
TabControl
标签页(TabControl)通常用于把内容分成多个部分,以便节省空间,就像折叠面板(accordion)一样。
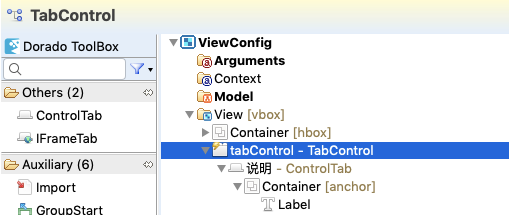
 IDE设计面板:
IDE设计面板:
 你可以在TabControl内部添加多个ControlTab或IFrameTab.
其中ControlTab的内部可以添加其它控件,而IFrameTab可以定义一个url关联到其它页面上。
你可以在TabControl内部添加多个ControlTab或IFrameTab.
其中ControlTab的内部可以添加其它控件,而IFrameTab可以定义一个url关联到其它页面上。
 标签页的标题可以通过ControlTab或IFrameTab的caption属性设置:
标签页的标题可以通过ControlTab或IFrameTab的caption属性设置:
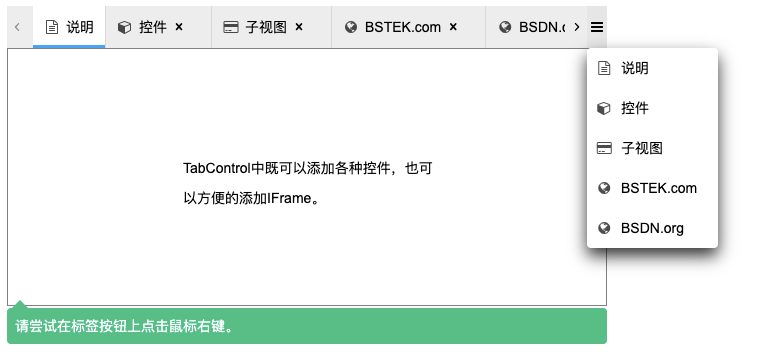
 当标签页比较多时,会自动的在标签页头的左右两个会出现导航按钮,通过导航按钮可以切换标齐。同时在最右侧出现一个下拉菜单按钮,通过它可以查看所有的标签页项:
当标签页比较多时,会自动的在标签页头的左右两个会出现导航按钮,通过导航按钮可以切换标齐。同时在最右侧出现一个下拉菜单按钮,通过它可以查看所有的标签页项:
 我们页可以通过TabControl的tabPlacement属性切换标签页的位置:
我们页可以通过TabControl的tabPlacement属性切换标签页的位置:
 如果设置为button显示效果如下:
如果设置为button显示效果如下:
