
View入门
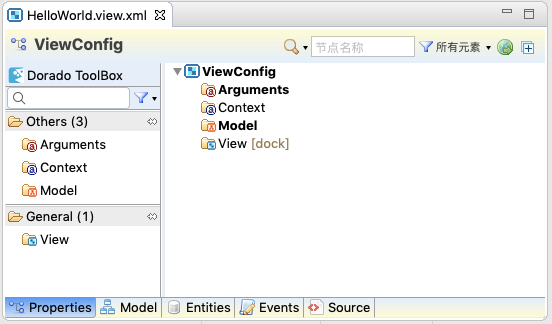
参看下图,一个空白的视图配置文件共有四个节点:
 这是其XML:
这是其XML:
<?xml version="1.0" encoding="UTF-8"?>
<ViewConfig>
<Arguments/>
<Context/>
<Model/>
<View/>
</ViewConfig>Arguments
用来定义参数,可在View的其他地方来引用这个参数,在特定情况下可以简化配置,如提取公用信息配置在arguments中。另外arguments的值也允许从外部传入. 这种参数可在当前的View配置文件中通过EL表达式引用。引用方法:通过${argument.foo}的形式引用
Context
对应为DoradoContext的VIEW范围的上下文对象,它在View的整个生命周期中无论在Browser还是在Server端,我们都可以很方便的访问和存储其中的数据。 代码编写方式与map类似,使用时我们可以在网页中通过js将一个字符串存入Context,之后我们再发送一个ajax请求,服务器端就可以根据其key值取到刚才存入的字符串。 同时我们也可以在这次ajax请求的服务器端java代码中将一个字符串存入Context,然后在这次ajax请求结束后,我们可以在Browser端对应这次ajax请求的回调函数或对应执行成功的事件中通过java端设定的key获取到返回的值。 基本使用方法: Server端通过context.getAttribute(DoradoContext.VIEW, "foo")读取。Client端通过view.get("context").get("foo")或者view.get("context.foo")读取。
Model
Model是View的私有模型对象,View可以在此处定义自己私有的模型对象供当前页面使用,或通过这个私有的模型对象覆盖models中的某个全局的模型对象,并进行个性化设定。关于模型对象的概念后面会有专门的文档进行说明。
View
View节点我们最经常使用的一个节点了,dorado中的控件都是添加到这个节点下的。