
JSON数据遍历之for-in
object 本身就是无对象的集合,因此在用 for-in 语句遍历对象的属性时,遍历出的属性顺序与对象定义时不同。
W3C标准
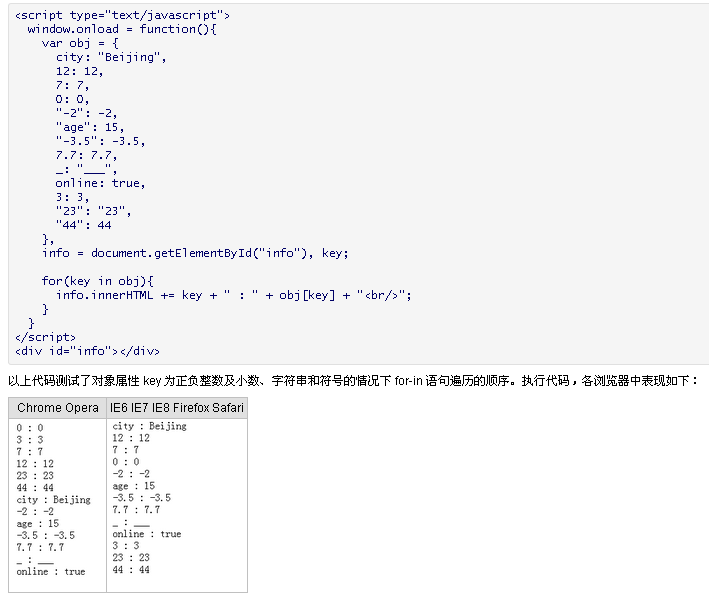
根据 ECMA-262(ECMAScript)第三版中描述,for-in 语句的属性遍历的顺序是由对象定义时属性的书写顺序决定的。
关于 ECMA-262(ECMAScript)第三版中 for-in 语句的更多信息,请参考 ECMA-262 3rd Edition 中 12.6.4 The for-in Statement。
在现有最新的 ECMA-262(ECMAScript)第五版规范中,对 for-in 语句的遍历机制又做了调整,属性遍历的顺序是没有被规定的。
关于 ECMA-262(ECMAScript)第五版中 for-in 语句的更多信息,请参考 ECMA-262 5rd Edition 中 12.6.4 The for-in Statement。
新版本中的属性遍历顺序说明与早期版本不同,这将导致遵循 ECMA-262 第三版规范内容实现的 JavaScript 解析引擎在处理 for-in 语句时,与遵循第五版规范实现的解析引擎,对属性的遍历顺序存在不一致的问题。
因此在开发中应尽量避免编写依赖对象属性顺序的代码。如下:
var json1 = {
"2":{"name":"第1条"},
"1":{"name":"第2条"},
"3":{"name":"第3条"}
}
var json2 = [
{"name":"第1条"},
{"name":"第2条"},
{"name":"第3条"}
]
for(var i in json1){
alert(json1[i].name);
}
//正确
for(var i in json2){
alert(json2[i].name);
}看看for-in代码在个浏览器差异:

下面通过一段代码单独给大家介绍JS 循环遍历JSON数据
JSON数据如:
{"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"valu
e/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}用js可以写成:
var data=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
for(var o in data){
alert(o);
alert(data[o]);
alert("text:"+data[o].name+" value:"+data[o].age );
}或者是:
<script type="text/javascript">
function text(){
var json = {"options":"[{/"text/":/"王家湾/",/"value/":/"9/"},{/"text/":/"李家湾/",/"value/":/"10/"},{/"text/":/"邵家湾/",/"value/":/"13/"}]"}
json = eval(json.options)
for(var i=0; i<json.length; i++)
{
alert(json[i].text+" " + json[i].value)
}
}
</script>javascript数组遍历for与for in区别详解
js中遍历数组的有两种方式
var array = ['a']
//标准的for循环
for (var i = 1; i < array.length; i++) {
alert(array[i])
}
//foreach循环
for (var i in array) {
alert(array[i])
}正常情况下上面两种遍历数组的方式结果一样。首先说两者的第一个区别
标准的for循环中的i是number类型,表示的是数组的下标,但是foreach循环中的i表示的是数组的key是string类型,因为js中一切皆为对象。自己试试 alert(typeof i);这个区别是小问题。现在我加上如下代码,上面的执行结果就不一样了。
//扩展了js原生的Array
Array.prototype.test=function(){
}再此建议两点
1.不要用for in遍历数组,全部统一采用标准的for循环变量数组(我们无法保证我们引入的js是否会采用prototype扩展原生的Array)
2.如果要对js的原生类扩展的时候,不要采用prototype了