
Android Notification(状态栏通知)详解
本节引言:
本节带来的是Android中用于在状态栏显示通知信息的控件:Notification,相信大部分 学Android都对他都很熟悉,而网上很多关于Notification的使用教程都是基于2.x的,而 现在普遍的Android设备基本都在4.x以上,甚至是5.0以上的都有;他们各自的Notification 都是不一样的!而本节给大家讲解的是基于4.x以上的Notification,而5.0以上的Notification 我们会在进阶教程的Android 5.0新特性的章节进行讲解~
官方文档对Notification的一些介绍:
设计思想:Notifications in Android 4.4 and Lower
译文:通知
API文档:Notification
访问上述网站,可能需要梯子哦~
1.设计文档部分解读
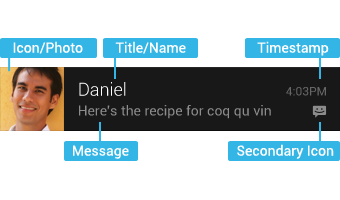
1)Notification的基本布局

上面的组成元素依次是:
- Icon/Photo:大图标
- Title/Name:标题
- Message:内容信息
- Timestamp:通知时间,默认是系统发出通知的时间,也可以通过setWhen()来设置
- Secondary Icon:小图标
- 内容文字,在小图标的左手边的一个文字
2)扩展布局
在 Jelly Bean 中你可以为通知提供更多事件的细节。你可以通过扩展布局显示消息的前几行或者图片的预览。这样用户可以看多更多的内容 - 有时甚至可以看到整个消息。用户可以通过 pinch-zoom 或者双手指滑动来打开扩展布局。Android 为单条消息提供了两种扩展布局 (文字和图像) 供你开发应用时使用。