
MATLAB图形
在上节内容中我们大概了解了MATLAB绘图的一些基本操作命令,在本节我们将继续探索MATLAB绘图和图形功能,内容包括:
如何绘制二维条形图
如何绘制等值线
如何绘制三维图
MATLAB绘制条形图
MATLAB 中使用 bar 命令绘制一个二维条形图。
具体示例
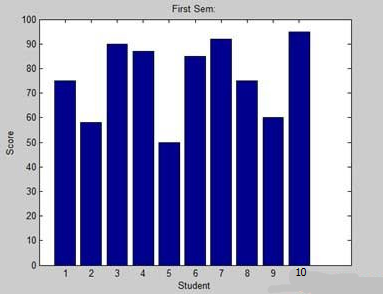
如果有一个包含10名学生的教室,这些学生获得的分数的百分比是75,58,90,87,50,85,92,75,60和95,使用这个数据,我们将绘制条形图。
在MATLAB中建立一个脚本文件,并输入下述代码:
x = [1:10];
y = [75, 58, 90, 87, 50, 85, 92, 75, 60, 95];
bar(x,y), xlabel('Student'),ylabel('Score'),
title('First Sem:')
print -deps graph.eps运行该文件,MATLAB显示如下的棒形图:

MATLAB绘制等值线
contour 线的两个变量的函数的曲线,沿着该函数具有一个恒定值。加入等于标高点,一个给定的水平,如平均海平面以上用于创建等高线图等高线。
MATLAB 提供了一个轮廓绘制等高线图的函数。
具体例子
让我们生成的等高线图,显示了对于一个给定的功能的轮廓线 g = f(x, y)。这个函数有两个变量,因此,我们将生成两个独立的变量,即两个数据集 x 和 y。这是通过调用 meshgrid 命令。
meshgrid 命令是用于产生一个矩阵的元素,赋予 x 和 y 的范围内进行了在每一种情况下的增量同规格一起。
让我们绘制函数 g = f(x, y), where −5 ≤ x ≤ 5, −3 ≤ y ≤ 3,这两个值的增量为0.1。这些变量设置语法为:
[x,y] = meshgrid(–5:0.1:5, –3:0.1:3);
最后,我们需要分配功能,函数是:x2 + y2
在 MATLAB 中一个脚本文件,并输入下述代码:
[x,y] = meshgrid(-5:0.1:5,-3:0.1:3); %independent variables g = x.^2 + y.^2; % our function contour(x,y,g) % call the contour function print -deps graph.eps
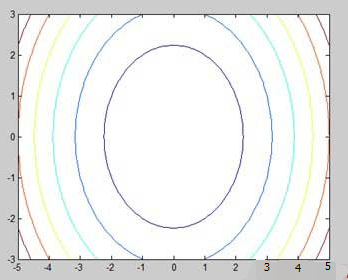
运行该文件,MATLAB显示的等高线图如下:

让我们修改代码,慢慢美化该等高线图:
[x,y] = meshgrid(-5:0.1:5,-3:0.1:3); %independent variables g = x.^2 + y.^2; % our function [C, h] = contour(x,y,g); % call the contour function set(h,'ShowText','on','TextStep',get(h,'LevelStep')*2) print -deps graph.eps
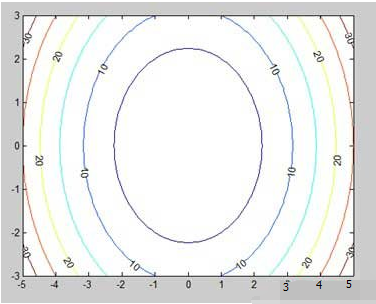
运行该文件,MATLAB显示的等高线图变成下述样子:

MATLAB绘制三维图
三维图基本上显示的是由两个变量g = f(x,y)中的函数定义的表面。
像之前一样,要定义g,首先使用meshgrid命令在函数的域上创建一组(x,y)点。 接下来,分配函数本身。 最后,使用surf命令创建一个曲面图。
具体示例
为以下函数创建一个3D曲面图 g = xe-(x2 + y2)
在MATLAB中建立一个脚本文件,并输入下述代码:
[x,y] = meshgrid(-2:.2:2); g = x .* exp(-x.^2 - y.^2); surf(x, y, g) print -deps graph.eps
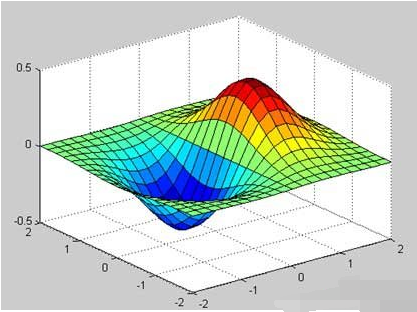
运行该文件,MATLAB 显示下面的三维图:

也可以使用mesh命令生成三维表面。 但是,surf命令显示连接线和表面的颜色,而mesh命令创建一个线框表面,带有连接定义点的彩色线。