Flask 消息闪现
Flask 提供了一个非常简单的方法来使用闪现系统向用户反馈信息。闪现系统使得在一个请求结束的时候记录一个信息,并且在下次(且仅在下一次中)请求时访问它,这通常与布局模板结合使用以公开信息。
在 Flask Web 应用程序中生成这样的信息性消息很容易。Flask 框架的闪现系统可以在一个视图中创建消息,并在名为 next 的视图函数中呈现它。
Flask 模块包含 flash() 方法。它将消息传递给下一个请求,该请求通常是一个模板。
flash(message, category)
其中,
-
message 参数是要闪现的实际消息。
-
category 参数是可选的。它可以是“error”,“info”或“warning”。
为了从会话中删除消息,模板调用 get_flashed_messages()。
get_flashed_messages(with_categories, category_filter)
两个参数都是可选的。如果接收到的消息具有类别,则第一个参数是元组。第二个参数仅用于显示特定消息。
以下闪现在模板中接收消息。
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
{{ message }}
{% endfor %}
{% endif %}
{% endwith %}
让我们看一个简单的例子,演示Flask中的闪现机制。在以下代码中,'/' URL 显示登录页面的链接,没有消息闪现。
@app.route('/')
def index():
return render_template('index.html')
该链接会将用户引导到'/login' URL,该 URL 显示登录表单。提交时,login() 视图函数验证用户名和密码,并相应闪现 'success' 消息或创建 'error' 变量。
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
如果出现错误,则会重新显示登录模板,并显示错误消息。
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
</head>
<body>
<form method = "post" action = "http://localhost:5000/login">
<table>
<tr>
<td>Username</td>
<td><input type = 'username' name = 'username'></td>
</tr>
<tr>
<td>Password</td>
<td><input type = 'password' name = 'password'></td>
</tr>
<tr>
<td><input type = "submit" value = "Submit"></td>
</tr>
</table>
</form>
{% if error %}
<p><strong>Error</strong>: {{ error }}</p>
{% endif %}
</body>
</html>另一方面,如果登录成功,则会在索引模板上刷新成功消息。
Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
{% for message in messages %}
<p>{{ message }}</p>
{% endfor %}
{% endif %}
{% endwith %}
<h3>Welcome!</h3>
<a href = "{{ url_for('login') }}">login</a>
</body>
</html>下面给出了 Flask 消息闪现示例的完整代码:
Flash.py
from flask import Flask, flash, redirect, render_template, request, url_for
app = Flask(__name__)
app.secret_key = 'random string'
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login', methods = ['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != 'admin' or request.form['password'] != 'admin':
error = 'Invalid username or password. Please try again!'
else:
flash('You were successfully logged in')
return redirect(url_for('index'))
return render_template('login.html', error = error)
if __name__ == '__main__':
app.run(debug=True)
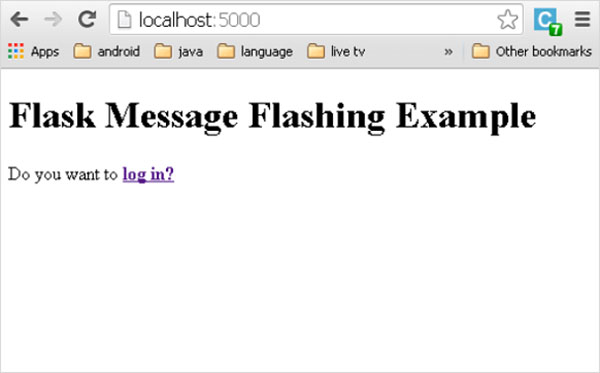
执行上述代码后,您将看到如下所示的界面。

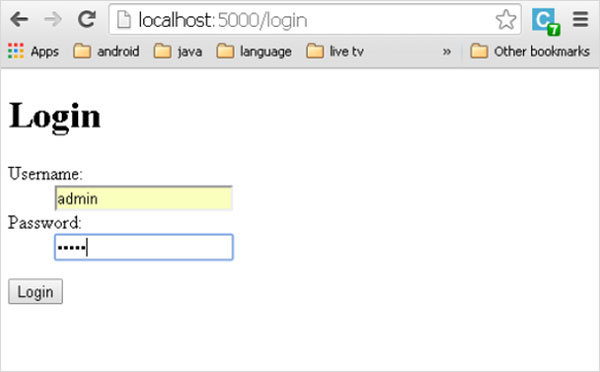
当您点击链接,您将被定向到登录页面。
输入用户名和密码。

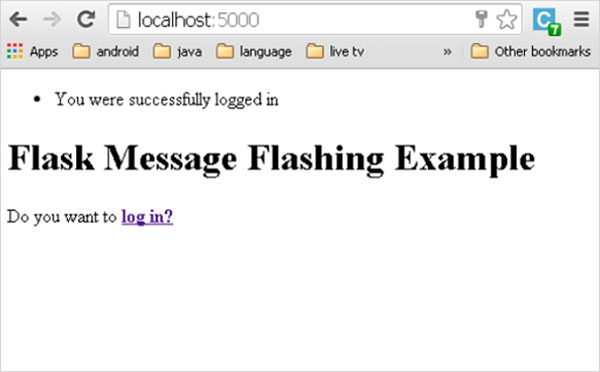
点击登录。将显示一条消息“您已成功登录”。