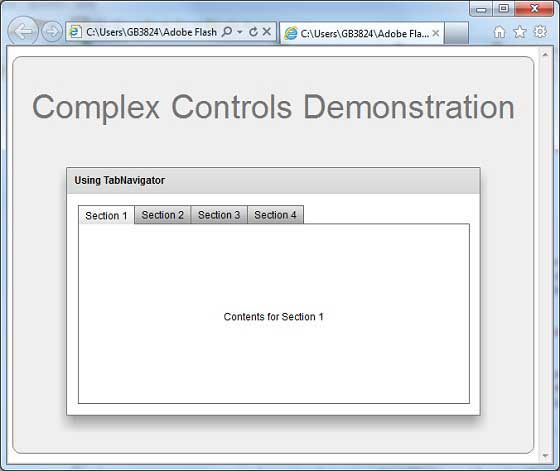
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]