
数据校验级别
校验级别
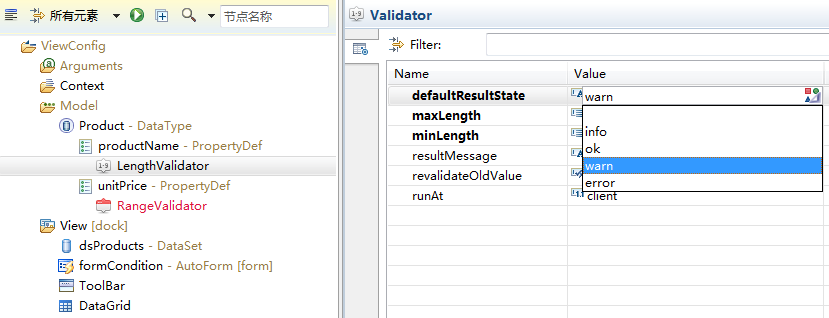
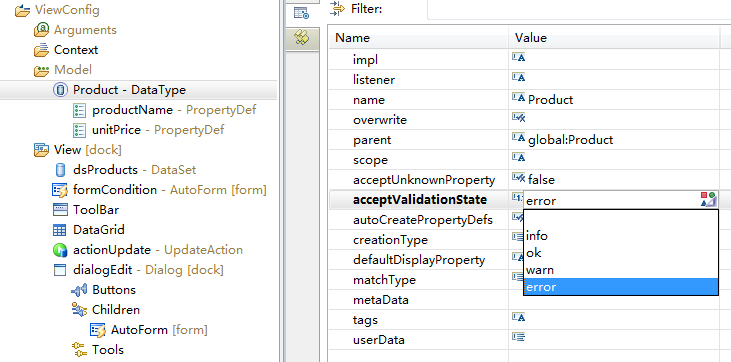
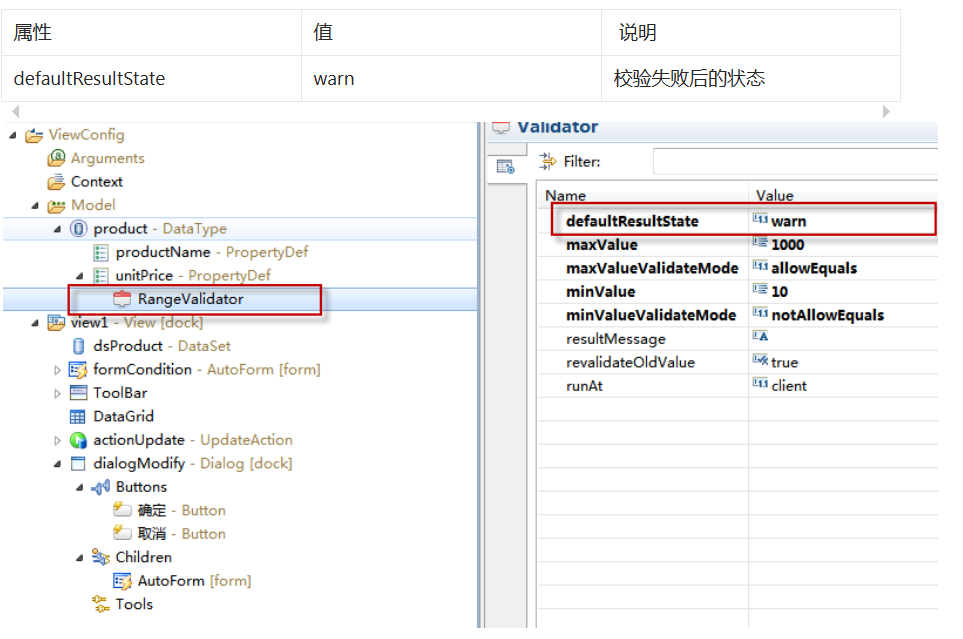
校验器一共支持四种校验级别设置:info,ok,warn,error。可以通过校验器的defaultResultState属性设定:
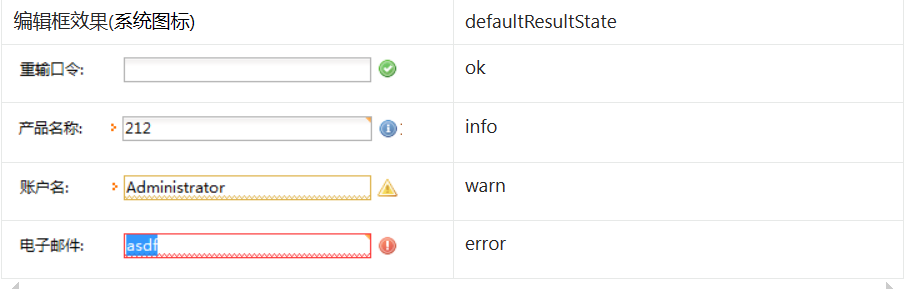
 当数据校验不通过时,不同的defaultResultState在浏览器中有不同的显示效果:
当数据校验不通过时,不同的defaultResultState在浏览器中有不同的显示效果:

默认的校验级别都是error.
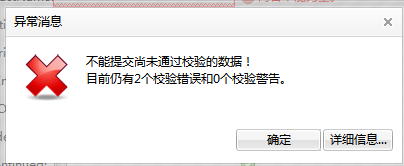
sample.chapter07的Products范例中中,如果我们不输入产品名称,且把产品价格修改为5,再单击“确定”按钮进行数据保存时,则数据校验未通过会出现错误提示:
 通过这种机制,确保客户端无法直接将未通过校验的数据发送到服务器端进行存储。
如果我们希望一个表单中部分编辑框做数据校验的时候给用户一些提示信息,但是如果用户最终没有完全按照我们的要求输入信息,并且要允许用户保存数据。则我们可以利用校验级别实现这个功能。将部分校验器的校验级别调整为error之外的级别。
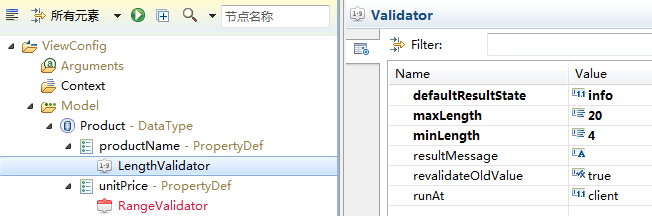
例如我们在名称为productName的PropertyDef中添加一个LengthValidator,并设定属性如下:
通过这种机制,确保客户端无法直接将未通过校验的数据发送到服务器端进行存储。
如果我们希望一个表单中部分编辑框做数据校验的时候给用户一些提示信息,但是如果用户最终没有完全按照我们的要求输入信息,并且要允许用户保存数据。则我们可以利用校验级别实现这个功能。将部分校验器的校验级别调整为error之外的级别。
例如我们在名称为productName的PropertyDef中添加一个LengthValidator,并设定属性如下:
 我们设定productName的长度要求在4到20个字符,并且设定其defaultResultState的属性为info。
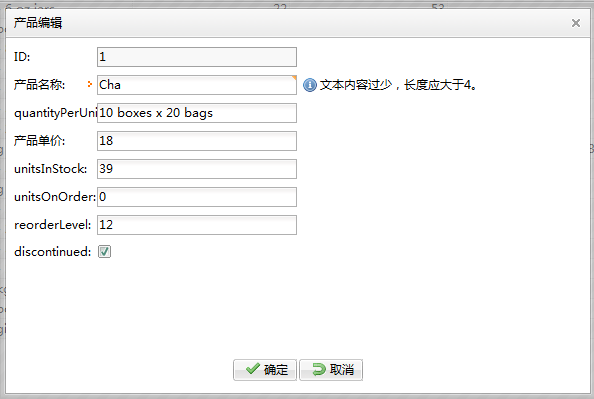
刷新原来的页面,并编辑其中的一个产品,将其中的产品名称修改为3个字符以内,就能看到下图中的提示信息。
我们设定productName的长度要求在4到20个字符,并且设定其defaultResultState的属性为info。
刷新原来的页面,并编辑其中的一个产品,将其中的产品名称修改为3个字符以内,就能看到下图中的提示信息。
 但是由于其校验级别被设置为info,因此当我们单击确定按钮的时候还是可以继续完成保存动作。
但是由于其校验级别被设置为info,因此当我们单击确定按钮的时候还是可以继续完成保存动作。
acceptValidationState
上例中,当我们降低一个校验器的defaultResultState就可以保证数据的提交,系统默认为error才不允许提交,这个默认约定是通过DataType的acceptValidationState属性控制的,
 可以根据实际需要调整这个属性的设定。
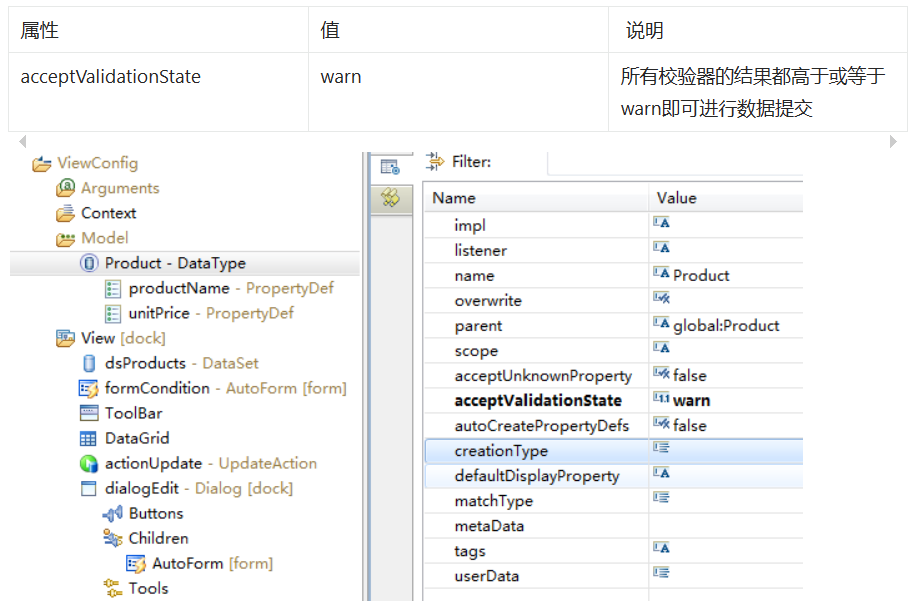
例如我们将DataType的acceptValidationState属性修改为warn:
可以根据实际需要调整这个属性的设定。
例如我们将DataType的acceptValidationState属性修改为warn:
 另外再调整DataType下unitPrice的RangeValidator属性:
另外再调整DataType下unitPrice的RangeValidator属性:
 保存当前视图的配置。
并刷新之前的网页做测试
保存当前视图的配置。
并刷新之前的网页做测试
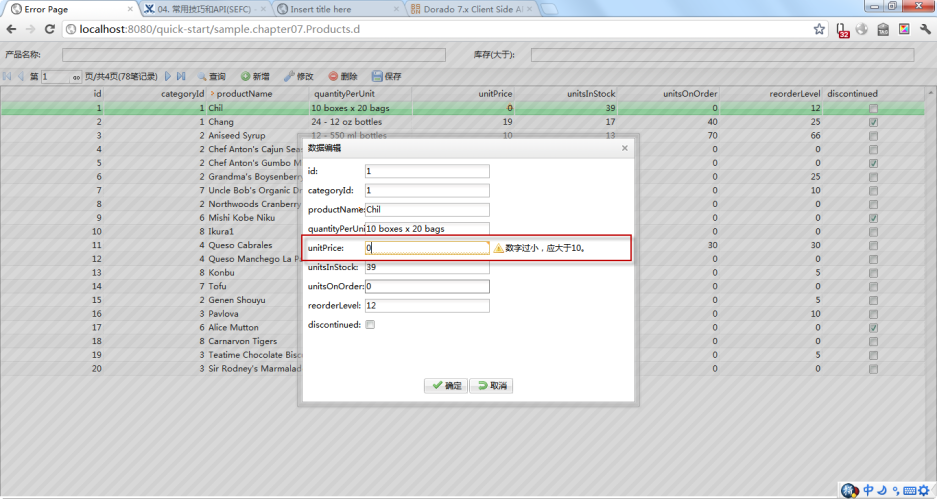
 产品价格中输入0,我们可以看到一个警告信息,另单击保存按钮会发现由于有warn级别的数据校验没有通过,导致最终的数据保存无法通过。# 数据校验级别
产品价格中输入0,我们可以看到一个警告信息,另单击保存按钮会发现由于有warn级别的数据校验没有通过,导致最终的数据保存无法通过。# 数据校验级别