Flex TileList控件
介绍
TileList控件显示以瓦片布局的项目数。
类声明
以下是 mx.controls.TileList 类的声明:
public class TileList extends TileBase
公共方法
| S.N. | 方法和描述 |
|---|---|
| 1 | TileList() 构造函数。 |
继承的方法
此类继承以下类中的方法:
mx.controls.listClasess.TileBase
mx.controls.listClasess.ListBase
mx.core.ScrollControlBase
mx.core.UIComponent
mx.core.FlexSprite
flash.display.Sprite
flash.display.DisplayObjectContainer
flash.display.InteractiveObject
flash.display.DisplayObject
flash.events.EventDispatcher
Object
Flex TileList控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TileList控件的使用:
| 步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 将文件夹图像添加到 src 文件夹中。 并向其中添加样品图像。 |
| 3 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 4 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是在flex应用程序中嵌入图像的方法。
<fx:Script>
<![CDATA[
//images folder should be in src folder
//and maven-mini-logo.png should reside inside images folder.
[Bindable]
[Embed(source="images/maven-mini-logo.png")]
public var image1:Class;
]]>
</fx:Script>
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%" minWidth="500" minHeight="500"
>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
[Bindable]
[Embed(source="images/maven-mini-logo.png")]
public var image1:Class;
[Bindable]
[Embed(source="images/flex-mini.png")]
public var image2:Class;
[Bindable]
[Embed(source="images/gwt-mini.png")]
public var image3:Class;
[Bindable]
[Embed(source="images/junit-mini-logo.png")]
public var image4:Class;
[Bindable]
[Embed(source="images/cpp-mini-lib-logo.png")]
public var image5:Class;
]]>
</fx:Script>
<s:BorderContainer width="630" height="480" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" text="Complex Controls Demonstration"
fontSize="40" color="0x777777" styleName="heading"/>
<s:Panel id="tileListPanel" title="Using TileList"
width="500" height="300">
<s:layout>
<s:VerticalLayout gap="10" verticalAlign="middle"
horizontalAlign="center"/>
</s:layout>
<s:Label width="100%" textAlign="center" color="0x323232"
text="A TileList control displays items in rows and columns."/>
<mx:TileList id="tileList" height="200" width="350"
maxColumns="2" rowHeight="100" columnWidth="150">
<mx:dataProvider>
<fx:Array>
<fx:Object label="Maven" icon="{image1}"/>
<fx:Object label="Flex" icon="{image2}"/>
<fx:Object label="GWT" icon="{image3}"/>
<fx:Object label="JUnit" icon="{image4}"/>
<fx:Object label="C++" icon="{image5}"/>
</fx:Array>
</mx:dataProvider>
</mx:TileList>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
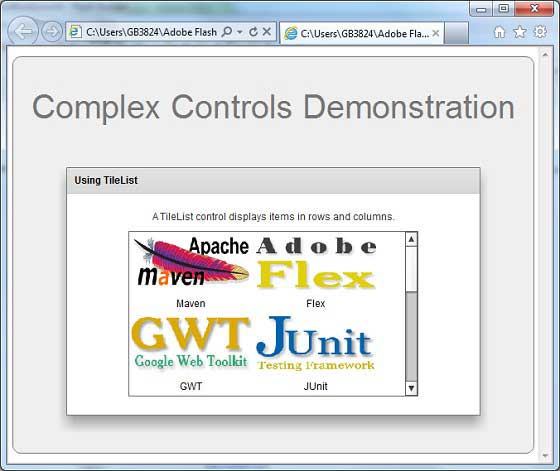
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]