
58到家MQ如何快速实现流量削峰填谷
问:为什么会有本文?
答:上一篇文章《到底什么时候该使用MQ?》引起了广泛的讨论,有朋友回复说,MQ的还有一个典型应用场景是缓冲流量,削峰填谷,本文将简单介绍下,MQ要实现什么细节,才能缓冲流量,削峰填谷。
问:站点与服务,服务与服务上下游之间,一般如何通讯?
答:有两种常见的方式

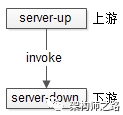
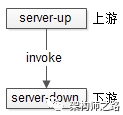
一种是“直接调用”,通过RPC框架,上游直接调用下游。

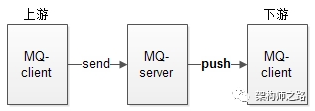
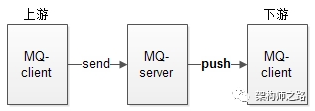
在某些业务场景之下(具体哪些业务场景,见《到底什么时候该使用MQ?》),可以采用“MQ推送”,上游将消息发给MQ,MQ将消息推送给下游。
问:为什么会有流量冲击?
答:不管采用“直接调用”还是“MQ推送”,都有一个缺点,下游消息接收方无法控制到达自己的流量,如果调用方不限速,很有可能把下游压垮。
举个栗子,秒杀业务:
上游发起下单操作
下游完成秒杀业务逻辑(库存检查,库存冻结,余额检查,余额冻结,订单生成,余额扣减,库存扣减,生成流水,余额解冻,库存解冻)
上游下单业务简单,每秒发起了10000个请求,下游秒杀业务复杂,每秒只能处理2000个请求,很有可能上游不限速的下单,导致下游系统被压垮,引发雪崩。
为了避免雪崩,常见的优化方案有两种:
1)业务上游队列缓冲,限速发送
2)业务下游队列缓冲,限速执行
不管哪种方案,都会引入业务的复杂性,有“缓冲流量”需求的系统都需要加入类似的机制(具体怎么保证消息可达,见《消息总线能否实现消息必达?》),正所谓“通用痛点统一解决”,需要一个通用的机制解决这个问题。
问:如何缓冲流量?
答:明明中间有了MQ,并且MQ有消息落地的机制,为何不能利用MQ来做缓冲呢?显然是可以的。
问:MQ怎么改能缓冲流量?
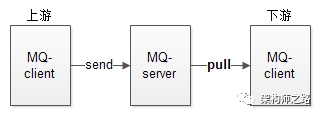
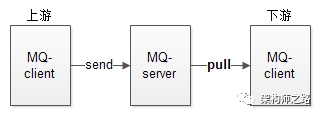
答:由MQ-server推模式,升级为MQ-client拉模式。

MQ-client根据自己的处理能力,每隔一定时间,或者每次拉取若干条消息,实施流控,达到保护自身的效果。并且这是MQ提供的通用功能,无需上下游修改代码。
问:如果上游发送流量过大,MQ提供拉模式确实可以起到下游自我保护的作用,会不会导致消息在MQ中堆积?
答:下游MQ-client拉取消息,消息接收方能够批量获取消息,需要下游消息接收方进行优化,方能够提升整体吞吐量,例如:批量写。
结论
1)MQ-client提供拉模式,定时或者批量拉取,可以起到削平流量,下游自我保护的作用(MQ需要做的)
2)要想提升整体吞吐量,需要下游优化,例如批量处理等方式(消息接收方需要做的)
58到家架构优化具备整体性,需要通用服务和业务方一起优化升级。
答:上一篇文章《到底什么时候该使用MQ?》引起了广泛的讨论,有朋友回复说,MQ的还有一个典型应用场景是缓冲流量,削峰填谷,本文将简单介绍下,MQ要实现什么细节,才能缓冲流量,削峰填谷。
问:站点与服务,服务与服务上下游之间,一般如何通讯?
答:有两种常见的方式

一种是“直接调用”,通过RPC框架,上游直接调用下游。

在某些业务场景之下(具体哪些业务场景,见《到底什么时候该使用MQ?》),可以采用“MQ推送”,上游将消息发给MQ,MQ将消息推送给下游。
问:为什么会有流量冲击?
答:不管采用“直接调用”还是“MQ推送”,都有一个缺点,下游消息接收方无法控制到达自己的流量,如果调用方不限速,很有可能把下游压垮。
举个栗子,秒杀业务:
上游发起下单操作
下游完成秒杀业务逻辑(库存检查,库存冻结,余额检查,余额冻结,订单生成,余额扣减,库存扣减,生成流水,余额解冻,库存解冻)
上游下单业务简单,每秒发起了10000个请求,下游秒杀业务复杂,每秒只能处理2000个请求,很有可能上游不限速的下单,导致下游系统被压垮,引发雪崩。
为了避免雪崩,常见的优化方案有两种:
1)业务上游队列缓冲,限速发送
2)业务下游队列缓冲,限速执行
不管哪种方案,都会引入业务的复杂性,有“缓冲流量”需求的系统都需要加入类似的机制(具体怎么保证消息可达,见《消息总线能否实现消息必达?》),正所谓“通用痛点统一解决”,需要一个通用的机制解决这个问题。
问:如何缓冲流量?
答:明明中间有了MQ,并且MQ有消息落地的机制,为何不能利用MQ来做缓冲呢?显然是可以的。
问:MQ怎么改能缓冲流量?
答:由MQ-server推模式,升级为MQ-client拉模式。

MQ-client根据自己的处理能力,每隔一定时间,或者每次拉取若干条消息,实施流控,达到保护自身的效果。并且这是MQ提供的通用功能,无需上下游修改代码。
问:如果上游发送流量过大,MQ提供拉模式确实可以起到下游自我保护的作用,会不会导致消息在MQ中堆积?
答:下游MQ-client拉取消息,消息接收方能够批量获取消息,需要下游消息接收方进行优化,方能够提升整体吞吐量,例如:批量写。
结论
1)MQ-client提供拉模式,定时或者批量拉取,可以起到削平流量,下游自我保护的作用(MQ需要做的)
2)要想提升整体吞吐量,需要下游优化,例如批量处理等方式(消息接收方需要做的)
58到家架构优化具备整体性,需要通用服务和业务方一起优化升级。