
Joomla 菜单管理(栏目管理)
网站的栏目在joomla中被称作菜单,在别的系统叫做栏目管理,两者是一样的。在这一节,我们将修改菜单项,通过这一节的学习,你将发现使用JOOMLA是相当容易的一件事情。
我们的目标很明确,就是将home这个菜单项改成主页。

操作过程如下:
1,登录后台。这一步就不做截图了。
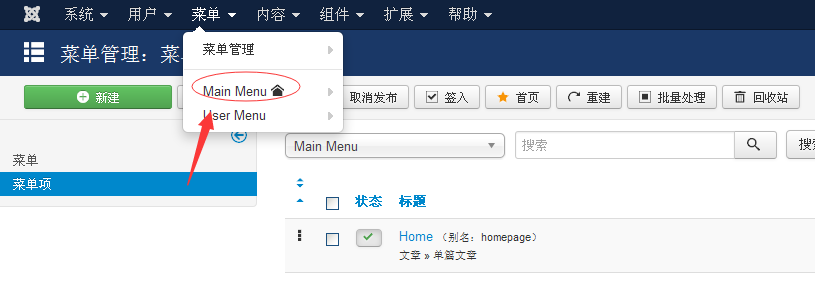
2,点击菜单下的“MainMenu”,进入“MainMenu”的菜单项管理界面。如图:

3,在上图中,我们发现了Home这个菜单项了。并且发现他有如下的属性
- 标题:Home - 这个就是菜单项的标题,我们本节就是要修改它
- 别名:homnepage - 这个是菜单项的别名。这一个主要是用于SEO优化的。你可以先不用理会他。
- 类型:文章》单篇文章 - 这个是这个菜单的类型。它表示的意思是 我将会向你展示一篇文章的详细内容。很明显,他会提供一个参数,好然我们设置应该展示哪一篇文章。
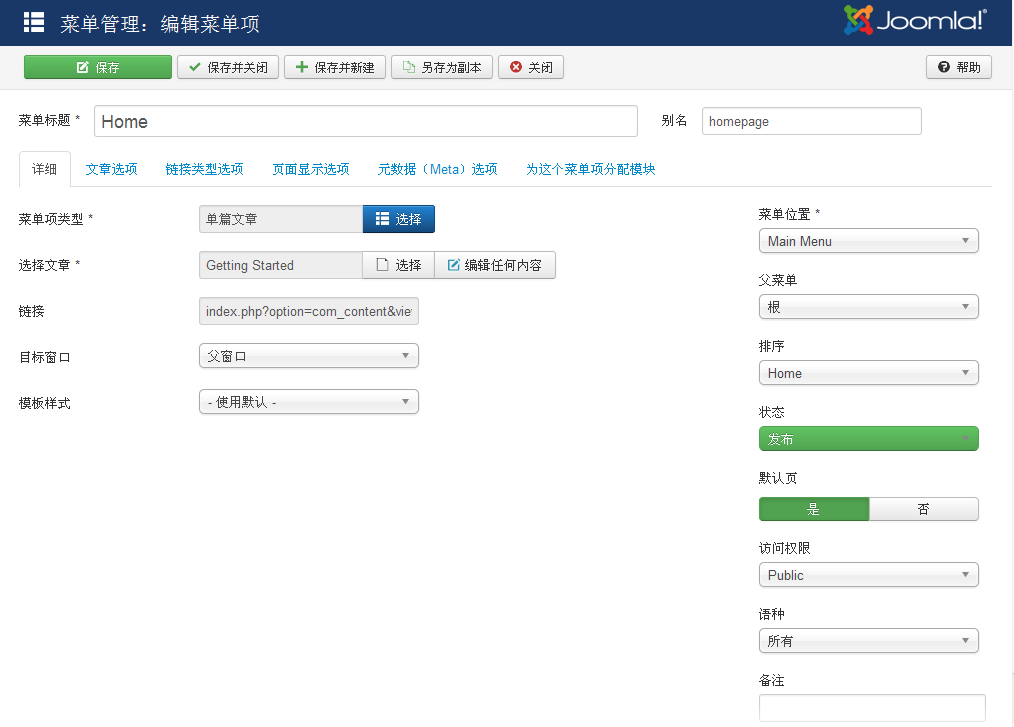
我们点击进去,进入编辑界面如图:

感觉这个页面挺复杂的,很多内容可以修改。在本节中,我们只需要关注一点,那就是菜单的标题。现在我们将菜单的标题修改为“主页”,然后点击保存:我们可以看一下保存后的效果:

那么我们再去前台看看:

操作就是这么简单,现在你已经可以修改JOOMLA菜单了。