Android Bitmap(位图)全解析 Part 1
本节引言:
在上一节中我们对Android中的13种类型的Drawable的类型进行了讲解,有没有应用到自己的 项目当中呢?而本节我们来探讨的是Bitmap(位图)的一些使用,而在开始本节的内容之前我们 先来区分几个名词的概念:
- Drawable:通用的图形对象,用于装载常用格式的图像,既可以是PNG,JPG这样的图像, 也是前面学的那13种Drawable类型的可视化对象!我们可以理解成一个用来放画的——画框!
- Bitmap(位图):我们可以把他看作一个画架,我们先把画放到上面,然后我们可以 进行一些处理,比如获取图像文件信息,做旋转切割,放大缩小等操作!
- Canvas(画布):如其名,画布,我们可以在上面作画(绘制),你既可以用Paint(画笔), 来画各种形状或者写字,又可以用Path(路径)来绘制多个点,然后连接成各种图形!
- Matrix(矩阵):用于图形特效处理的,颜色矩阵(ColorMatrix),还有使用Matrix进行图像的 平移,缩放,旋转,倾斜等!
而上述的这些都是Android中的底层图形类:android.graphics给我们提供的接口! 嗯,话不多说开始本节内容! PS:官方文档:Bitmap
1.了解Bitmap,BitmapFactory,BitmapFacotry.Options
如题,本来可以直接说着三个东东的关系的,但是我就是要傲娇,就要看代码!
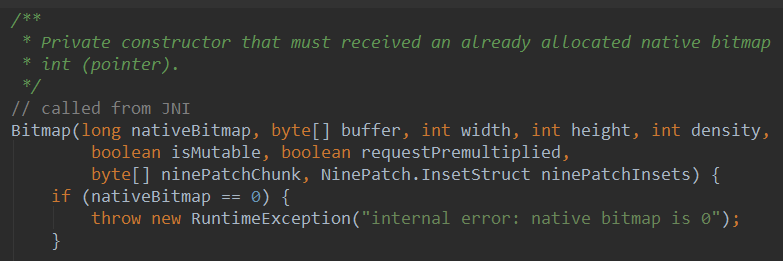
如果你打开Bitmap类的源码,你会看到Bitmap的构造方法上有这样一段东东:
大概想说的就是:Bitmap的构造方法是私有的,外面不能实例化,只能通过JNI实例化! 当然,肯定也会给我们提供一个接口给我们来创建Bitmap的,而这个接口类就是:BitmapFactory! 来来来,打开BitmapFactory类,我们点下左边的Structure可以看到BitmapFactory给我们 提供了这些方法,大部分都是decodeXxx,通过各种形式来创建Bitmap的!