
第一个HelloWorld页面
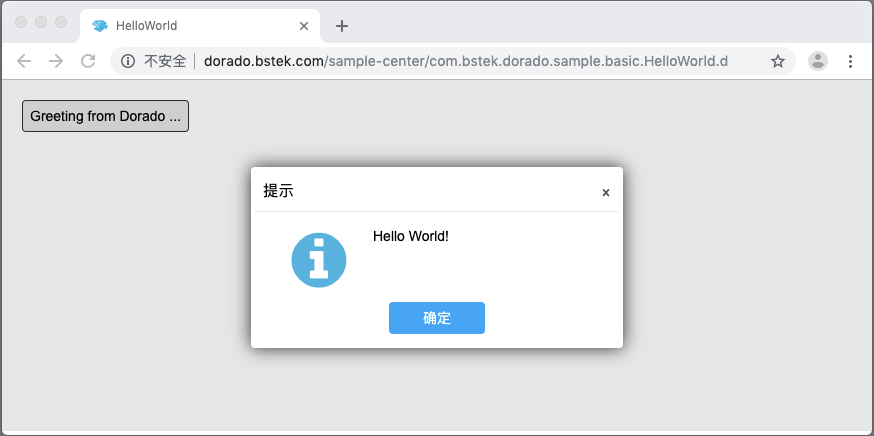
页面效果预览:
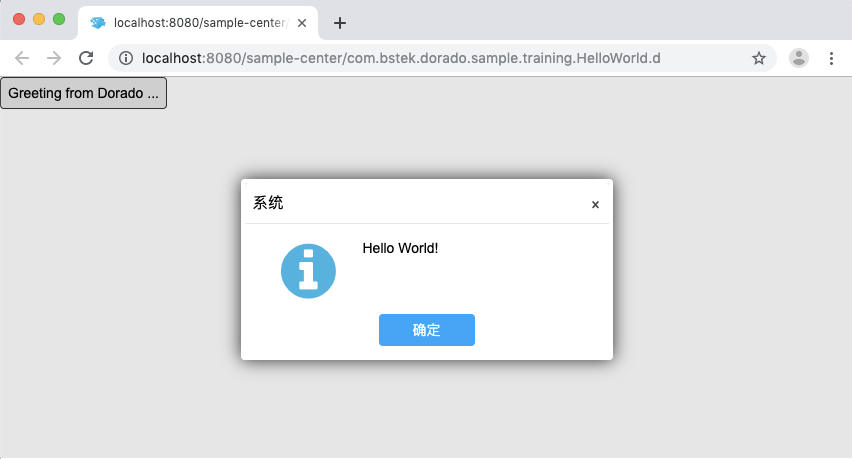
 页面功能非常简单:页面上显示一个按钮,单击这个按钮出现一个"HelloWorld!"的信息提示框
下面我们来实做这个页面,为了减低难度,我们直接在dorado上面准备工作中完成的sample-center中完成这个HelloWorld的开发。
首先我们在src中新建一个package:com.bstek.dorado.sample.training,如下图:
页面功能非常简单:页面上显示一个按钮,单击这个按钮出现一个"HelloWorld!"的信息提示框
下面我们来实做这个页面,为了减低难度,我们直接在dorado上面准备工作中完成的sample-center中完成这个HelloWorld的开发。
首先我们在src中新建一个package:com.bstek.dorado.sample.training,如下图:
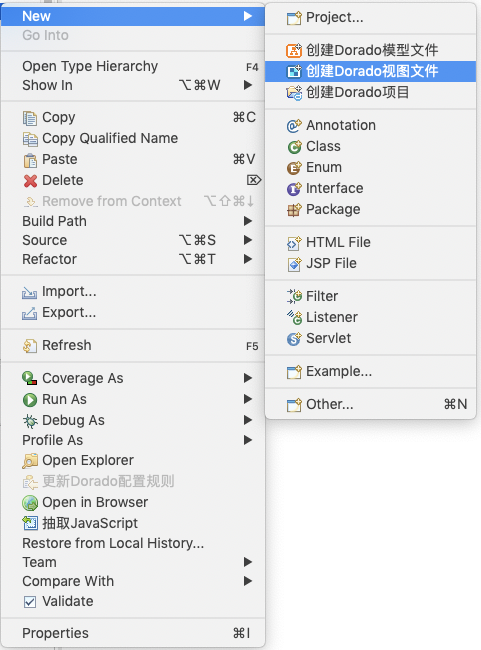
 之后单击training的右键,创建一个新的View文件:
之后单击training的右键,创建一个新的View文件:

界面如下显示:

直接点击下一步“Next”
将文件名命名为HelloWorld.view.xml:
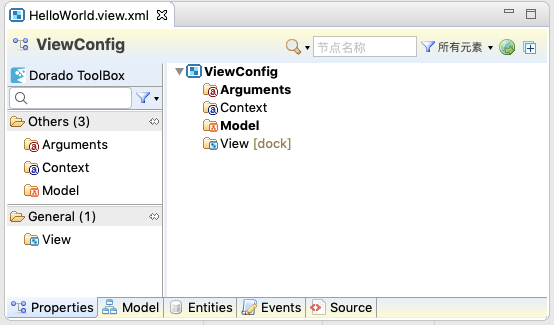
![]  得到如下视图:
得到如下视图:
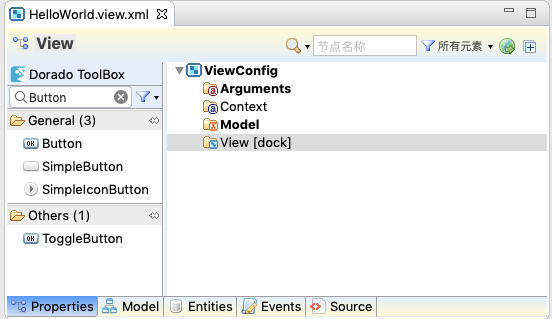
 选择View节点,并在Dorado ToolBox中输入Button(或直接在General中找到Button控件):
选择View节点,并在Dorado ToolBox中输入Button(或直接在General中找到Button控件):
 双击Dorado ToolBox中的Button控件,IDE会自动将Button控件添加到View节点下:
双击Dorado ToolBox中的Button控件,IDE会自动将Button控件添加到View节点下:
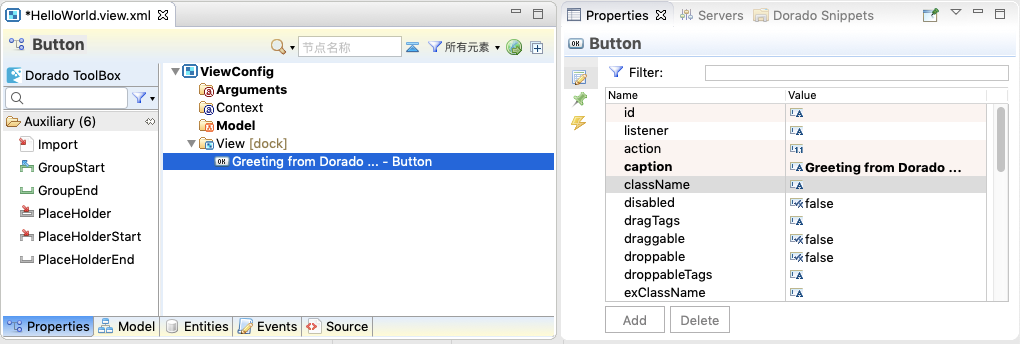
 选择View节点下的Button控件,在右侧的Properties面板中设置其属性:
属性 值 说明
caption Greeting from Dorado ... 控件显示名称
选择View节点下的Button控件,在右侧的Properties面板中设置其属性:
属性 值 说明
caption Greeting from Dorado ... 控件显示名称
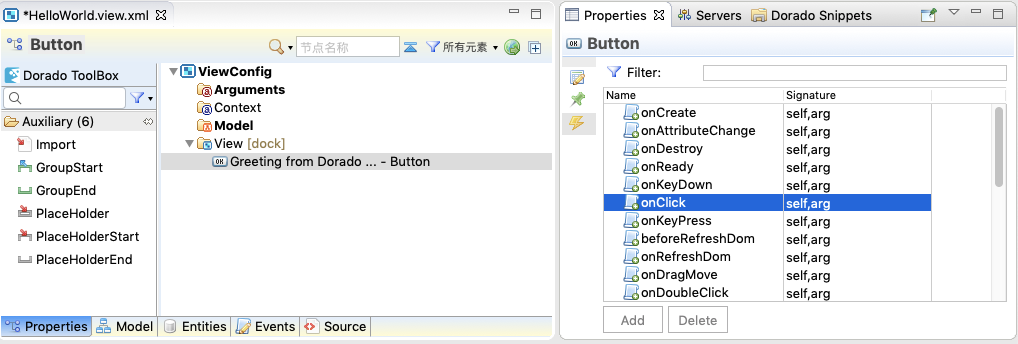
 接下来在属性编辑器区域选择下图中的ClientEvents标签按钮,切换Button属性编辑器到事件编辑器上
接下来在属性编辑器区域选择下图中的ClientEvents标签按钮,切换Button属性编辑器到事件编辑器上

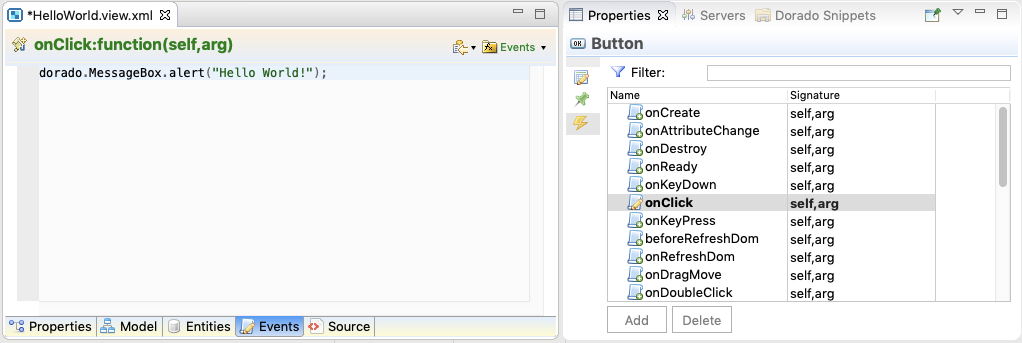
 找到其中的onClick事件,并双击onClick打开View视图编辑区的Events视图,并在其中写入JavaScript代码:
找到其中的onClick事件,并双击onClick打开View视图编辑区的Events视图,并在其中写入JavaScript代码:
dorado.MessageBox.alert("Hello World!");
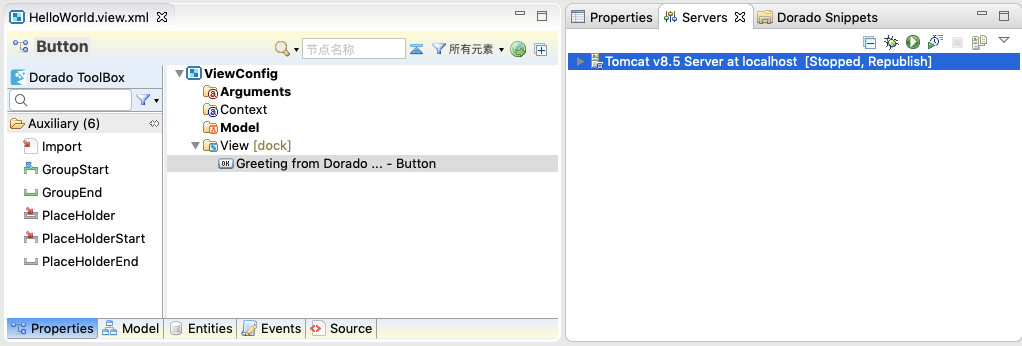
 保存当前视图,并先启动当前的tomcat(如果未启动的话):
保存当前视图,并先启动当前的tomcat(如果未启动的话):

服务启动成功后,通过如下的URL访问新建的HelloWorld页面.http://localhost:8080/sample-center/com.bstek.dorado.sample.training.HelloWorld.d
得到如下视图:
 这样我们就完成了HelloWorld的开发。
这样我们就完成了HelloWorld的开发。