
消息总线能否实现消息必达?
一、缘起
上周讨论了两期环形队列的业务应用:
两期的均有大量读者提问:
任务、延迟消息都放在内存里,万一重启了怎么办?
能否保证消息必达?
今天就简单聊聊消息队列(MsgQueue)的消息必达性架构与流程。
二、架构方向
MQ要想尽量消息必达,架构上有两个核心设计点:
(1)消息落地
(2)消息超时、重传、确认
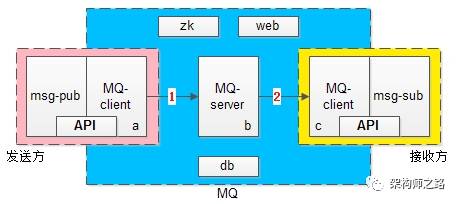
三、MQ核心架构

上图是一个MQ的核心架构图,基本可以分为三大块:
(1)发送方 -> 左侧粉色部分
(2)MQ核心集群 -> 中间蓝色部分
(3)接收方 -> 右侧黄色部分
粉色发送方又由两部分构成:业务调用方与MQ-client-sender
其中后者向前者提供了两个核心API:
SendMsg(bytes[] msg)SendCallback()
蓝色MQ核心集群又分为四个部分:MQ-server,zk,db,管理后台web
黄色接收方也由两部分构成:业务接收方与MQ-client-receiver
其中后者向前者提供了两个核心API:
RecvCallback(bytes[] msg)SendAck()
MQ是一个系统间解耦的利器,它能够很好的解除发布订阅者之间的耦合,它将上下游的消息投递解耦成两个部分,如上述架构图中的1箭头和2箭头:
(1)发送方将消息投递给MQ,上半场
(2)MQ将消息投递给接收方,下半场
四、MQ消息可靠投递核心流程
MQ既然将消息投递拆成了上下半场,为了保证消息的可靠投递,上下半场都必须尽量保证消息必达。

MQ消息投递上半场,MQ-client-sender到MQ-server流程见上图1-3:
(1)MQ-client将消息发送给MQ-server(此时业务方调用的是API:SendMsg)
(2)MQ-server将消息落地,落地后即为发送成功
(3)MQ-server将应答发送给MQ-client(此时回调业务方是API:SendCallback)
MQ消息投递下半场,MQ-server到MQ-client-receiver流程见上图4-6:
(1)MQ-server将消息发送给MQ-client(此时回调业务方是API:RecvCallback)
(2)MQ-client回复应答给MQ-server(此时业务方主动调用API:SendAck)
(3)MQ-server收到ack,将之前已经落地的消息删除,完成消息的可靠投递
如果消息丢了怎么办?
MQ消息投递的上下半场,都可以出现消息丢失,为了降低消息丢失的概率,MQ需要进行超时和重传。
上半场的超时与重传
MQ上半场的1或者2或者3如果丢失或者超时,MQ-client-sender内的timer会重发消息,直到期望收到3,如果重传N次后还未收到,则SendCallback回调发送失败,需要注意的是,这个过程中MQ-server可能会收到同一条消息的多次重发。
下半场的超时与重传
MQ下半场的4或者5或者6如果丢失或者超时,MQ-server内的timer会重发消息,直到收到5并且成功执行6,这个过程可能会重发很多次消息,一般采用指数退避的策略,先隔x秒重发,2x秒重发,4x秒重发,以此类推,需要注意的是,这个过程中MQ-client-receiver也可能会收到同一条消息的多次重发。
MQ-client与MQ-server如何进行消息去重,如何进行架构幂等性设计,下一次撰文另述,此处暂且认为为了保证消息必达,可能收到重复的消息。
五、总结
消息总线是系统之间的解耦利器,但切勿滥用,未来也会撰文细究MQ的使用场景,消息总线为了尽量保证消息必达,架构设计方向为:
(1)消息收到先落地
(2)消息超时、重传、确认保证消息必达
有问题随时沟通交流,后续讲消息去重、幂等性设计、何时该使用MQ。