
Joomla 模板管理
在这一节中,我们将学习模板管理。
后台模板管理界面的介绍
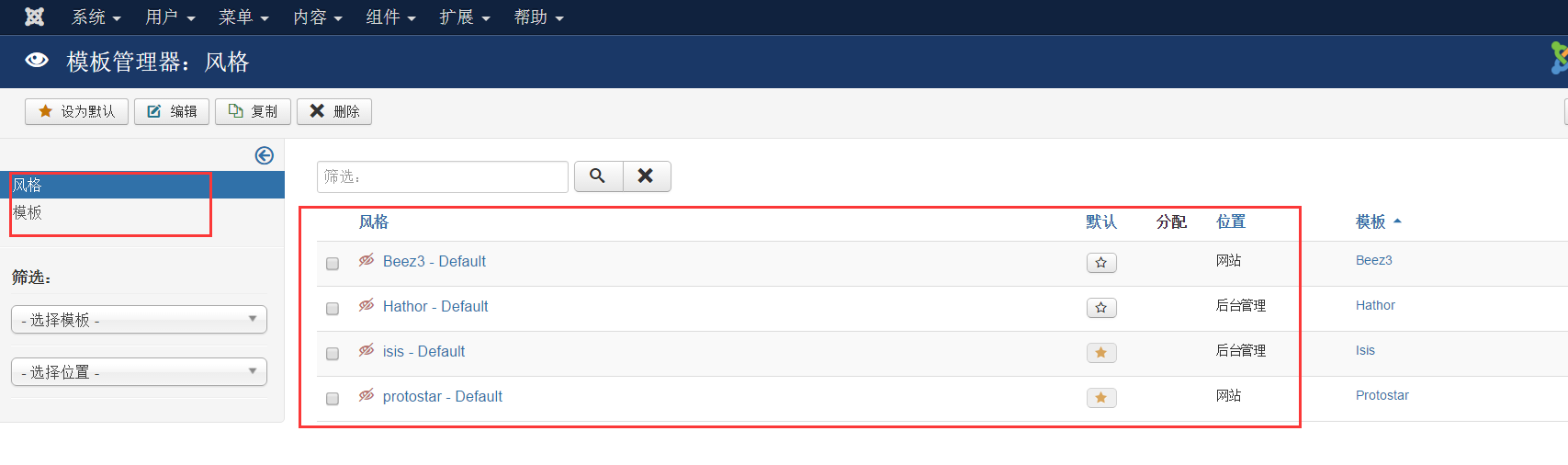
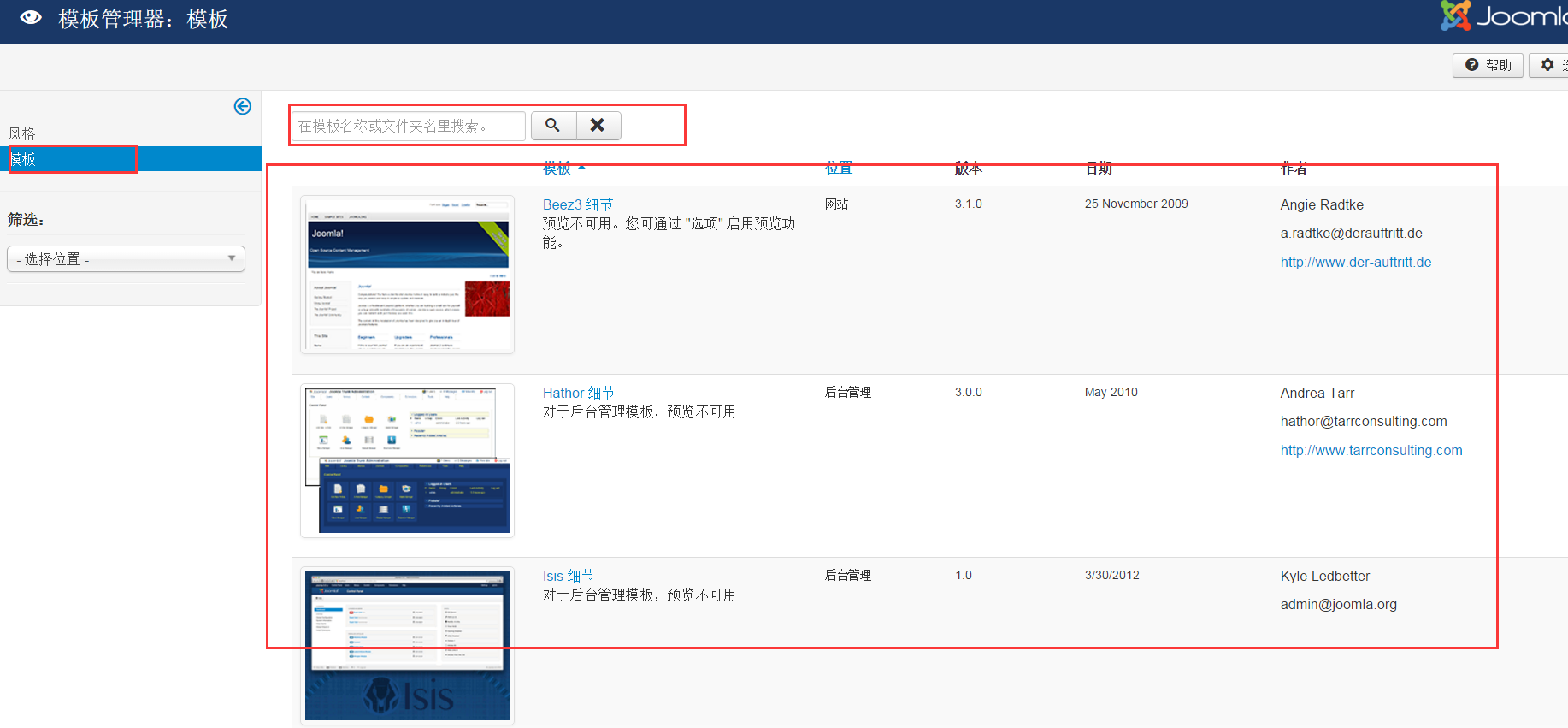
进入后台点击扩展下的模板管理,进入模板管理的界面,如图(joomla自带两个模板)
模板管理左侧有风格和模板,右侧则是网站后台和网站前台的模板风格。
如何设置风格?
如果需要切换网站和后台的风格,那么只需要把哪个风格设置为默认的就可以了(后台和前台的风格只能是一个)

如何编辑风格?(我们拿网站前台的 protostar - Default 风格进行演示)
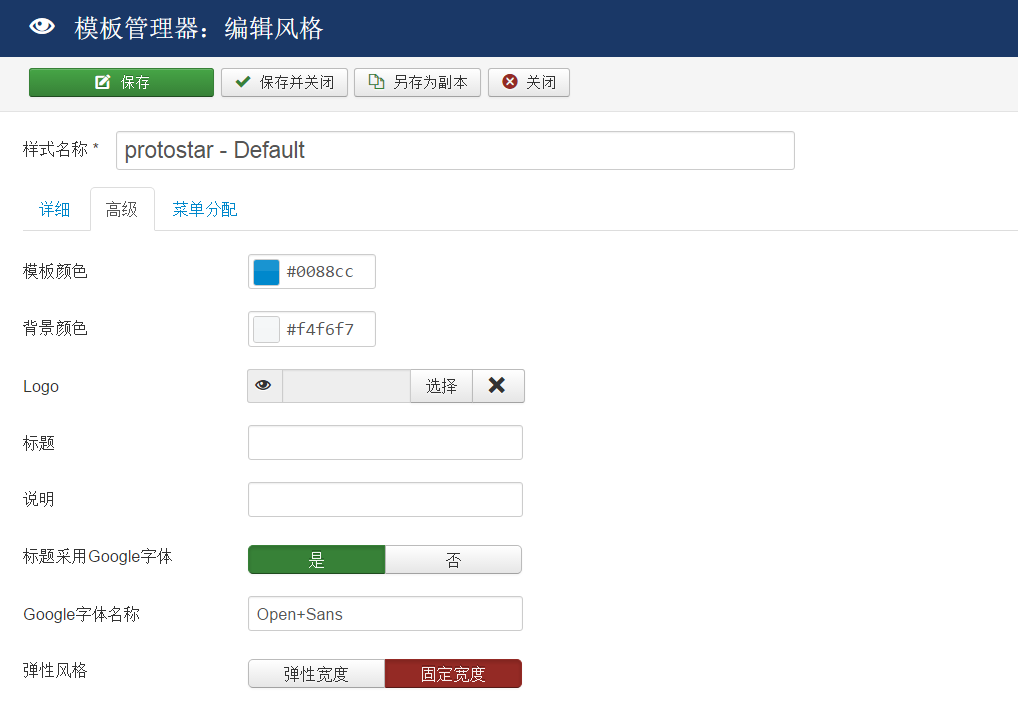
点击 protostar - Default 风格的标题进入编辑风格页面,如图
如下图是joomla默认的设置好的风格

模板风格的设置一般都包含了模板的基础设置,比如布局,字体,logo ,响应式等等,不同的模板,它的风格设置也不一样。
我们可根据自己的需求可随意改动
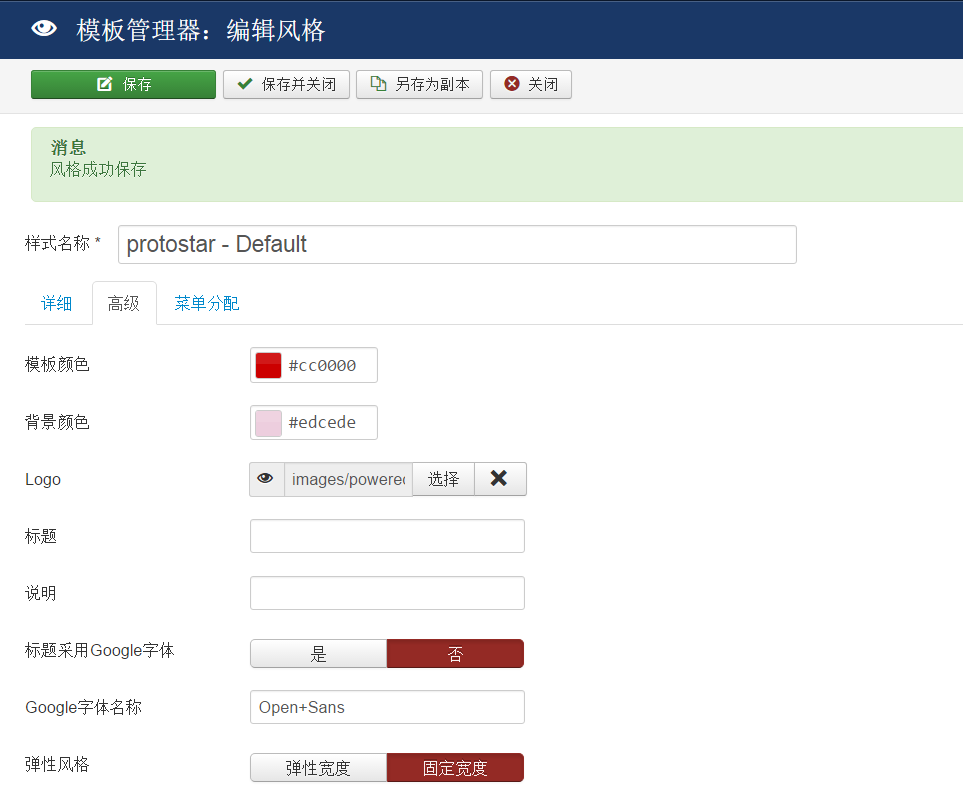
模板颜色:网站模板的主色调,我们改为红色。
背景颜色:为固定的宽度选择一个背景颜色,我们选择一个粉色
logo:为模板上传一个logo图片,我们上传一张joomla标志
如以下图

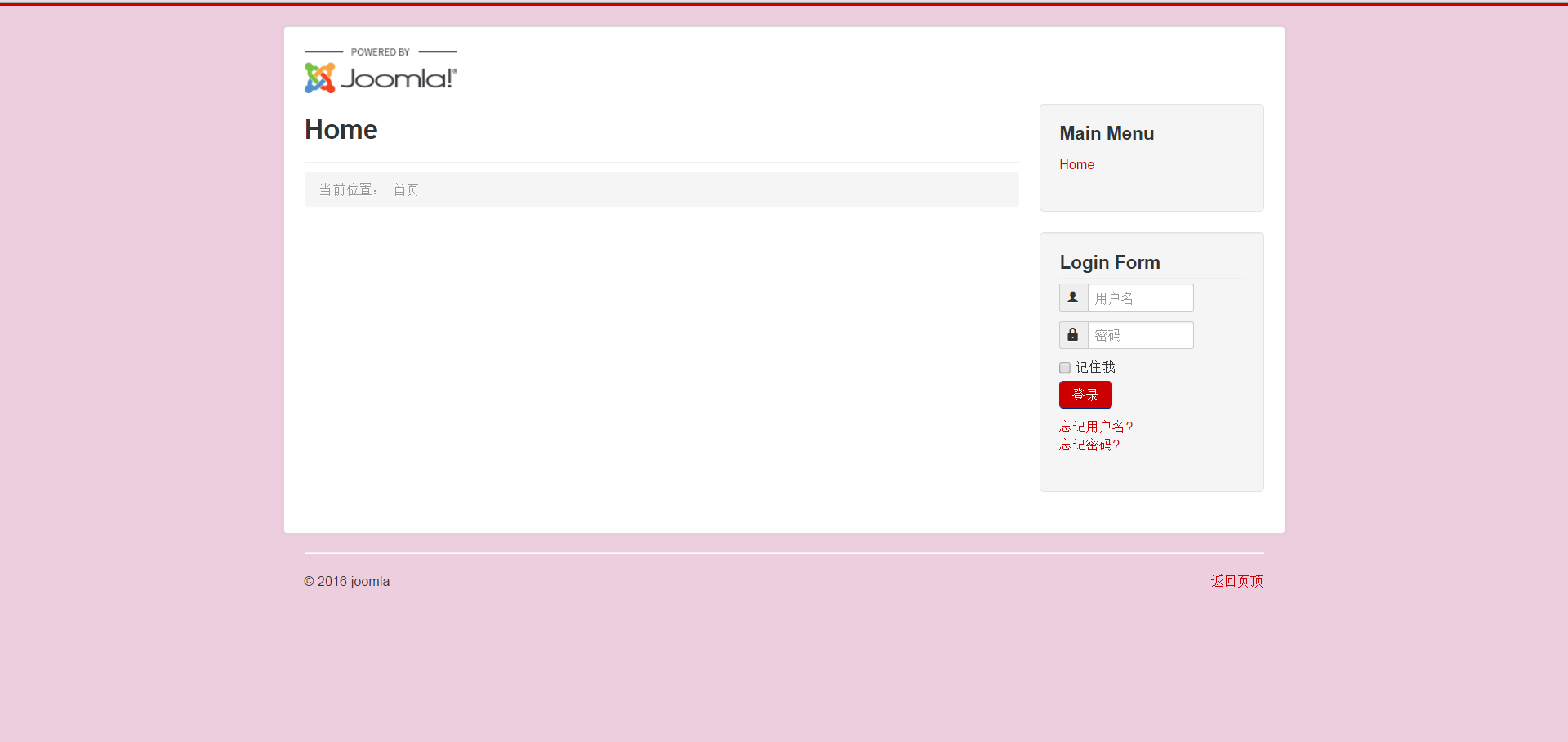
前台的效果如图

点击左侧模板,如图(一般情况下不会改动模板的设置)

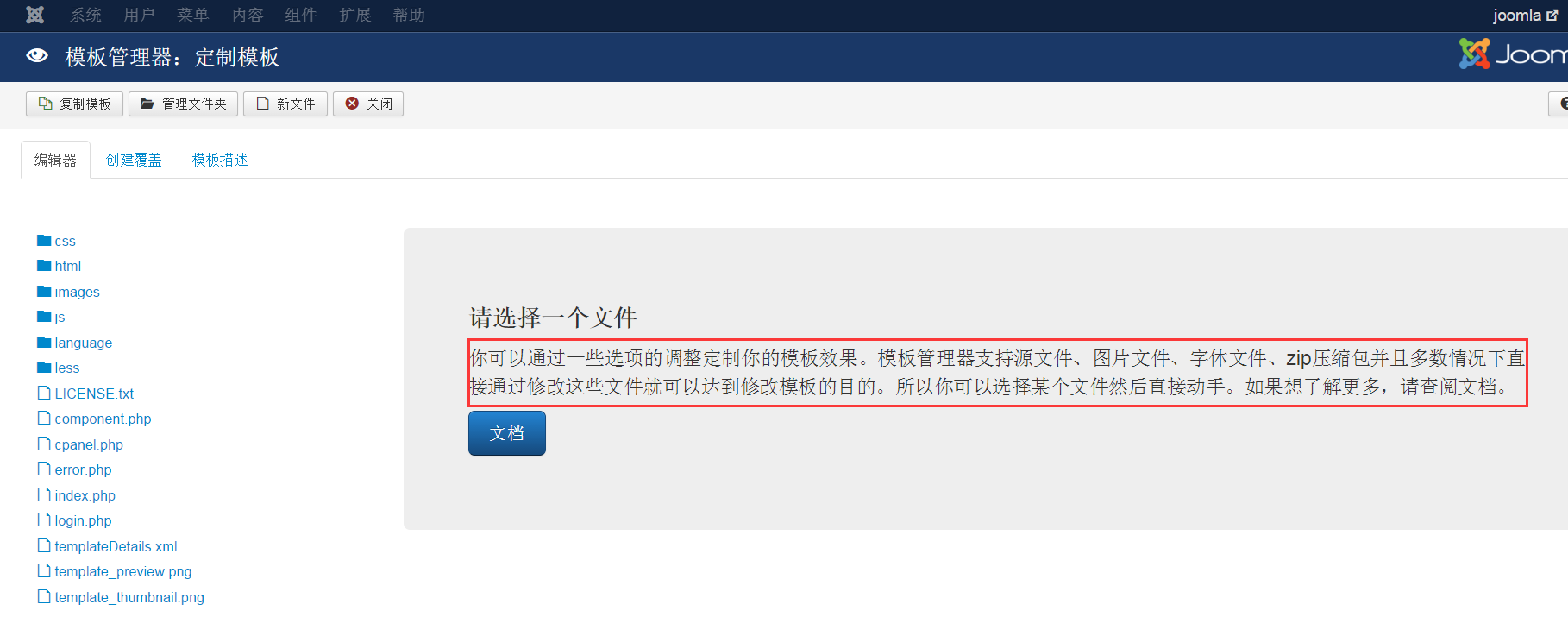
点击模板的标题就会进入定制模板的界面,如图(定制模板一般情况下是不会去改动的)

模板管理就讲解到这里了