校验器
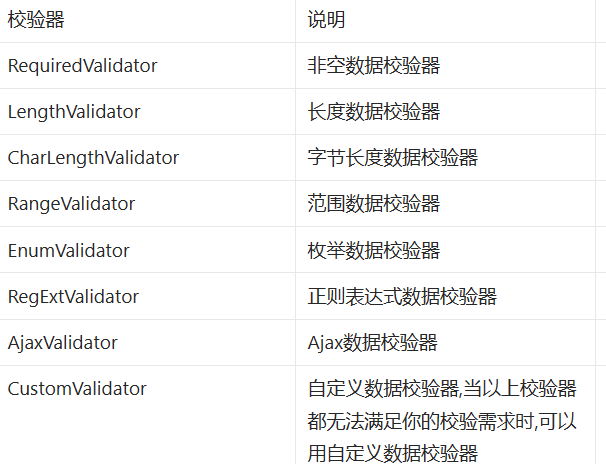
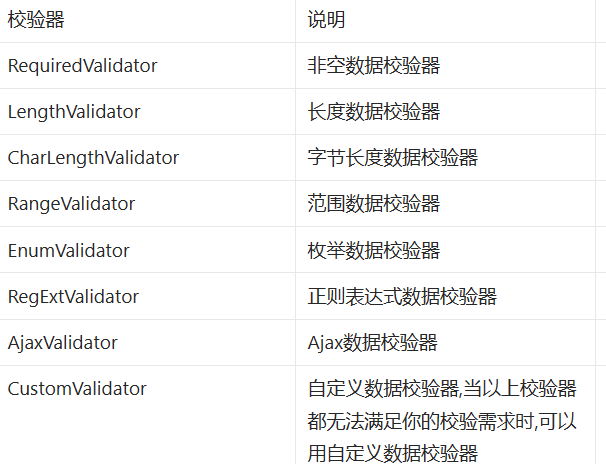
校验是通过校验器实现的,目前提供的校验器有8种:

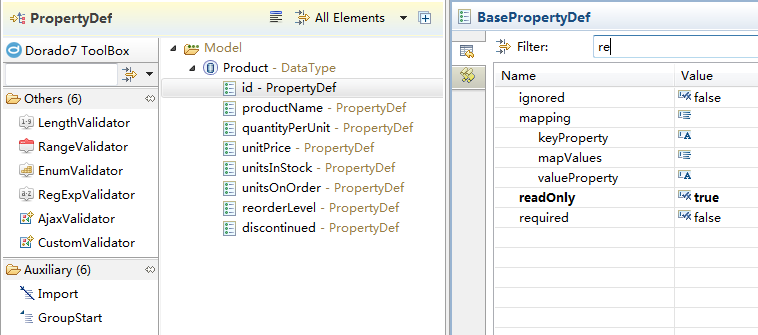
非空校验

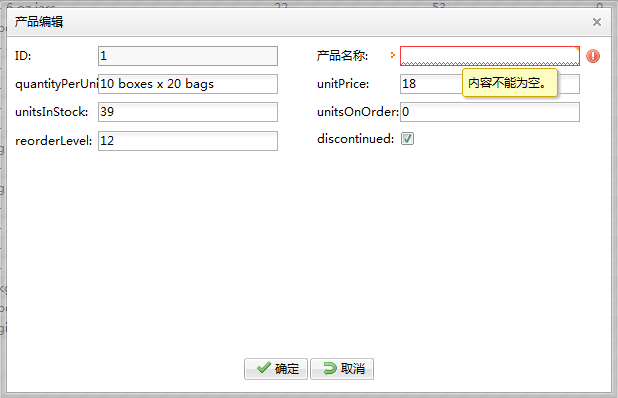
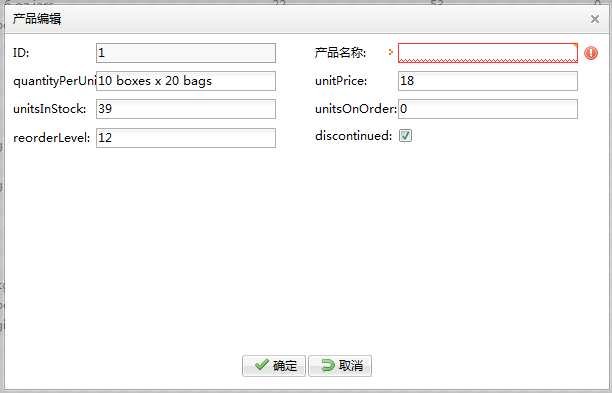
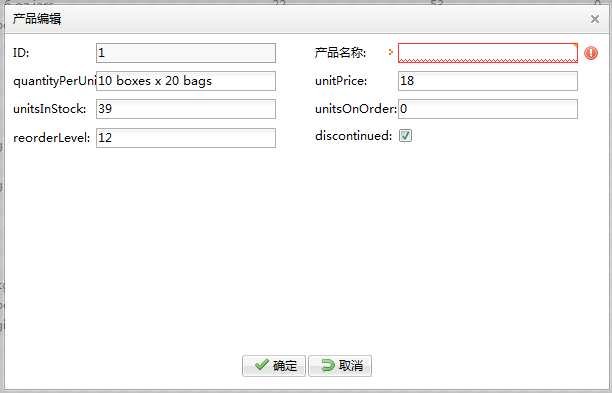
 可以发现其中的产品名称的标题处出现一个红色小箭头,这个时候,如果我们删除产品名称的内容,就可以看到上面红框的显示效果,并且如果鼠标移上去还能看到一个提示"内容不能为空"信息:
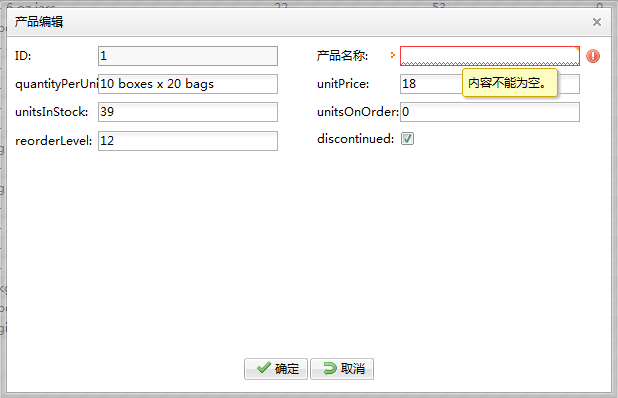
可以发现其中的产品名称的标题处出现一个红色小箭头,这个时候,如果我们删除产品名称的内容,就可以看到上面红框的显示效果,并且如果鼠标移上去还能看到一个提示"内容不能为空"信息:

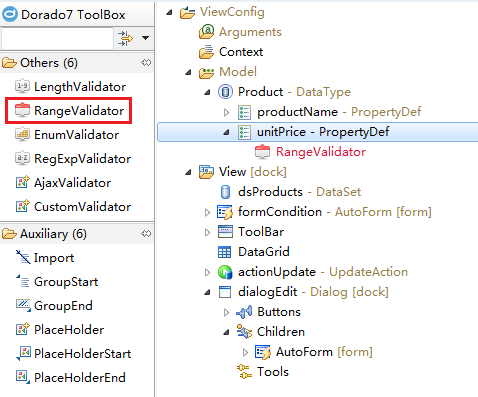
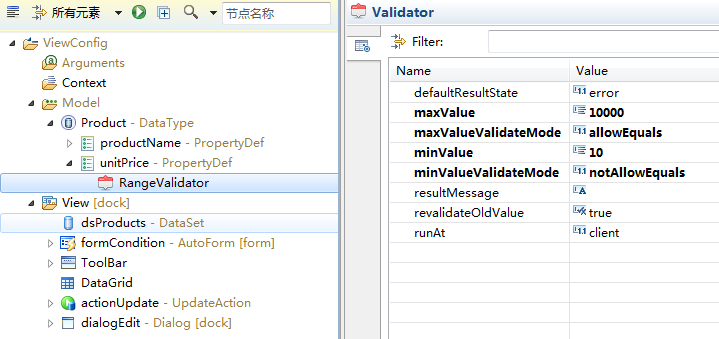
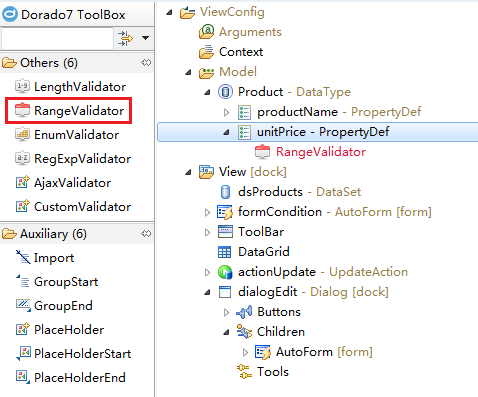
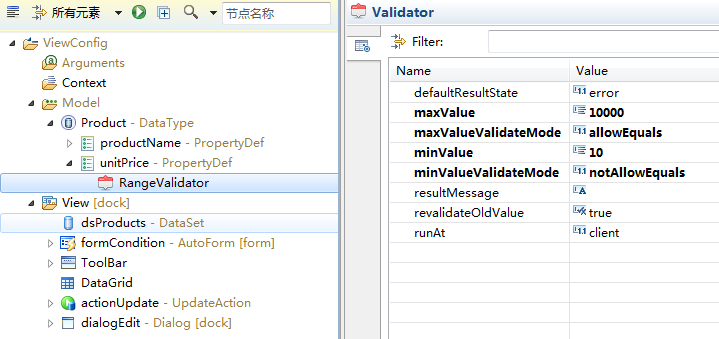
范围校验





校验是通过校验器实现的,目前提供的校验器有8种:


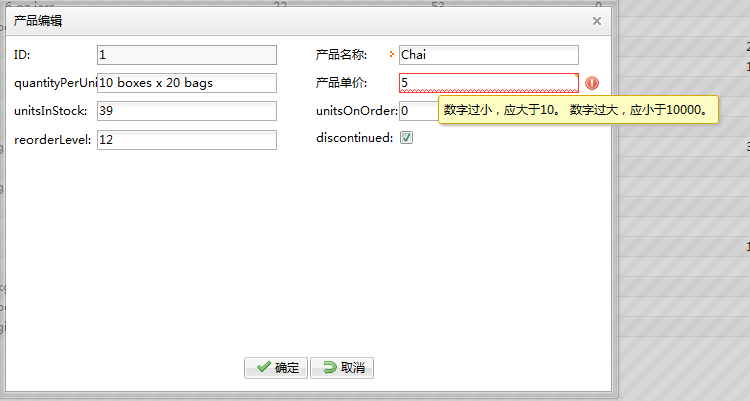
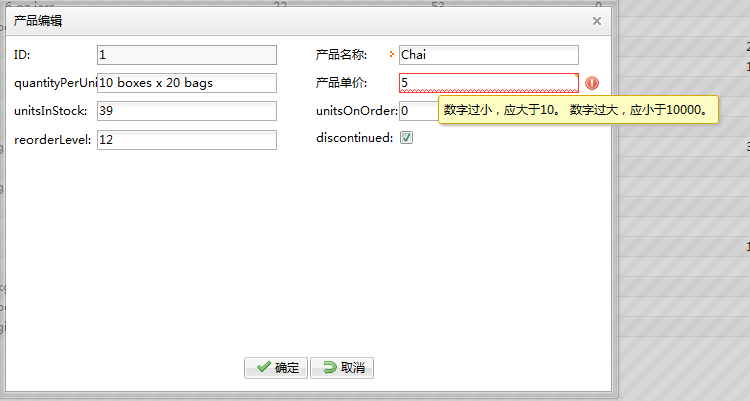
 可以发现其中的产品名称的标题处出现一个红色小箭头,这个时候,如果我们删除产品名称的内容,就可以看到上面红框的显示效果,并且如果鼠标移上去还能看到一个提示"内容不能为空"信息:
可以发现其中的产品名称的标题处出现一个红色小箭头,这个时候,如果我们删除产品名称的内容,就可以看到上面红框的显示效果,并且如果鼠标移上去还能看到一个提示"内容不能为空"信息: