GoFrame 分页管理-自定义分页
由于分页对象预定义的样式比较有限,有的时候我们想自定义分页的样式或者标签,由于分页对象的的所有属性和方法都是公开的,这便为开发者自定义分页样式提供了非常高的灵活度。开发者可以通过以下方式实现自定义分页内容:
- 对输出内容进行正则匹配替换实现自定义。
- 根据分页对象公开的属性和方法自行组织分页内容实现自定义。
自定义标签替换
package main
import (
"github.com/gogf/gf/v2/frame/g"
"github.com/gogf/gf/v2/net/ghttp"
"github.com/gogf/gf/v2/os/gview"
"github.com/gogf/gf/v2/text/gstr"
"github.com/gogf/gf/v2/util/gpage"
)
// wrapContent wraps each of the page tag with html li and ul.
func wrapContent(page *gpage.Page) string {
content := page.GetContent(4)
content = gstr.ReplaceByMap(content, map[string]string{
"<span": "<li><span",
"/span>": "/span></li>",
"<a": "<li><a",
"/a>": "/a></li>",
})
return "<ul>" + content + "</ul>"
}
func main() {
s := g.Server()
s.BindHandler("/page/custom1/*page", func(r *ghttp.Request) {
page := r.GetPage(100, 10)
content := wrapContent(page)
buffer, _ := gview.ParseContent(`
<html>
<head>
<style>
a,span {padding:8px; font-size:16px;}
div{margin:5px 5px 20px 5px}
</style>
</head>
<body>
<div>{{.page}}</div>
</body>
</html>
`, g.Map{
"page": content,
})
r.Response.Write(buffer)
})
s.SetPort(10000)
s.Run()
}执行后,页面输出结果为:

定义分页标签名称
package main
import (
"github.com/gogf/gf/v2/frame/g"
"github.com/gogf/gf/v2/net/ghttp"
"github.com/gogf/gf/v2/os/gview"
"github.com/gogf/gf/v2/util/gpage"
)
// pageContent customizes the page tag name.
func pageContent(page *gpage.Page) string {
page.NextPageTag = "NextPage"
page.PrevPageTag = "PrevPage"
page.FirstPageTag = "HomePage"
page.LastPageTag = "LastPage"
pageStr := page.FirstPage()
pageStr += page.PrevPage()
pageStr += page.PageBar()
pageStr += page.NextPage()
pageStr += page.LastPage()
return pageStr
}
func main() {
s := g.Server()
s.BindHandler("/page/custom2/*page", func(r *ghttp.Request) {
page := r.GetPage(100, 10)
buffer, _ := gview.ParseContent(`
<html>
<head>
<style>
a,span {padding:8px; font-size:16px;}
div{margin:5px 5px 20px 5px}
</style>
</head>
<body>
<div>{{.page}}</div>
</body>
</html>
`, g.Map{
"page": pageContent(page),
})
r.Response.Write(buffer)
})
s.SetPort(10000)
s.Run()
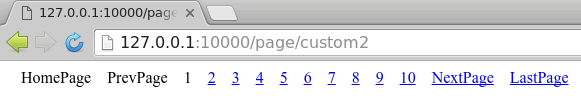
}执行后,页面输出结果为: