Joomla 常用模块 - 百度地图
在这一节中,我们将介绍如何使用百度地图模块。
我们以星仔码头的百度地图模块(v1.0.2版本)为例,该模块下载可到星仔码头官网下载,也可到本站的扩展与资源栏目进行下载。
如何使用百度地图模块,可以参考以下步骤:
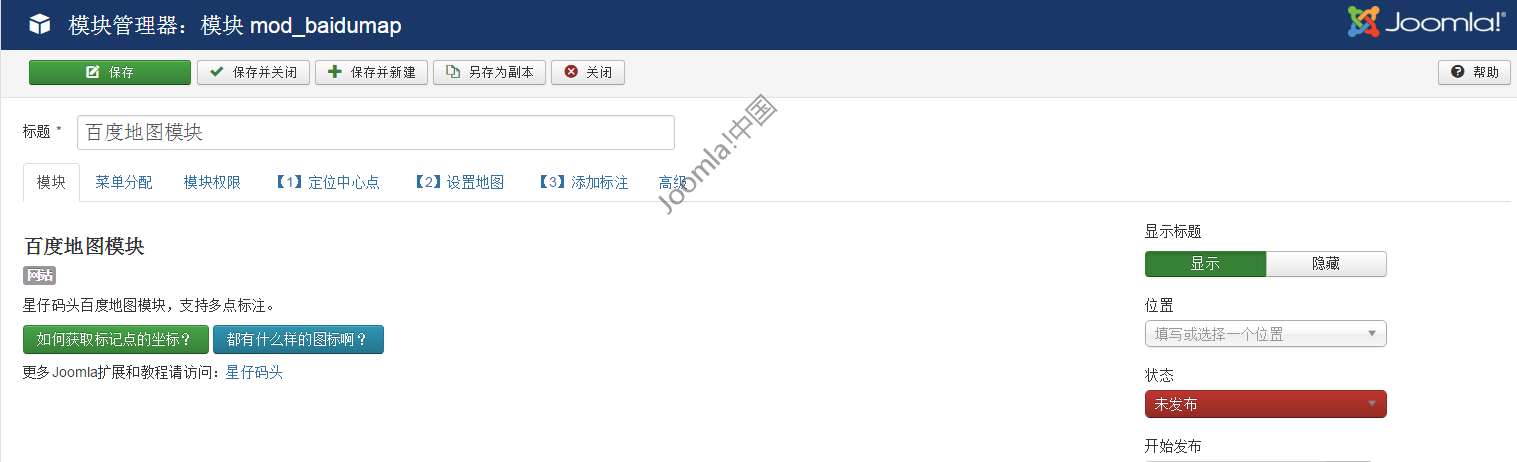
1、安装好百度地图模块,安装好后如图
2、进入百度地图模块开始设置。(我们以定位广西医科大学为例子)
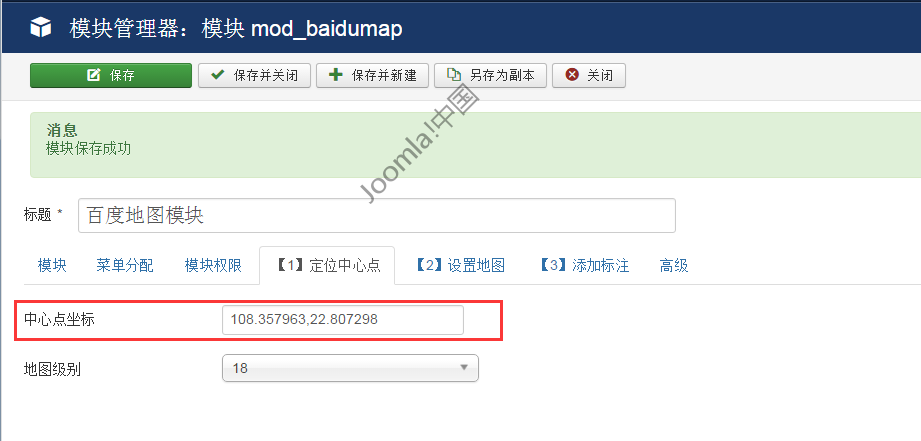
定位中心点:
如何定位中心点?中心点既是你想定位的一个地理位置的坐标。在模块控制栏中,点击如何获取标记点的坐标按钮,会弹出一个新的窗口,
在百度输入框输入地点关键词,进行搜索,搜索出现你的位置并且点击该位置,页面的右上角就会出现该地理位置的坐标了,点击复制坐标到该模块的定位中心点控制栏的中心点坐标即可。
地理级别选择18级;如图


设置地图:
宽度:设置百度地图的宽度,一般默认设置为100%。
高度:设置百度地图的高度,一般默认设置为300px。
地图缩放:设置地图是否可以进行缩放。
样式:样式有平移、精简、标准、缩放四种样式,可根据情况进行选择。(这里选择标准的样式)
位置:地图缩放的位置有,左上、右上、左下、右下四种选择,可根据情况进行选择(这里选择左上)。
地图缩略图:是否要开启地图缩略图(这里选择是)
状态:缩略图的一个状态,是选择展开还是收起(这里选择展开)
位置:缩略图的位置有,左上、右上、左下、右下四种选择,可根据情况进行选择(这里选择右下)。
地图比例尺:是否要开启地图比例尺
单位:百度地图是按公制还是英制
位置:地图比例尺有,左上、右上、左下、右下四种选择,可根据情况进行选择(这里选择左下)。
鼠标滚轮缩放:是否要开启鼠标滚轮缩放。
键盘方向移动:是否要开启键盘移动方向。
鼠标拖动地图:是否要开启鼠标拖动地图。
鼠标双击放大:是否要开启鼠标双击放大。


添加标注:
图标:确定地点的图标,图标选址有1-1到3-6种选择,选择其中一种即可。
显示信息:是否要显示信息:这里选择是。
标记点坐标:这里和定位中心点的的坐标是一样的,复制过来即可。
名称:输入一个名称(如:广西医科大学)。
备注:这里可以输入任何相关信息,比如地址,电话(注意的是:不要用回车键换行,当需要标注多个地点时,备注之间请使用@分隔;备注的顺序确保与上一个名称参数的填写顺序是一致的。地图显示一片空白,大多数原因是因为这备注地方没有注意输入方法。)

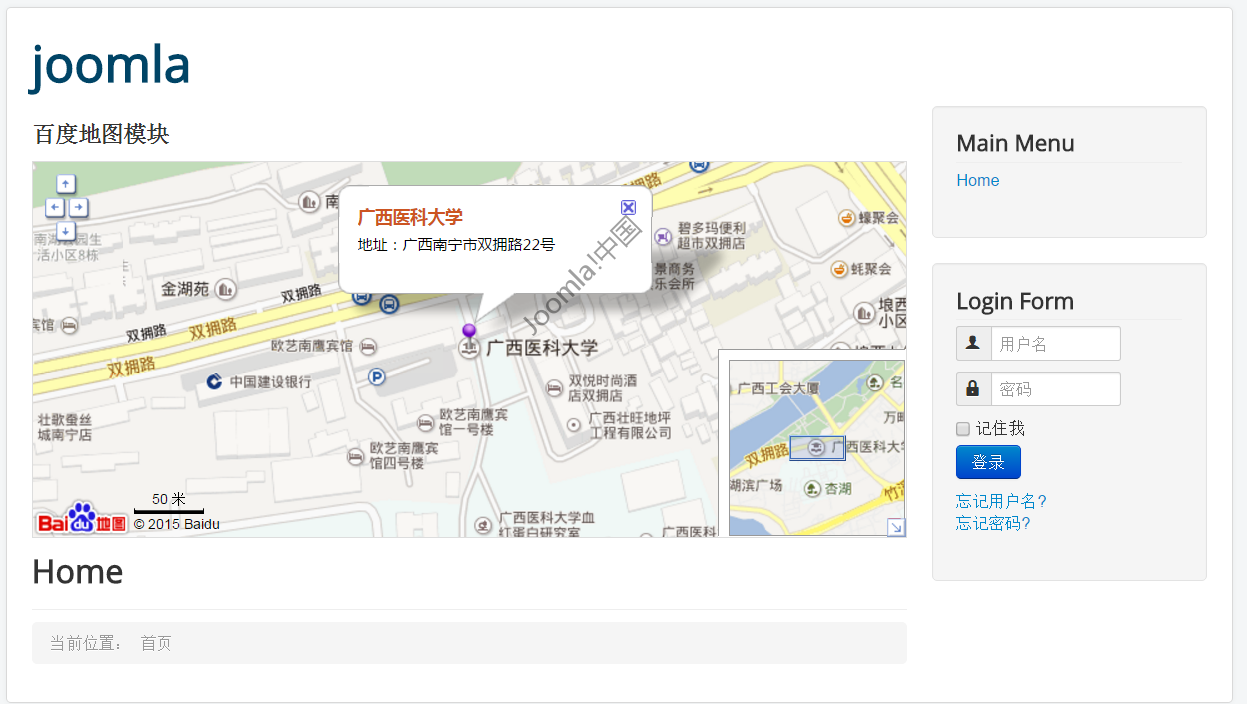
3、查看前台效果,如图