Dorado IDE插件初识
Dorado IDE插件初识## Dorado透视图布局
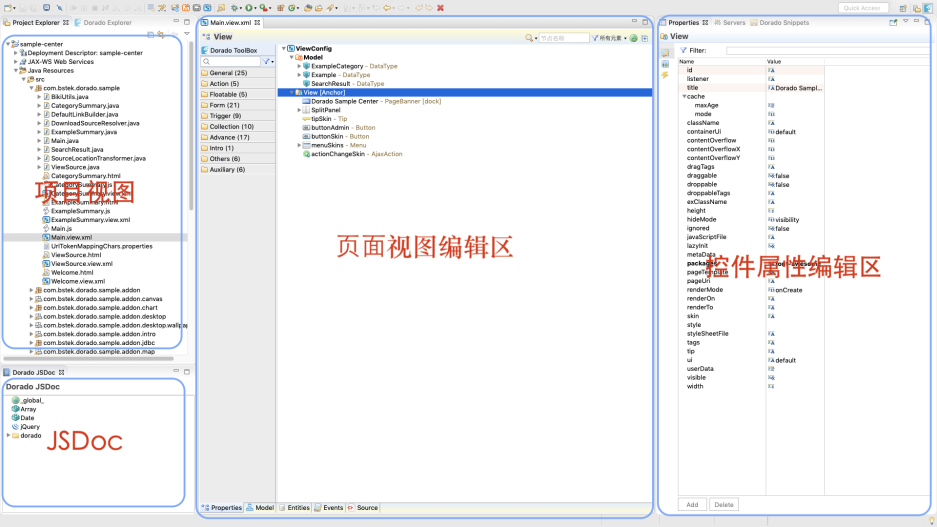
下图是Dorado IDE透视图界面的默认布局
 JSDoc为dorado控件相关的api文档
dorado中的页面大部分都是直接通过.view.xml文件来定义的,双击一个xxx.view.xml文件就可以在页面视图编辑区查看这个view文件的内容,页面视图编辑区提供了五个标签页,分别为Properties, Model, Entities, Events, Source。其中Properties以树形视图展现页面的结构。
如果我们选择Properties标签页中的一个控件就可以在右侧的控件树形编辑区中查看该控件的相关属性。
JSDoc为dorado控件相关的api文档
dorado中的页面大部分都是直接通过.view.xml文件来定义的,双击一个xxx.view.xml文件就可以在页面视图编辑区查看这个view文件的内容,页面视图编辑区提供了五个标签页,分别为Properties, Model, Entities, Events, Source。其中Properties以树形视图展现页面的结构。
如果我们选择Properties标签页中的一个控件就可以在右侧的控件树形编辑区中查看该控件的相关属性。
Dorado透视图切换
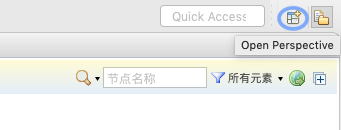
选择Eclipse IDE右上角的Open Perspective快捷按钮
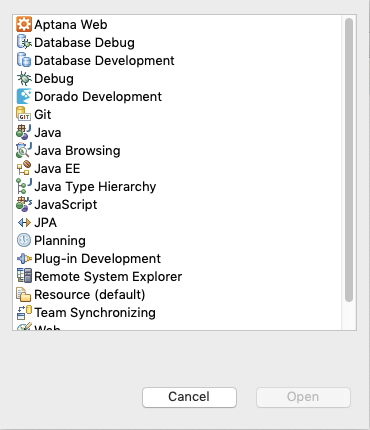
 打开Perspective列表,找到其中的Dorado Development,并打开它。
打开Perspective列表,找到其中的Dorado Development,并打开它。

Dorado主菜单
在help菜单的前面可以看到一个Dorado菜单项。
 通过该菜单项可以查看Dorado的版本号信息,以及其它的一些Dorado相关的常用操作。
通过该菜单项可以查看Dorado的版本号信息,以及其它的一些Dorado相关的常用操作。