58到家通用实时消息平台架构细节(Qcon2016)
一、解决什么问题 + 难点
解决什么业务问题
(1)端到云的实时上报需求:58速运司机端GPS实时上报
(2)云到端的实时推送需求:58速运司机订单实时推送
(3)端到端的聊天消息需求:用户、商户、客服之间的聊天沟通
难点:
(1)APP无线环境下消息可达性
(2)通用性,平台实现尽量与业务解耦
二、传统解决方案与潜在不足
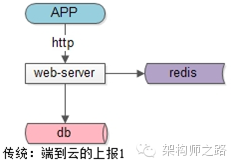
【端到云:http轮询上报GPS消息】

方案一:直接通过业务线web-server写DB

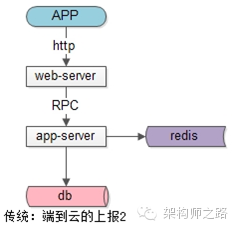
方案二:通用web-server层调用业务服务层写DB
潜在不足:
(1)http短连接代价高(反复创建与销毁连接)
(2)web-server层吞吐量较低(每秒处理千级别请求)
【云到端:通过第三方push或者推送服务】
方案一:通过APNs或者米推等第三方推送
方案二:通过自己搭建mqtt服务推送
潜在不足:
(1)第三方可达性与实时性无法保证,第三方会进行推送限速
(2)mqtt可用性是个问题
【端到端:结合上面两种方法实现】

传统方案往往可以通过结合【端到云】与【云到端】来结合解决【端到端】的实时消息推送问题。
三、通用实时消息平台实现细节
业务的分析与抽象:司机、用户、商家、客服均为“在线”业务
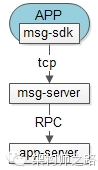
【端到云的优化】

传统方案潜在的问题:http轮询效率不高,web-server性能有限
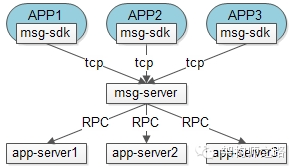
优化TIPS:消息平台使用tcp长连接(如上图)

潜在的问题:消息平台与业务线app-server耦合,需要switch case业务线类型来分发投递消息,新增业务线需要新增RPC调用(如上图)
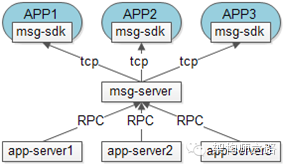
优化TIPS:使用消息总线msg-queue解耦(如下图)

可以看到,使用消息总线后,新增消息发送方,消息平台只需要配置消息类型与消息总线主题的映射关系,新增的app-server消费方订阅新的主题即可,实现消息平台与业务的解耦。
【云到端的优化】
潜在的问题:可用性问题与第三方限速
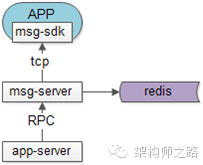
优化TIPS:自己提供消息平台集群,提供RPC接口,实现“云到端”的消息通道

这里要注意的是,“端到云”使用消息总线,是为了业务解耦。“云到端”直接使用RPC接口,也是为了业务解耦,新增消息推送方,消息平台无需改动代码。
潜在的问题:不少司机推送订单无回复,抢单率比预期的低
优化TIPS:引入状态实时存储,只有“在线”状态的用户才推送消息

【端到端的优化】

如果业务无关,则直接通过tcp通道投递;如果业务相关,发送方先来一个“端到云”的投递(通过mq),业务服务器处理再反向来一个“云到端”的投递(RPC)给接收方。
潜在问题:如果接收方不在线怎么办
优化TIPS:增加DB存储离线消息
潜在的问题:无线环境下经常网络不稳(例如进出电梯断网),消息经常丢失
优化TIPS:消息平台收到消息先落地数据库,接收方收到后应用层ACK再删除,以保证不丢失

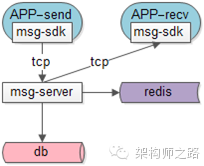
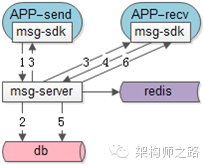
如上图(本文最重要的2张图之一),整个消息投递流程为:
(1)发送发将消息发给消息平台
(2)消息平台先将消息落地DB
(3)消息平台回复发送方消息发送成功(此时和接收方是否接到无关)
(3)与此同时,并行的把消息投递给接收方(如果不在线就存离线了)
(4)接收方应用层ACK表示收到了消息
(5)消息平台将消息删除
(6)告之接收方ACK已经成功处理
可以看到,是使用“应用层ACK来解决消息可达性问题的”
潜在问题:发送方没有收到第3步骤中的消息平台回复怎么办?
优化TIPS:发送方重发(服务器无状态)
潜在问题:接收方收到重发的冗余消息怎么办?
优化TIPS:接收方去重(可以做到服务端完全无状态,只需要简单投递消息即可)
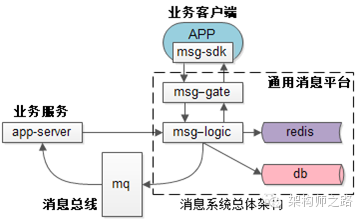
【分层架构说明】

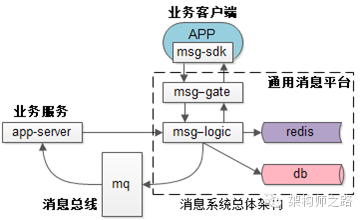
整个系统的分层架构如上图(本文最重要的2张图之二),整个消息平台系统由:
(1)消息平台在APP里的msg-sdk,向APP提供帅气的接口
(2)msg-gate,整个消息平台的tcp接入门户,保持tcp长连接,初步攻防,加解密,压缩解压缩
(3)msg-logic,整个消息平台逻辑处理的部分
(4)redis,高可用redis集群存储用户在线状态online/offline,以及用户在哪一台msg-gate接入(如果在线)
(5)DB,存储离线消息
非消息平台的几个业务部分:
(1)APP:业务方APP,可以有多个,通过msg-sdk来接入消息平台
(2)mq:消息平台通过mq来给业务方服务器发“端到云”的消息
(3)app-server:业务方后端,可以有多个,通过mq接收“端到云”的消息,通过RPC发送“云到端”的消息
【对外提供的接口说明】
消息平台对业务方提供的接口是很少很通用的接口。
msg-sdk对APP提供的核心接口有:
(1)login:接入消息平台
(2)logout:登出消息平台
(3)c2s:发送client to server“端到云”的消息
(4)c2c:发送client to client“端到端”的消息
(5)get-offline-msg:拉取离线消息
(6)on-msg-recieved:收到消息的callback回调接口
消息平台对app-server提供的核心接口有:
(1)s2c:发送server to client“云到端”的消息
其他业务方不需要关注,是msg-sdk与消息平台之间的内部接口有:
(1)keepalive:用于msg-sdk与消息平台的连接保持(对业务方透明)
(2)c2c-ack:用户c2c接口的应用层ack接口(对业务方透明)
【如何实现跨帐号体系的聊天】
既然是通用的消息平台,如何实现跨帐号体系的消息发送呢(即如何实现qq与旺旺的聊天)?
解决方案:不再使用uid作为整个系统运行的key,而使用domain+uid,或者appid+uid来作为整个系统运行的key
潜在耦合点:这样的话,login接口的逻辑处理,消息平台需要switch case (domain或者appid)来进行不同的登录验证,与业务有一定的耦合,不过新增帐号体系的频度很低,远比新增消息类型低
【协议的扩展性设计】
APP本质是cs架构,一旦放出去的版本就很难收回来,其兼容系要求远比bs架构难,如何做到新增功能的同时,还能方便的兼容历史旧版APP呢?
(1)如何方便的增加接口?
解决方案:协议使用定长包头 + 变长包体,使用命令号cmd来扩展新接口【这个变化对业务层是透明的,是msg-sdk与消息平台之间的事情】
(2)对于同一个接口,能否增加参数,而不影响旧版本的APP?
解决方案:使用可扩展的序列化协议,例如protobuffer【protobuffer这个东西也对业务线透明】
(3)对于业务方,有很多种类的消息类型,有很多复杂的业务需求,如何保证业务扩展性的同时,又不会增加消息平台的复杂性,并对旧版本APP兼容?
例如业务线可能有这样的潜在需求:
a)推送一个运营消息
b)推送消息内容支持字体、字号、加粗、颜色
c)推送消息支持图片
d)业务支持“窗口震动”,以及“对方正在输入......”等需求
解决方案:使用可扩展的消息体协议(对消息平台透明),例如xml/json来支持可扩展的多样消息类型,并对旧版本APP兼容
<msg><type>1</type>
<fond>宋体</font>
<content>hello, world!</content>
<pic>http://pic.daojia.com/hello.jpg</pic>
</msg>
使用这种消息内容协议,能保证:扩展性好、旧版本兼容、对消息平台透明等诸多好处,强烈建议使用
四、分布式架构细节
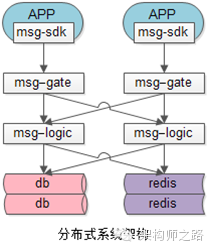
抱歉,主持人提醒时间已到,分布式架构扩展性、负载均衡性、可用性、一致性的问题线下和大家分享,先放一个分布式架构图吧:

五、总结
(1)“端到云”消息投递:TCP消息通道,消息总线业务解耦
(2)“云到端”消息投递:提供RPC接口,引入状态存储
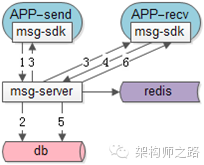
(3)“端到端”消息投递步骤如下图:

(4)“端到端”消息投递技巧
a)先存离线消息防丢失
b)ACK机制保证可达
c)发送方消息重发
d)接收方消息去重
(5)可扩展协议设计
a)定长包头,变长包体,随时增加接口b)可扩展序列化协议,随时变化接口
c)可扩展消息协议,随时增加类型
(6)支持跨帐号体系聊天(多个域):使用domain(或者appid)+uid作为综合key
(7)分层架构如下图