
Android .9(九妹)图片怎么玩
1.本节引言:
可能有的一些疑问:
1.什么是 .9 图片?
答:图片后缀名前有.9的图片,如pic1.9.png这样的图片
2. .9 图片能干嘛? 答: 在图片拉伸的时候特定的区域不会发生图片失真,而不失真的区域可以由我们自己绘制 . .9 图片用什么做? 答:工欲善其事,必先利其器,做.9图片的工具有:
1)Android SDK 自带:draw9patch.bat,不过这玩意出了好久,谷歌竟然没更新过...

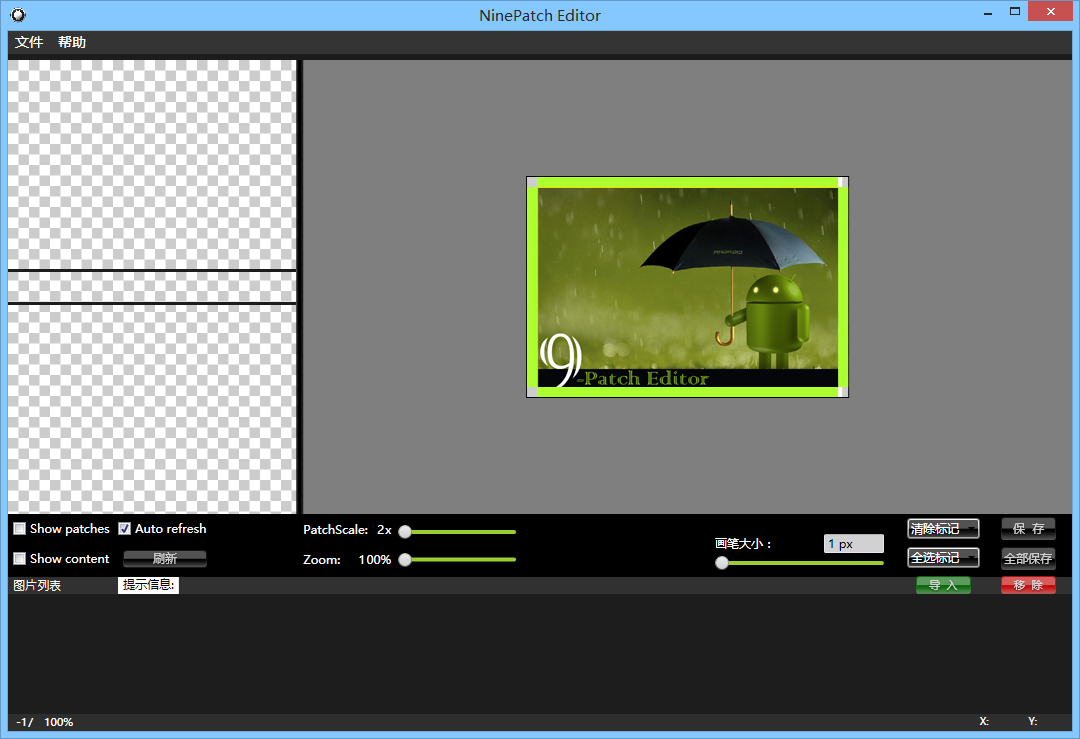
2)NinePatchEditor,相比起自带的,做了一些优化,支持批量操作,而且界面看起来美观一点: 有兴趣的可以下载下,笔者平时用的这个,下载链接:NinePatchEditor.zip

3)NinePng 九图神器,手机版的 .9 处理工具,做得还是比较赞的,但是要连 wifi 互传图片,实际操作起来有点麻烦,功能还是比较强大的,有兴趣到相关应用市场搜索下载:
2.如何做 .9 图:
根据不同的情况我们可能需要做不同的 .9 图,下面欣赏下几个别人弄好的稍微复杂点的 .9 图的例子! 例子:
1.使用 draw9patch 制作 .9.png 图片
1)在 SDK 里的 tools 文件夹里有一个工具名字为 draw9patch

2)执行之后就是上面截图的这个工具,选择一张图片添加进来

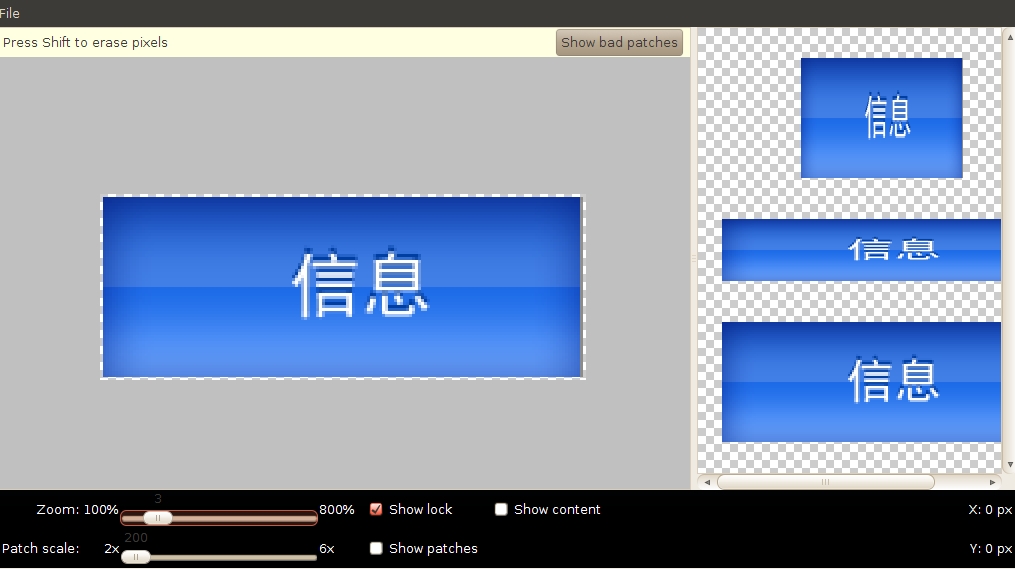
3)之后会发现本来没有透明区域的图片周围出现了一像素的空隙,这个空隙就是给 .9 图片划线用的。接下来,我们在图片的上下左右分别划线
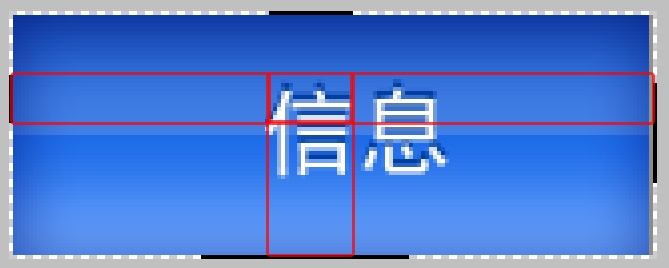
其中,上方和左方的线是控制图片的可拉伸区域的,也就是说,上方的线控制图片中“信”字横向可拉伸,左侧的线控制纵向可拉伸,下方的线和右侧的线控制图片的文本区域,也就是说,如果图片上有 text,就会把位置控制在下方和右侧的线围城的区域里。
4)如果想删除划线,按住 shift + 鼠标左键,删除划线。

5)展示效果,draw9patch 工具,右侧会有三个图片展示,第一张为左侧线产生的纵向可拉伸效果图,第二张为上方线产生的横向可拉伸效果图,第三张为横纵向同时拉伸的效果图,完成划线之后点击file > save

2.使用 NinePatchEditor 制作 .9 图片
1)使用导入或将图片拖拽至图片列表区域,可开始编辑图片
2)在图片四周的绿色区域,可对图像进行标记操作
3)由于个人能力问题,导致此工具处理大图片时会很卡,可勾上 "关闭自动刷新"以改善效率问题,预览效果时,可手动点刷新
4)在标记过程中,点击"查看标志位"按钮,可查看标记状况,0为未标记,1为已标记
3.使用 NinePng九图神器 制作 .9图片
下面上两张教程图演示一下,NinePng九图神器到底有多方便。
1)怎么修改和预览点九图:

2)怎么传输图片

3.本节小结:
好的,本节关于.9制作可拉伸图片的教程就到这里,还是比较简单的,记住我们的口诀:左上拉伸,右下内容! 做几个.9图后相信你就深有体会了,再见~