
Joomla 菜单权限控制
在实际网站项目中,有些菜单项不能给游客预览,需要用户登录后才可预览菜单项。那么这是如何做到的呢?,在这一节中,我们将介绍菜单的控制权限
这就关系到菜单的访问权限了。下面我们就来举个例子说明:
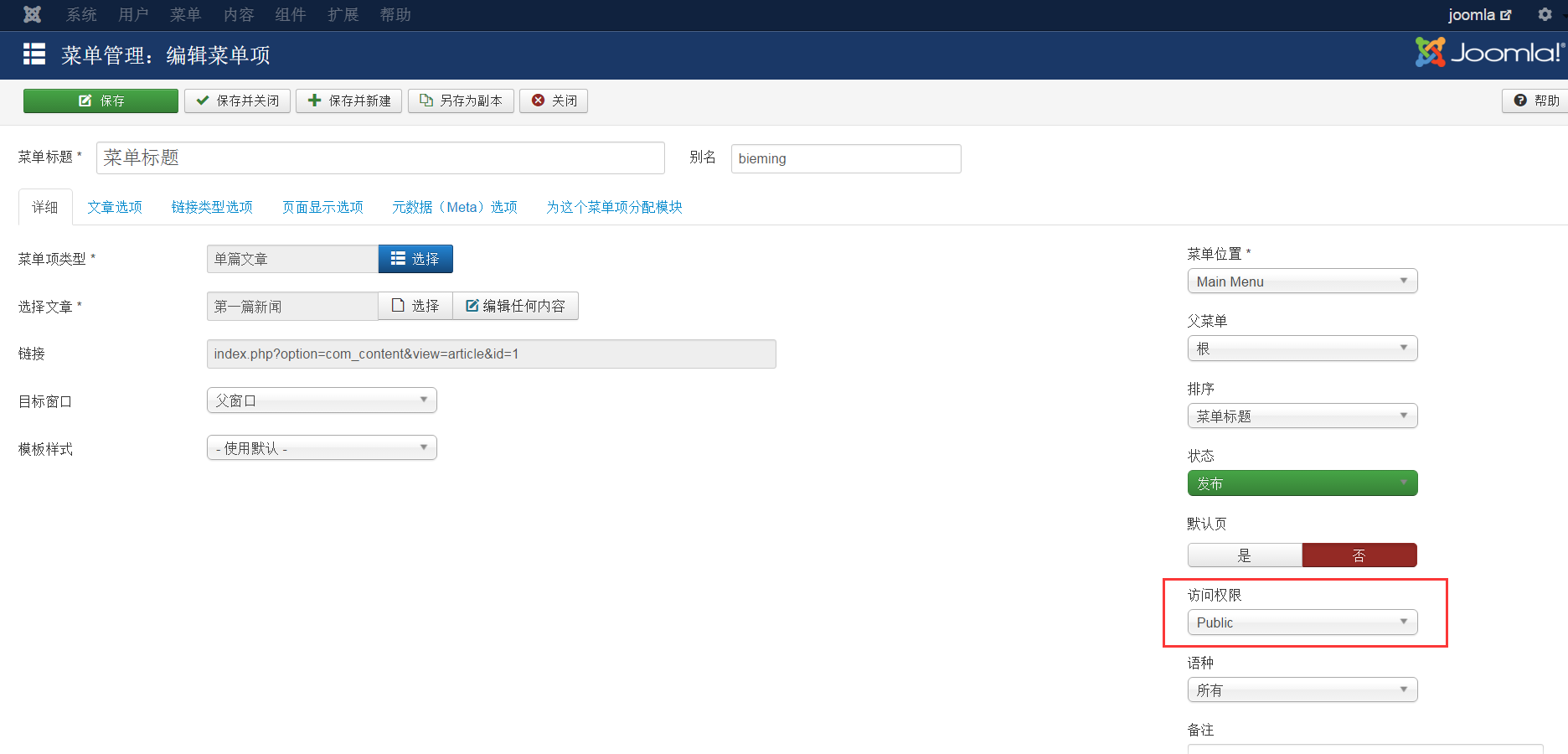
通常情况下我们建立好一个菜单项,但是往往不会注意到菜单的访问控制权限。(该选项就是在菜单添加的页面的右下角)如图

就如上图看到的,菜单访问权限是Public
Public 的权限的设置如图,Public是没有做任何设置的

我们保存访问菜单权限为Public,然后发布到前台看看作为游客和用户登入后的效果。
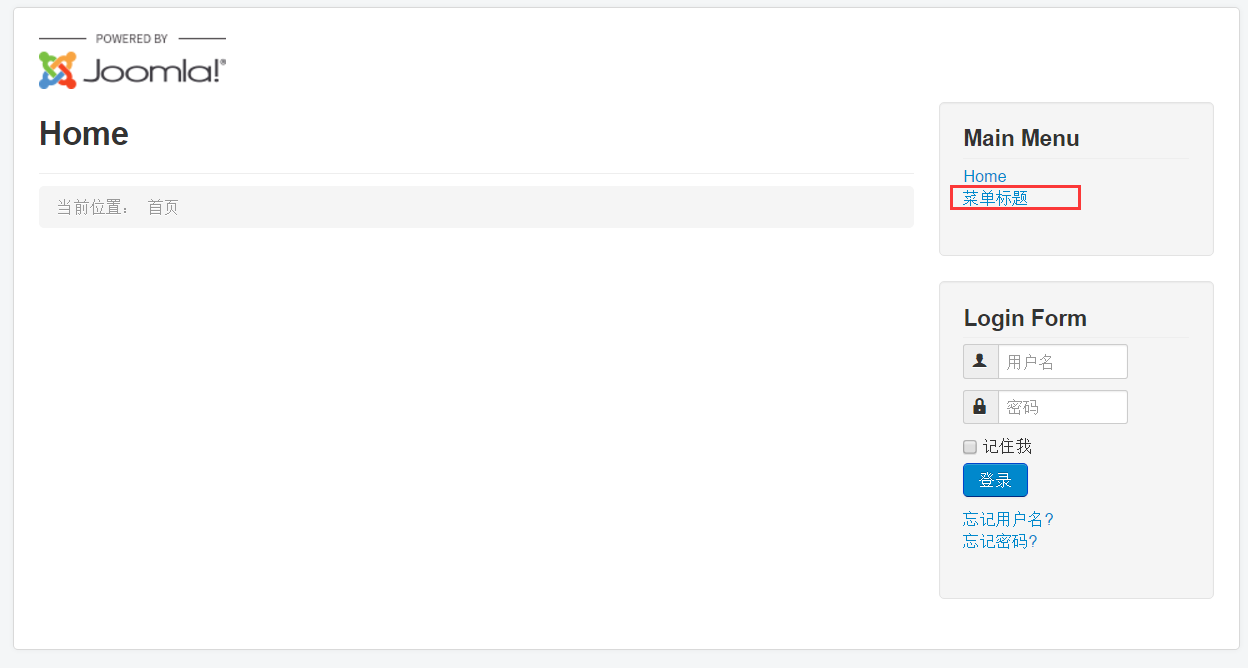
作为游客访问网站,该菜单项是可见的。如图

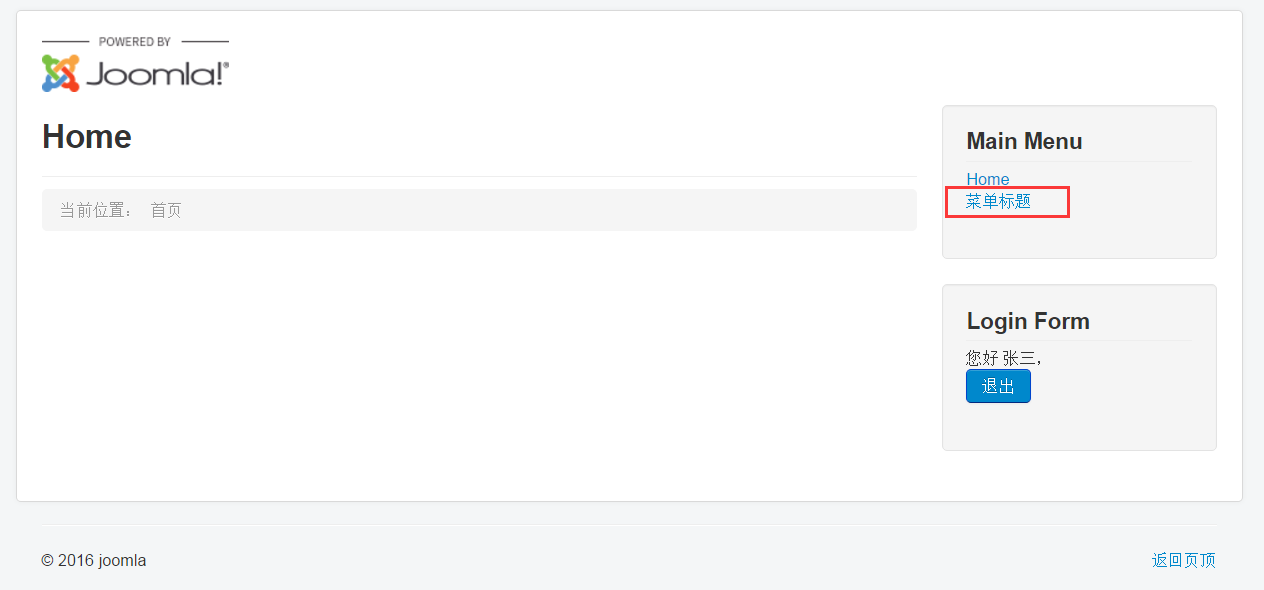
用户登录后该菜单项还是可见的,如图

可见选择Public权限是不可行的。
用后登录后该菜单项才可见的,说明该菜单项的访问权限不是Public,是 Registered
因为 Registered 用户组的权限继承了Public 用户组的权限,只有登录前台是允许的。如图

我们给菜单项的访问权限设置为Registered,然后去前台查看效果如何
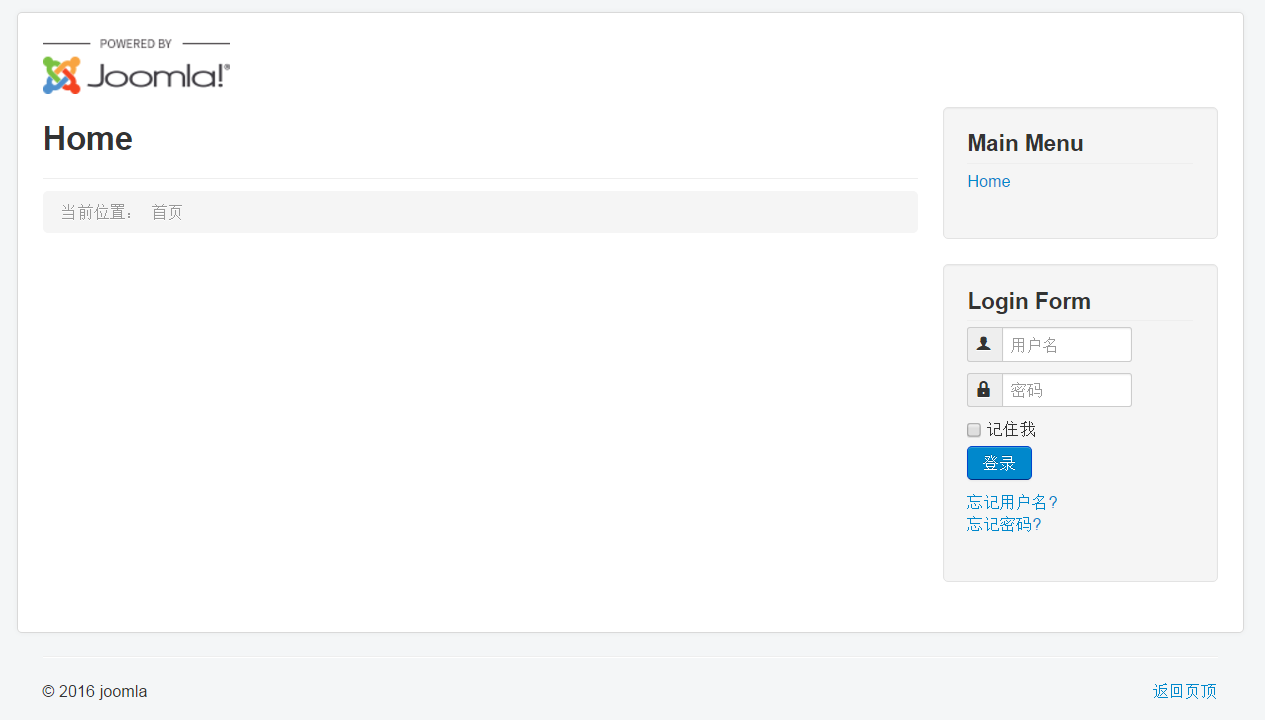
作为游客访问网站,如图,“菜单标题”的菜单项并没有显示出来。

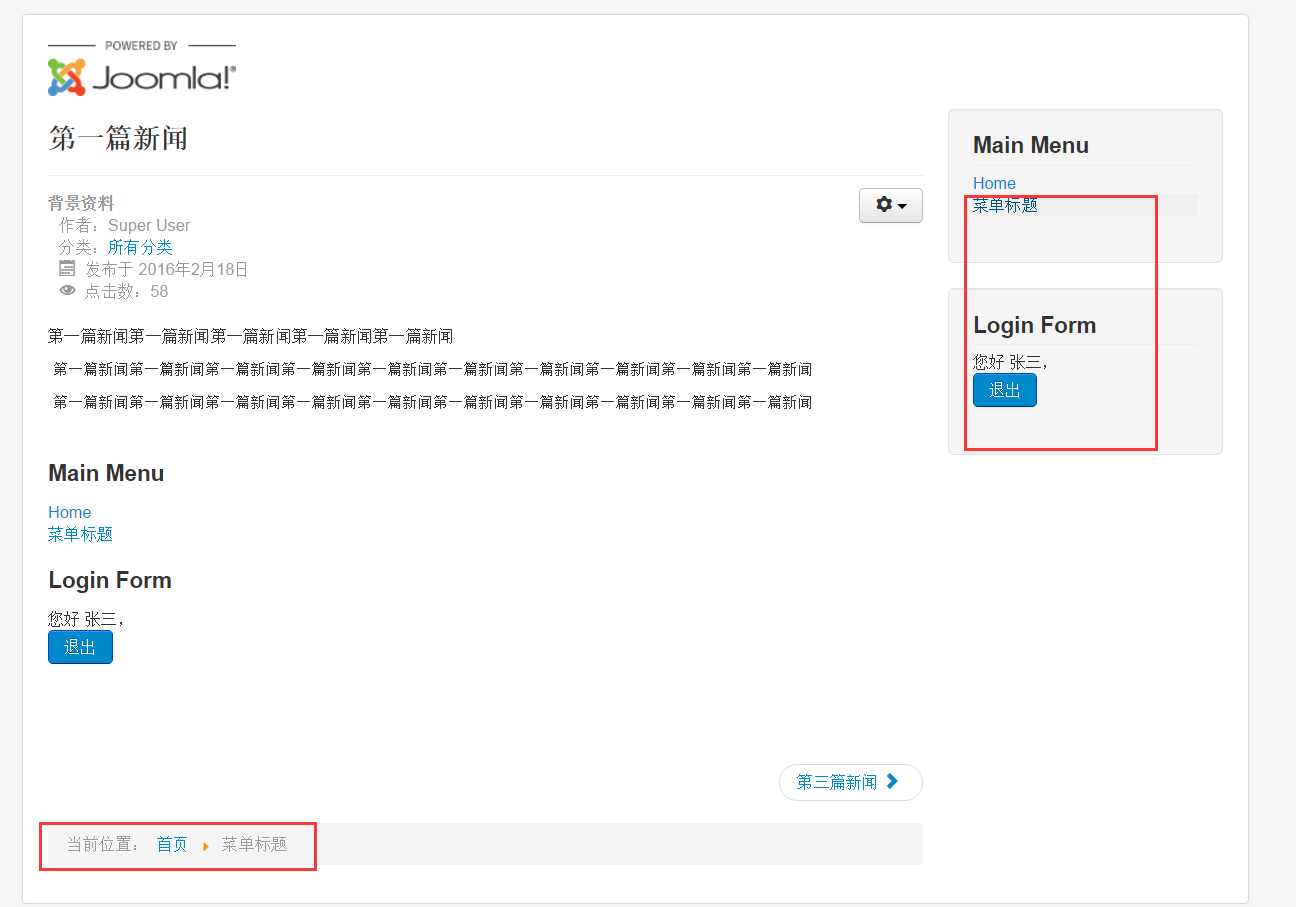
当用户登录后,如图,“菜单标题”是可见可访问的

上述是简单列举了一个例子,但在更多网站需求中,这样的菜单权限是远远不够的。
需要更复杂的功能,这时候就必须得懂得权限的层级关系和权限的设置。就比如新建一个用户组(在上一节中讲过)
简单菜单权限控制就介绍到这里,不对的地方大家可以随时指出。