Joomla 添加栏目
在这一节中,我们将学习如何添加一个菜单项
如何添加菜单项:
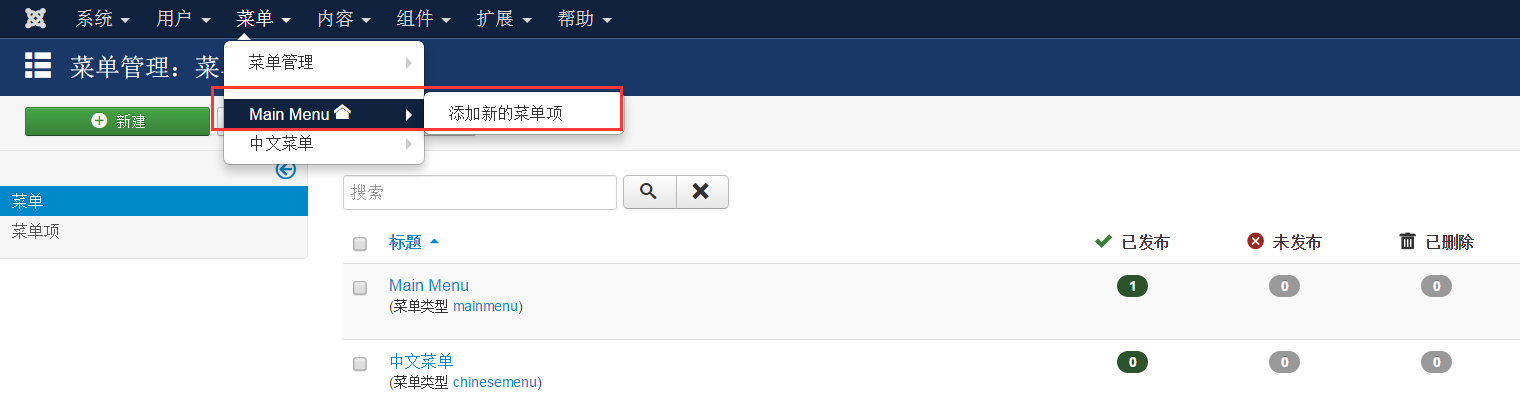
1、点击菜单下的一个菜单,例如点击Main Menu 如图

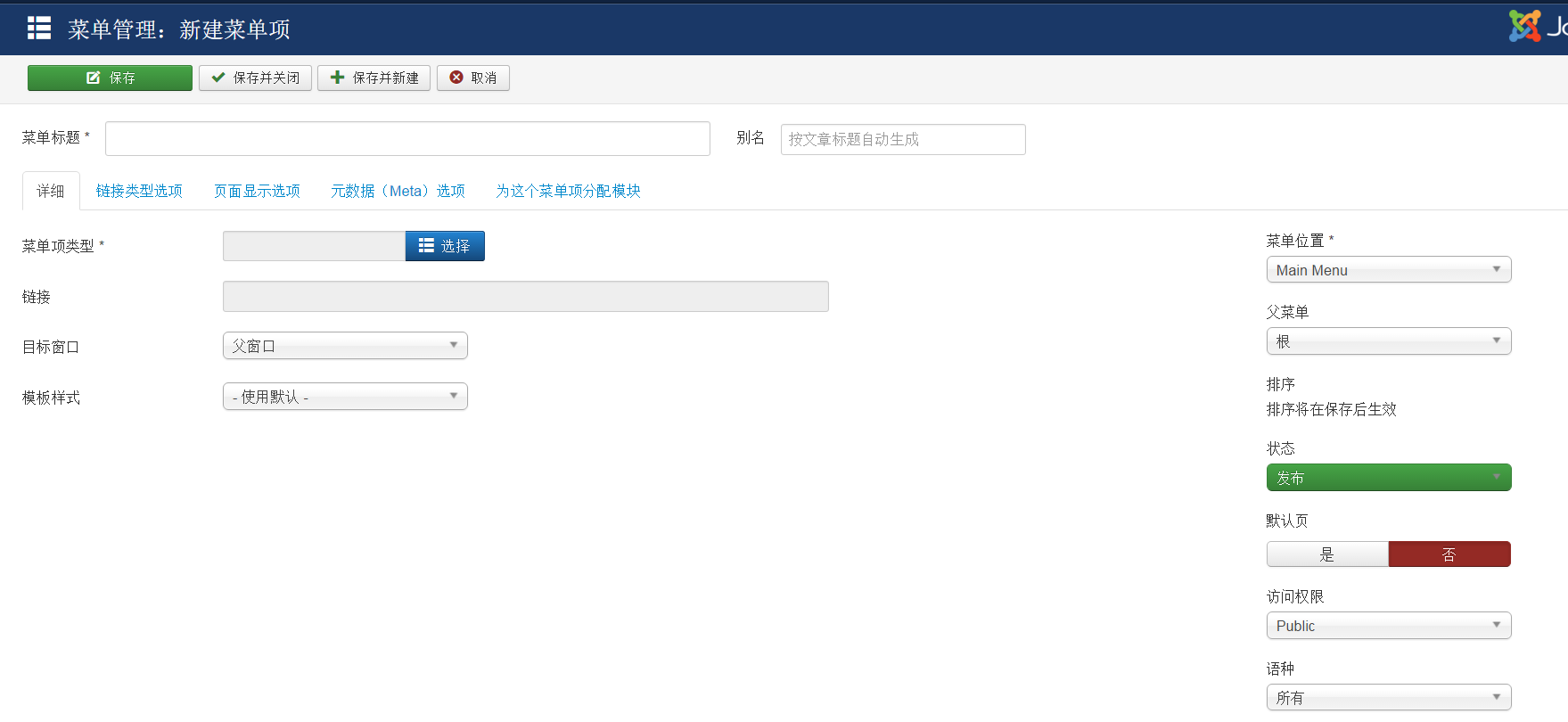
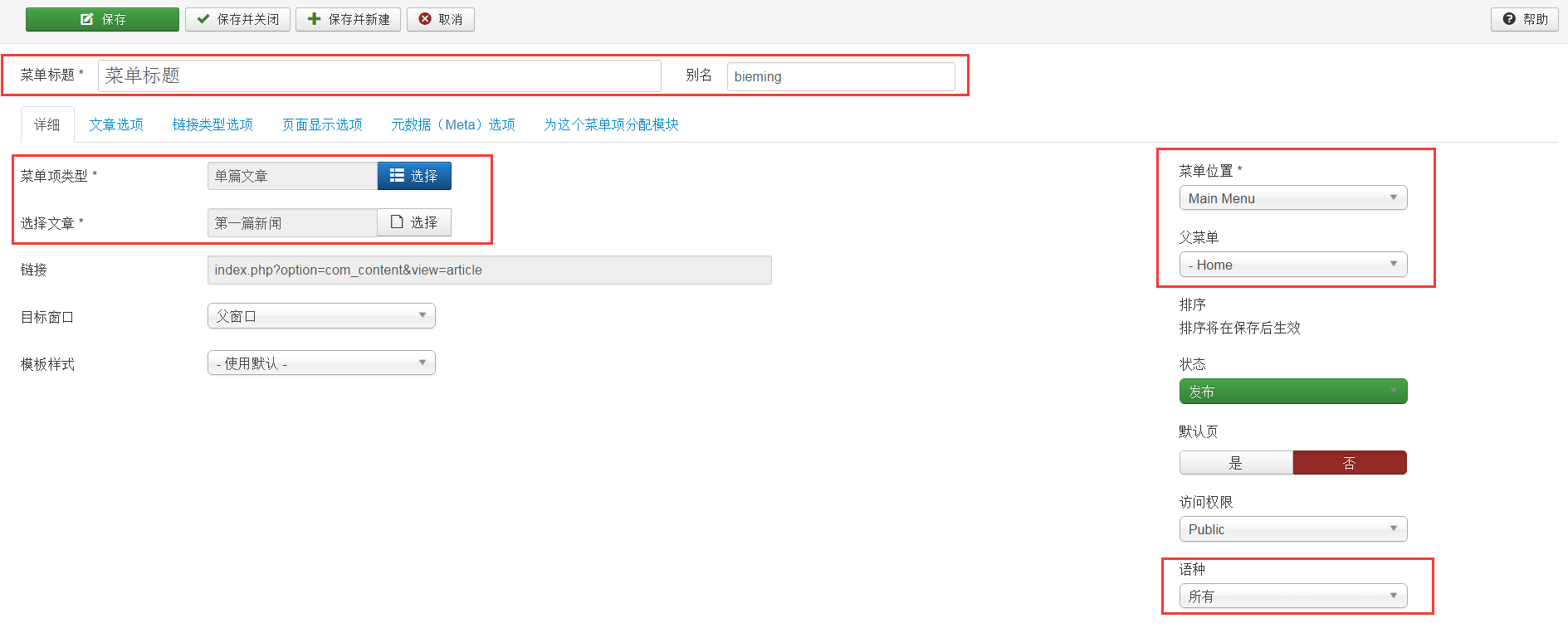
2、点击添加新的菜单项,进入添加菜单项的页面,如图

- 菜单标题:输入一个菜单标题
- 别名:输入一个作为菜单标题的别名
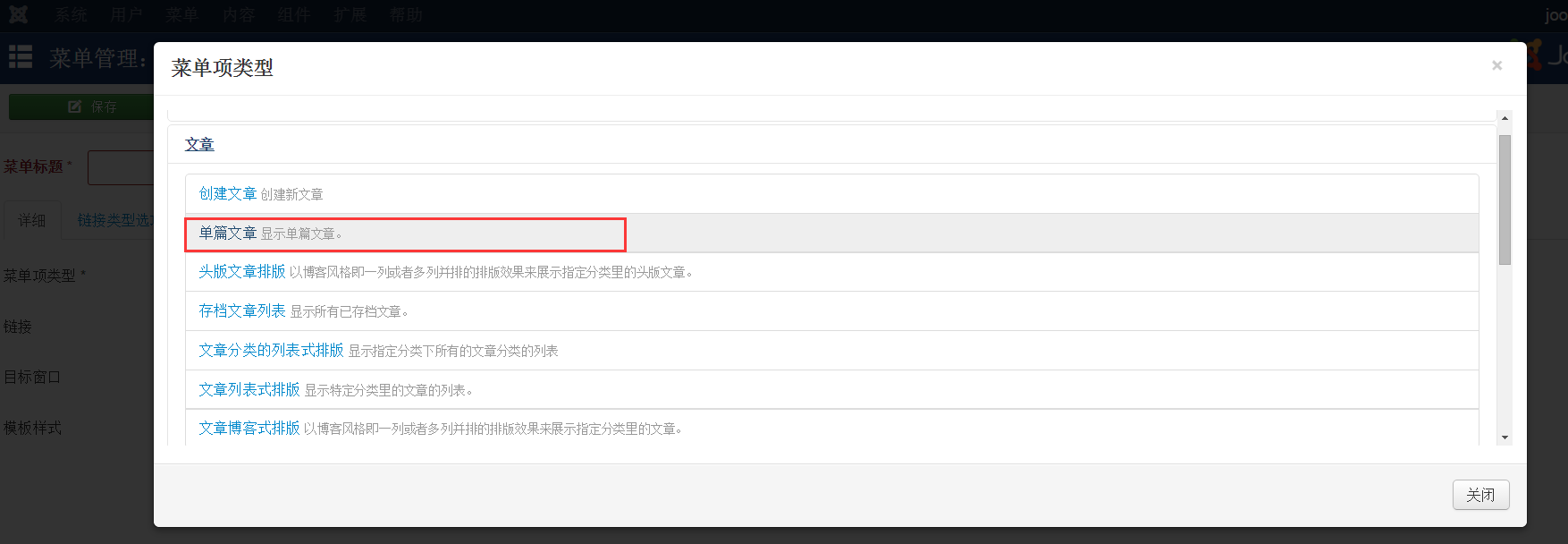
- 选择一个菜单类型:给菜单选择一个菜单类型,菜单类型是跟joomla组件相关的,如果组件开发有菜单类型的,那么该组件的菜单类型就会在菜单类型出现,以便建立菜单类型是该组件的菜单项(joomla 会自带文章组件,如下图)我们选择一个单篇文章。

- 菜单位置:该菜单项会放置在哪个菜单当中,如图,该菜单项放置在 Main Menu 菜单当中
- 父菜单:是指该菜单项有否要指派一个父菜单项,意思就是说上一级,这里我们设置 home (选项有根,根是指没有父菜单,是第一级)
- 语种:给菜单项选择一个语言,一般会选择所有,注意:如果网站有多种语言的功能,那么这里语种将选择相对应的语言。

3、控制栏选项,不同的菜单类型,有不同的控制栏选项,也有共同的控制栏
下面是单篇文章的,文章选项,该菜单项的文章可在这里进行文章选项设置,如图

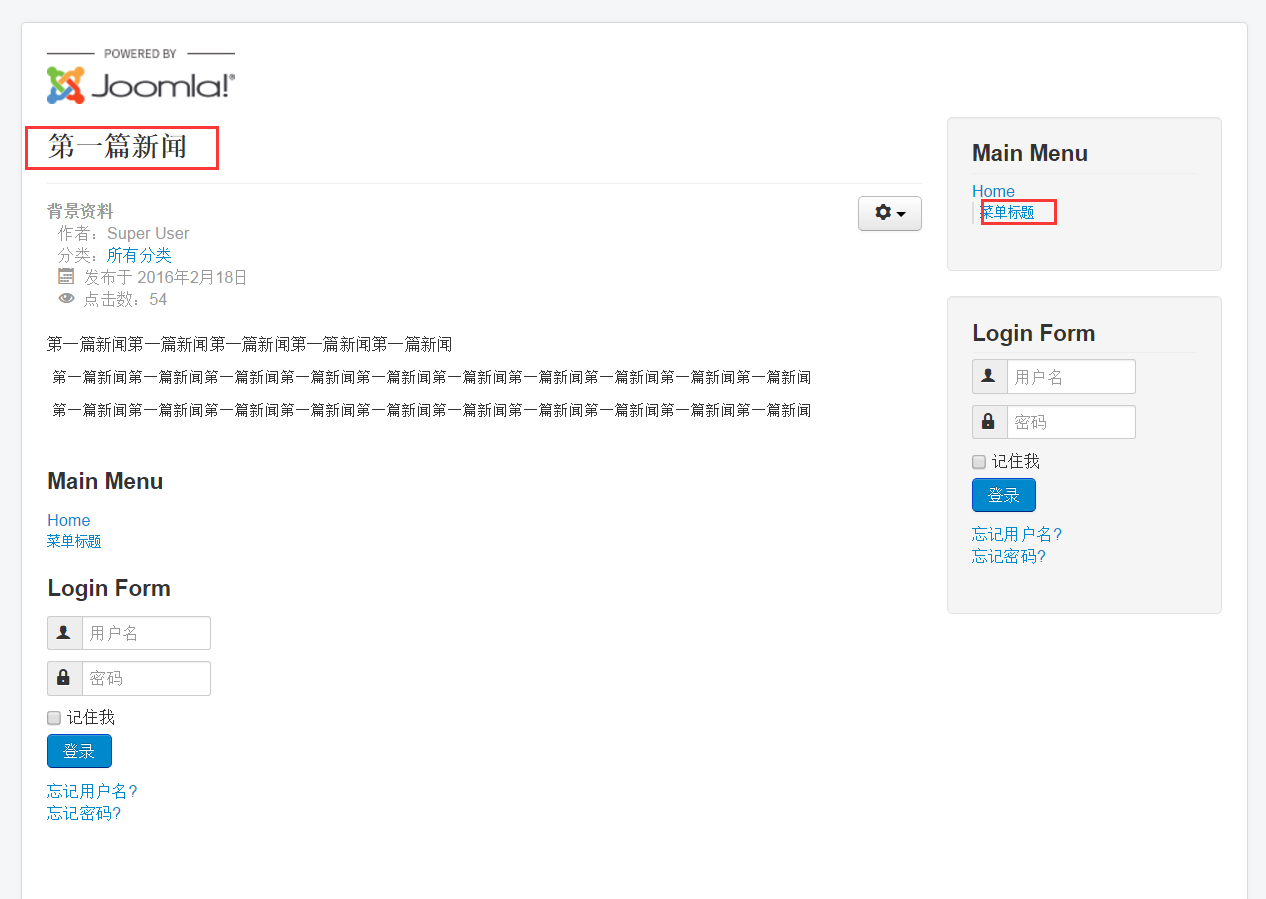
前台效果如图: