
转义字符(\)对JavaScript中JSON.parse的影响概述
转义字符(\)对JavaScript中JSON.parse的影响
按照ECMA262第五版中的解释,JSON是一个提供了stringify和parse方法的内置对象,前者用于将js对象转化为符合json标准的字符串,后者将符合json标准的字符串转化为js对象。json标准参考<a href="http://json.org/" target="_blank">json.org</a>。(其实将符合json标准的字符串转化为js对象可以用eval,但是eval性能相对差且存在安全隐患(会执行json字符串中的代码),本文仅写JSON)
转义字符(\)对JSON.parse方法有什么影响呢?
一般来说在JSON.parse的参数包含转移字符的时候会遇到两次转义的问题,其实第一次是字符串本身的转义,第二次是将真正转为js对象的转义。
举例如下:
例子一:
将字符串'{"a":"b","b":"\\\\"}'传递给JSON.parse,首先解析器提取单引号括起来的字符串时认为第一个\转义第二个\ 第三个\转义第四个\,也就是说实际可输出字符串是{"a":"b","b":"\\"}(可通过console.log('{"a":"b","b":"\\\\"}')验证),之后正式转为js对象的时候还有一次转义,也就是实际输出字符转中的第一个\转义第二个\(此时只有两个\)。所以console.log(JSON.parse('{"a":"b","b":"\\\\"}') );输出结果为Object {a: "b", b: "\"},也就是说实际显示的数据为一个\(实际可输出一个\说明在此之前还有一个\)。
例子二:
var obj = {
a : "b",
b : "\\",
c : {
b : "\\",
a : {
b : "\\"
}
}
};
var json_str = JSON.stringify(obj);
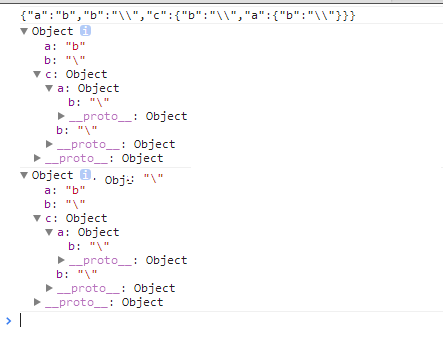
console.log( JSON.stringify(obj) );
console.dir(JSON.parse(json_str));
console.dir(JSON.parse('{"a":"b","b":"\\\\","c":{"b":"\\\\","a":{"b":"\\\\"}}}')); 
根据转义规则,实际输出一个\在这个\之前必定有一个\。所以如上第一行输出按照书写来说为'{"a":"b","b":"\\\\","c":{"b":"\\\\","a":{"b":"\\\\"}}}',可通过第三条输出来验证。
总结:如果想在js对象中出现一个\,需要在json字符串中出现四个\ 。对于其他的其他的特殊字符:
1.双引号("),如果正确出现双引号应为\\\"2.\n,如想想出现正确的换行需要json字符串中是\\n,其实是先对\n中的\转义,n变成了普通字符,在解析为js对象的时候n与之前的\(只有一个\了)被解释为换行。如下的两个与此类似。
3.\r,\\r
4.\t,\\t