
Joomla 插件管理
对于所有刚刚安装的扩展,只有在插件管理中点击启用才会生效。 什么是插件管理,说白了就是管理joomla网站所需要插件的地方。这一节中,我们将介绍什么是插件管理。
插件管理怎么使用
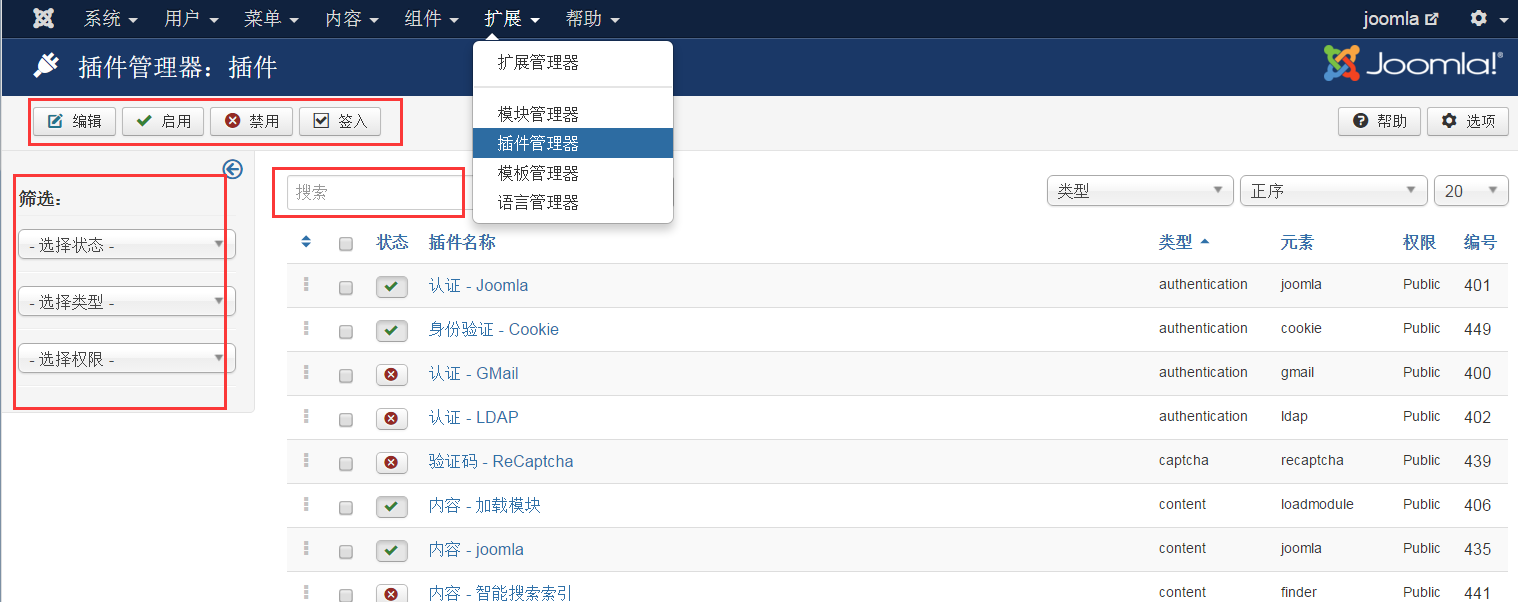
1、是如何管理插件的呢?无非是编辑、启用、禁用、签入还有就是筛选了,插件没有像模块那样有,新建功能。如图

- 编辑:选中所要编辑的插件,然后点击编辑;也可以直接点击插件名称进入插件编辑页面;
- 启用:选中所需要启用的插件,然后点击启用;也可以点击状态栏下的打叉的按钮,变为打钩的就是已启用。
- 禁用:选中所需要的禁用的插件,然后点击禁用;也可以点击状态栏下的打钩的按钮,变为红色打叉了就是禁用成功。
- 签入:选中所需要签入的插件,然后点击签入按钮,签入后会有信息提醒,提示为签入成功
- 筛选:可通过选择状态,选择类型,选择权限进行筛选。至于如何筛选,在上一节筛选模块有讲过,都是同一个道理。在这里不在多做讲解。